参考答案
说起两端对齐,大家首先想到的可能是 text-align: justify;,但justify对最后一行无效。
通常这样的排版对整段文字是极好的,我们并不希望当最后一行只有两个字时也两端对齐,毕竟这是不便于阅读的,那么当我们只有一行文本,但要实现单行文本两端对齐怎么解决?
方法一:添加一行
根据justify对最后一行无效,我们可以新增一行,使该行文本不是最后一行,实现如下:
//html <div class="item"> <span class="label" >{{item.label}}</span>: <span class="value">{{item.value}}</span> </div>
//scss .item { height: 32px; line-height: 32px; margin-bottom: 8px; .label { display: inline-block; height: 100%; width: 100px; text-align: justify; vertical-align: top; &::after { display: inline-block; width: 100%; content: ''; height: 0; } } .value { padding-right: 10px; } }
方法二: text-align-last
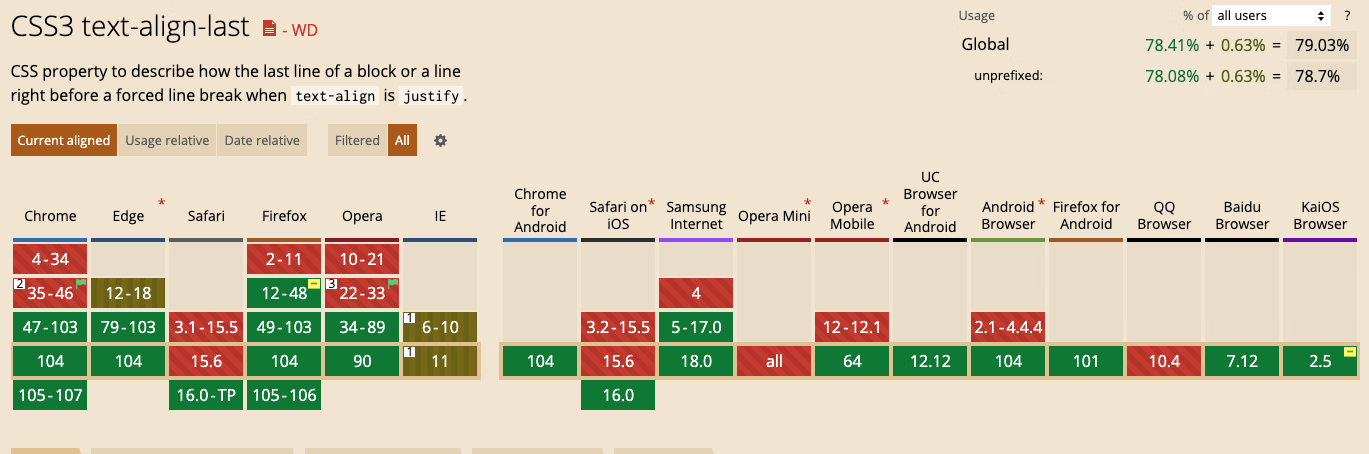
text-align-last,该属性定义的是一段文本中最后一行在被强制换行之前的对齐规则。
//scss .item { margin-bottom: 8px; .label { display: inline-block; height: 100%; min-width: 100px; text-align: justify; text-align-last: justify; } .value { padding-right: 10px; } }
现在的浏览器基本都支持该属性。

正文结束
图片
Ctrl + Enter



 表情
表情