一、什么是css sprites
css sprites直译过来就是CSS精灵。通常被解释为“CSS图像拼合”或“CSS贴图定位”。其实就是通过将多个图片融合到一张图里面,然后通过CSS background背景定位技术技巧布局网页背景。这样做的好处也是显而易见的,因为图片多的话,会增加http的请求,无疑促使了网站性能的减低,特别是图片特别多的网站,如果能用css sprites降低图片数量,带来的将是速度的提升。
css sprites是什么通俗解释:CSS Sprites其实就是把网页中一些背景图片整合拼合成一张图片中,再利用DIV CSS的“background-image”,“background- repeat”,“background-position”的组合进行背景定位,background-position可以用数字能精确的定位出背景图片在布局盒子对象位置。
二、什么时候适合用DIV CSS sprites拼合布局
适合:一般小图标素材
小的图标ico类素材,一般图标很小十多像素几十像素的宽度高度,这种适合拼合成一张图实现sprites
background背景定位布局。多小ico太多自然加载网页时瞬间会消耗些http iis链接数,但很快加载完又会释放。不适合:大图大背景
大背景一般用于网页背景,拼合时,设置为网页背景时所有背景都会显示出来。大图拼接拼合会增大图片大小,网络带宽不好的访问者访问时由于背景图大文件大会加载稍慢些,所以大图不推荐拼接拼合来使用css
sprites背景定位布局。sprites适合推荐小结
一般此sprites拼合布局用于局部小盒子布局不适合大背景大布局背景使用。比如小局部布局小图标背景、小导航背景等DIVCSS布局。
三、div css sprites优势与缺点劣势判断选择
优势:
加快网页加载速度
浏览器接受的同时请求数是10个,如果图片过多会影响整体的视觉效果,而且对于不稳定的网络带宽,加载起来更是噩梦,所以把图片拼接为一张大图,从而加快加载速度,以及加速页面渲染后期维护简单
该工具可以直接通过选择图片进行图片的拼接,当然你也可以自己挪动里面的图片,自己去布局你的雪碧图,直接生成代码,简单易用
缺点:
在图片合并的时候,你要把多张图片有序的合理的合并成一张图片,还要留好只够的空间,防止板块内不会出现不必要的背景,如果留空间或拼合位置不合适,在布局时容易出现布局这个盒子对象时,设置背景出现拼合相邻图片,干扰图片的情况;
四、如何使用css Sprites
1、下载css Sprites
2、用ps把需要拼合的图片切下来

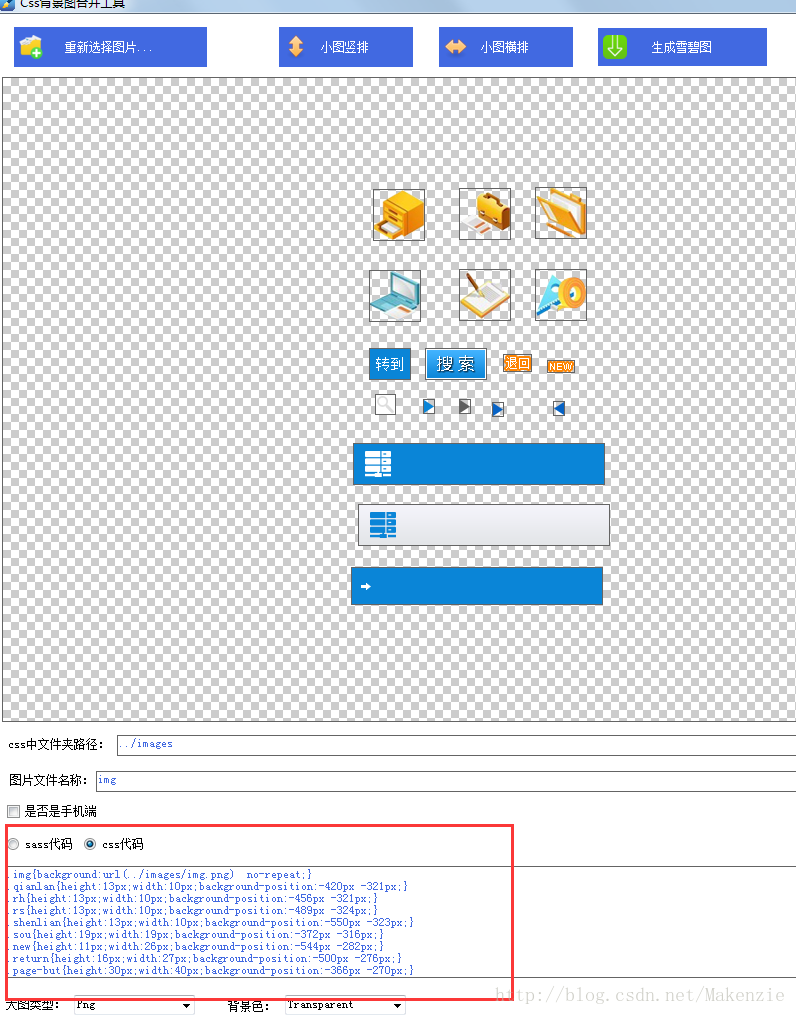
3、打开css Sprites
打开自己要的多张小图片
排列好图片的顺序
在排列的时候,我们就会看到下面已经自动出现了图片定位代码。
在排列好之后直接保存即可。

4、保存精灵图



 表情
表情