元素水平垂直居中的方法有哪些?如果元素不定宽高呢?

一、背景
在开发中经常遇到这个问题,即让某个元素的内容在水平和垂直方向上都居中,内容不仅限于文字,可能是图片或其他元素 居中是一个非常基础但又是非常重要的应用场景,实现居中的方法存在很多,可以将这些方法分成两个大类:- 居中元素(子元素)的宽高已知
- 居中元素宽高未知
二、实现方式
实现元素水平垂直居中的方式:- 利用定位+margin:auto
利用定位+margin:负值
利用定位+transform
table布局
flex布局
grid布局
利用定位+margin:auto
先上代码:
margin:auto它就可以上下左右都居中了
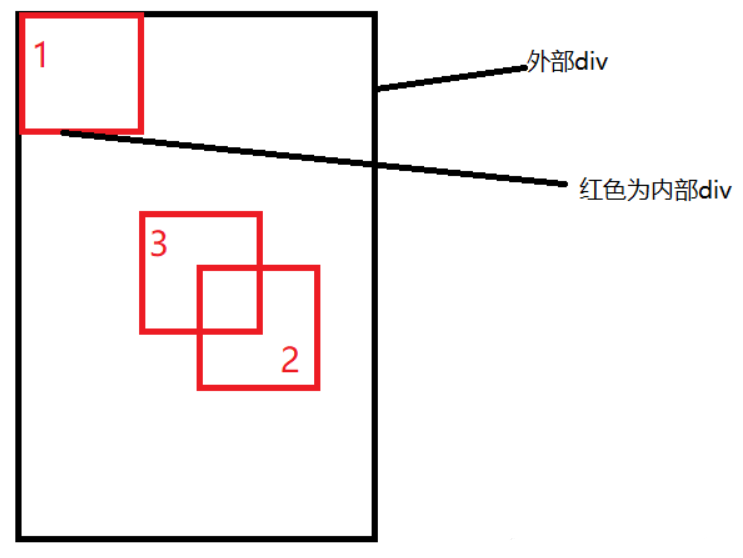
利用定位+margin:负值
绝大多数情况下,设置父元素为相对定位, 子元素移动自身50%实现水平垂直居中

- 初始位置为方块1的位置
- 当设置left、top为50%的时候,内部子元素为方块2的位置
- 设置margin为负数时,使内部子元素到方块3的位置,即中间位置
transform属性进行移动
利用定位+transform
实现代码如下:
translate(-50%, -50%)将会将元素位移自己宽度和高度的-50%
这种方法其实和最上面被否定掉的margin负值用法一样,可以说是margin负值的替代方案,并不需要知道自身元素的宽高
table布局
设置父元素为display:table-cell,子元素设置 display: inline-block。利用vertical和text-align可以让所有的行内块级元素水平垂直居中
flex弹性布局
还是看看实现的整体代码:
css3中了flex布局,可以非常简单实现垂直水平居中
这里可以简单看看flex布局的关键属性作用:
- display: flex时,表示该容器内部的元素将按照flex进行布局
align-items: center表示这些元素将相对于本容器水平居中
justify-content: center也是同样的道理垂直居中
grid网格布局
这里看到,gird网格布局和flex弹性布局都简单粗暴
小结
上述方法中,不知道元素宽高大小仍能实现水平垂直居中的方法有:- 利用定位+margin:auto
利用定位+transform
利用定位+margin:负值
flex布局
grid布局
三、总结
根据元素标签的性质,可以分为:
- 内联元素居中布局
- 块级元素居中布局
内联元素居中布局
水平居中- 行内元素可设置:text-align: center
- flex布局设置父元素:display: flex; justify-content: center
- 单行文本父元素确认高度:height === line-height
- 多行文本父元素确认高度:disaply: table-cell; vertical-align: middle
块级元素居中布局
水平居中- 定宽: margin: 0 auto
- 绝对定位+left:50%+margin:负自身一半
- position: absolute设置left、top、margin-left、margin-top(定高)
- display: table-cell
- transform: translate(x, y)
- flex(不定高,不定宽)
- grid(不定高,不定宽),兼容性相对比较差
参考文献
- https://juejin.cn/post/6844903982960214029#heading-10
正文结束
图片
Ctrl + Enter



 表情
表情