参考答案
一、现象描述
真正意义上的inline-block水平呈现的元素间,换行显示或空格分隔的情况下会有间距,很简单的个例子:
<input /> <input type="submit" />
间距就来了~~

我们使用CSS更改非inline-block水平元素为inline-block水平,也会有该问题:
.space a { display: inline-block; padding: .5em 1em; background-color: #cad5eb; }
<div class="space"> <a href="##">惆怅</a> <a href="##">淡定</a> <a href="##">热血</a> </div>

这种表现是符合规范的应该有的表现。
元素被当成行内元素排版的时候,元素之间的空白符(空格、回车换行等)都会被浏览器处理,根据white-space的处理方式(默认是normal,合并多余空白),原来HTML代码中的回车换行被转成一个空白符,在字体不为0的情况下,空白符占据一定宽度,所以inline-block的元素之间就出现了空隙。这些元素之间的间距会随着字体的大小而变化,当行内元素font-size:16px时,间距为8px。
不过,这类间距有时会对我们布局,或是兼容性处理产生影响,以下展示N种方法去掉。
二、方法之移除空格
元素间留白间距出现的原因就是标签段之间的空格,因此,去掉HTML中的空格,自然间距就木有了。考虑到代码可读性,显然连成一行的写法是不可取的,我们可以:
<div class="space"> <a href="##"> 惆怅</a><a href="##"> 淡定</a><a href="##"> 热血</a> </div>
或者是:
<div class="space"> <a href="##">惆怅</a ><a href="##">淡定</a ><a href="##">热血</a> </div>
或者是借助HTML注释:
<div class="space"> <a href="##">惆怅</a><!-- --><a href="##">淡定</a><!-- --><a href="##">热血</a> </div>
等。
三、使用margin负值
.space a { display: inline-block; margin-right: -3px; }
margin负值的大小与上下文的字体和文字大小相关:

例如,对于12像素大小的上下文,Arial字体的margin负值为-3像素,Tahoma和Verdana就是-4像素,而Geneva为-6像素。
由于外部环境的不确定性,以及最后一个元素多出的父margin值等问题,这个方法不适合大规模使用。
四、让闭合标签吃胶囊
如下处理:
<div class="space"> <a href="##">惆怅 <a href="##">淡定 <a href="##">热血</a> </div>
注意,为了向下兼容IE6/IE7等喝蒙牛长大的浏览器,最后一个列表的标签的结束(闭合)标签不能丢。
在HTML5中,我们直接:
<div class="space"> <a href="##">惆怅 <a href="##">淡定 <a href="##">热血 </div>
好吧,虽然感觉上有点怪怪的,但是,这是OK的。

五、使用font-size:0
类似下面的代码:
.space { font-size: 0; } .space a { font-size: 12px; }
这个方法,基本上可以解决大部分浏览器下inline-block元素之间的间距(IE7等浏览器有时候会有1像素的间距)。
六、使用letter-spacing
类似下面的代码:
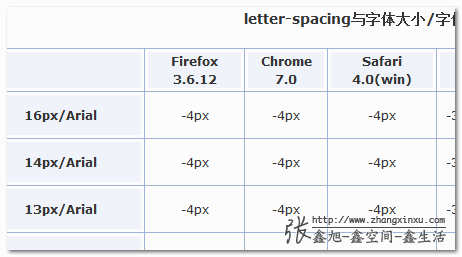
.space { letter-spacing: -3px; } .space a { letter-spacing: 0; }
根据我去年的测试,该方法可以搞定基本上所有浏览器。
七、使用word-spacing
类似下面代码:
.space { word-spacing: -6px; } .space a { word-spacing: 0; }
一个是字符间距(letter-spacing)一个是单词间距(word-spacing),大同小异。据我测试,word-spacing的负值只要大到一定程度,其兼容性上的差异就可以被忽略。因为,貌似,word-spacing即使负值很大,也不会发生重叠。
与上面demo一样的效果,这里就不截图展示了。如果您使用Chrome浏览器,可能看到的是间距依旧存在。确实是有该问题,原因我是不清楚,不过我知道,可以添加display: table;或display:inline-table;让Chrome浏览器也变得乖巧。
.space { display: inline-table; word-spacing: -6px; }
八、其他成品方法
下面展示的是YUI 3 CSS Grids 使用letter-spacing和word-spacing去除格栅单元见间隔方法(注意,其针对的是block水平的元素,因此对IE8-浏览器做了hack处理):
.yui3-g { letter-spacing: -0.31em; /* webkit */ *letter-spacing: normal; /* IE < 8 重置 */ word-spacing: -0.43em; /* IE < 8 && gecko */ } .yui3-u { display: inline-block; zoom: 1; *display: inline; /* IE < 8: 伪造 inline-block */ letter-spacing: normal; word-spacing: normal; vertical-align: top; }
以下是一个名叫RayM的人提供的方法:
li { display:inline-block; background: orange; padding:10px; word-spacing:0; } ul { width:100%; display:table; /* 调教webkit*/ word-spacing:-1em; } .nav li { *display:inline;}
也就是上面一系列CSS方法的组组合合。
by zhangxinxu from http://www.zhangxinxu.com



 表情
表情