
引言
为了更好的方便前后端联调,nodejs作为后台服务端代码,必须要能生成api接口文档,否则全部口头约定,非常不利于后期维护
这里就有了插件 apidoc
安装方法
npm install apidoc -g
全局安装即可,它是通过运行命令生成本地html文件的
配置文件
我们可以在根目录新建apidoc.json文件,配置如下
{
"name": "test接口文档",
"title": "test接口文档",
"description":"test接口文档说明",
"url" : "http://localhost:8111",
"version": "1.0.0"
}
如果要生成文档,直接运行apidoc -i router/ -o apidoc/
(1).router/是要生成文档的目录
(2).apidoc/生成文档后存放的目录
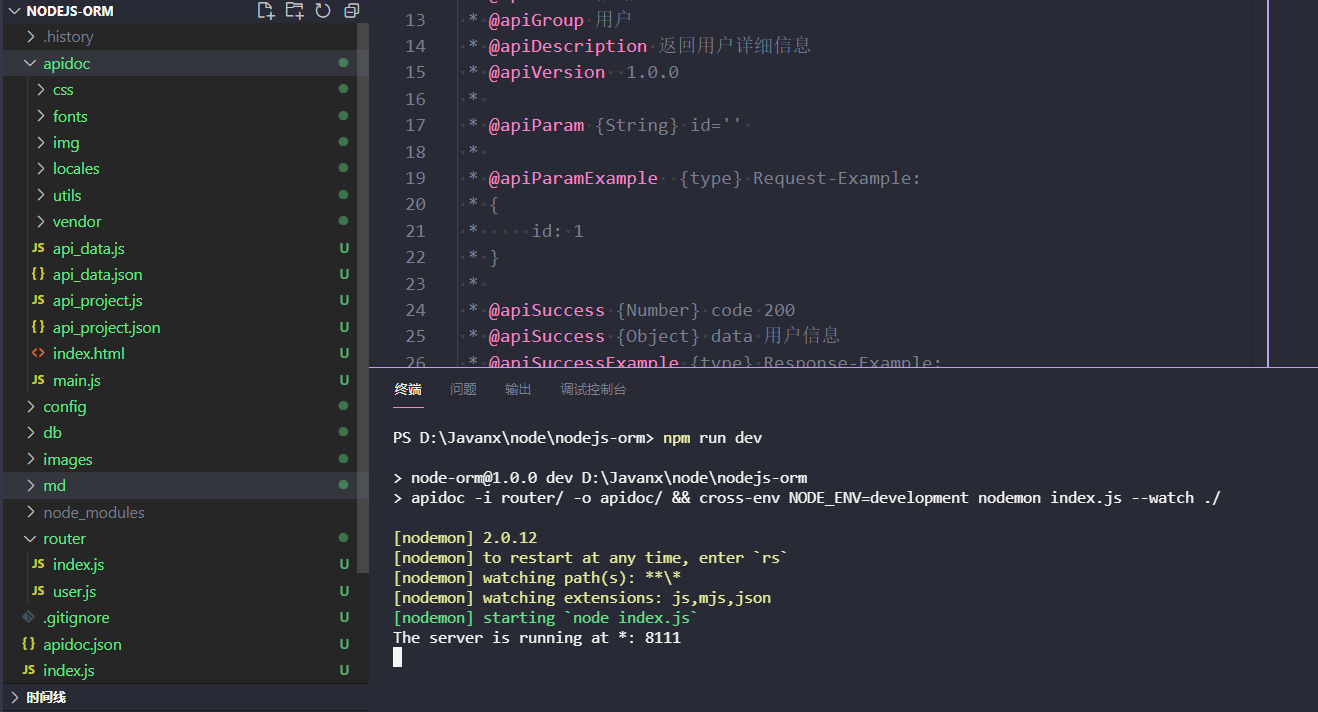
为了方便,我们重启服务即生成文档,所以下面我们修改一下package.json,改一下运行脚本
apidoc -i router/ -o apidoc/ && cross-env NODE_ENV=development nodemon index.js --watch ./
有了这些配置后,我们对一下接口增加注释,即可生成文档
Express 接口
根目录下新建router目录,作为所有接口路由目录,目录下新建index.js,user.js
router/index.js
var express = require('express')
var router = express.Router()
var app = express()
var user = require('./user');
router.use('/user', user);
router.use('*', (req, res) => {
res.status(404).json({
code: 404,
message: '404'
});
});
module.exports = router
根目录index.js也得增加配置
const express = require('express')
const app = express()
const router = require('./router')
var api = function (req, res, next){
let ip = utils.getClientIP(req)
console.log(`====================${ip}, ${req.originalUrl}====================`)
console.log(`====================参数start====================`)
req.body = Object.assign({}, req.body, req.query, req.params, {
ip: ip
})
console.log('body', JSON.stringify(req.body))
console.log(`====================参数end====================`)
next()
}
var user = require('./user');
router.use('/user', api, user);
app.listen('8111', function () {
console.log("The server is running at *: 8111");
});
这样我们就直接在router/user.js编写我们的业务接口
var express = require('express')
var router = express.Router();
var utils = require('../utils')
const { Op } = require("sequelize")
const userDB = require('../db/model/user')
/**
*
* @api {get} /api/user/info 用户信息
* @apiName 用户信息
* @apiGroup 用户
* @apiDescription 返回用户详细信息
* @apiVersion 1.0.0
*
* @apiParam {String} id=''
*
* @apiParamExample {type} Request-Example:
* {
* id: 1
* }
*
* @apiSuccess {Number} code 200
* @apiSuccess {Object} data 用户信息
* @apiSuccessExample {type} Response-Example:
* {
* code: 200,
* data: {
* name: '',
* age: '',
* sex: '',
* ...
* }
* }
*
*/
router.get('/info', async (req, res) => {
const params = req.body;
if(!params.id){
utils.sendError(res, '用户ID不能为空')
return
}
let data = await userDB.findOne({
raw: true,
where: {
id: params.id
}
})
res.send({
code: 200,
data: data
})
})
module.exports = router;
这里用的utils.js主要是对一些工具,公共的代码块做了一些封装,大家可以自行去看。
接口上方的注释部分就是apidoc的注解部分,信息解释:
(1)@api {post} /api/user/info 用户信息
{post/get}请求方式;/api/user/info接口地址;接口名字
(2)@apiName 接口名字
(3)@apiGroup 接口分组
(4)@apiDescription 描述
(5)@apiParam 请求参数
(6)@apiParamExample 请求参数示例
(7)@apiSuccess 响应数据
(8)@apiSuccessExample 响应数据示例
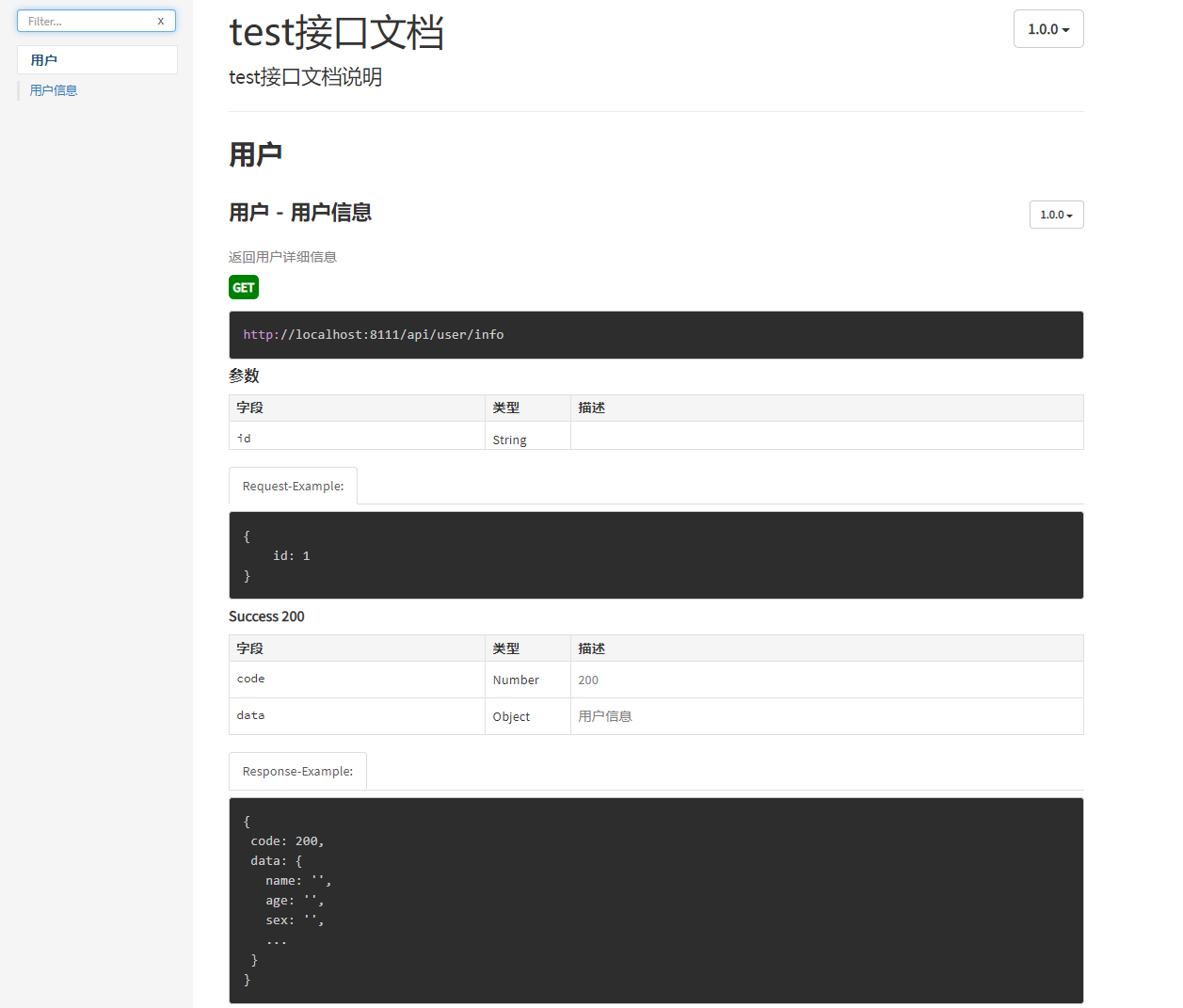
Ok,到这里我们重启服务,看看生成文档的样子有多可爱。

可以看到,项目更目录下已经生成了apidoc目录,我们浏览器访问试试。
发现不行,why?
Express访问静态资源
是因为我们没有apidoc目录开放出来,运行访问。所以,更目录index.js加入代码
app.use('/apidoc', express.static('apidoc'));

666,可以了!
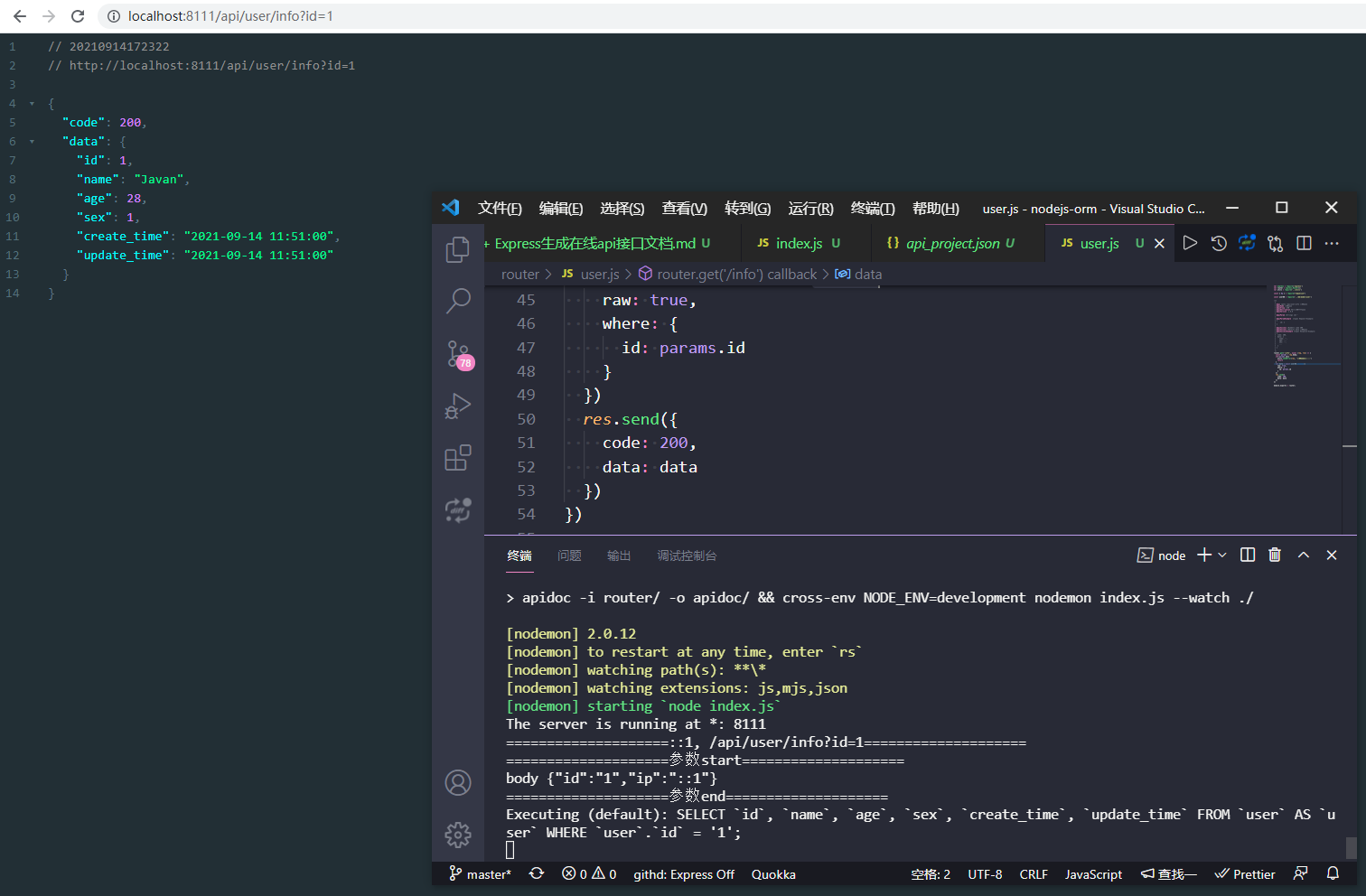
接下来必须的试试咱们的接口,复制文档接口地址,访问试试:

到此,大功告成!Apidoc接口文档已生成,下次咱们处理处理日志。



 表情
表情