一个简单的 if-else 条件指令
不管使用什么框架,条件渲染是任何程序员都会用到的最重要的功能之一。在本节中,学习使用条件来显示或隐藏你程序的一部分是一个很好的开始,同时也是学习使用 Vue 指令 的好办法。
我们将继续在之前的代码基础上进行学习。如果你丢失了代码或只是想赶上进度,下面是我们到目前为止的全部代码:
<html>
<head>
<title>Vue 101</title>
</head>
<body>
<h1>Hello!</h1>
<div id="app">
<p>My local property: {{ myLocalProperty }}</p>
<hr>
<button @click="buttonClicked">Click me</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
myLocalProperty: 'Im a local property value'
},
methods: {
buttonClicked() {
const newText = 'The new value is: ' + Math.floor( Math.random() * 100 );
this.myLocalProperty = newText;
}
}
});
</script>
</body>
</html>
到目前为止,我们的程序已经成功地将局部属性显示出来,同时还能监听到用户点击按钮的事件。
接下来我们再进一步,学习一下如何使用条件渲染。
我们改变一下按钮的点击事件。这次我们不输出字符串,而是让它生成一个随机数,最后用结果来切换该显示哪一个 <p> 标签。
这需要重写一部分代码,首先我们让 buttonClicked 方法只计算一个新的数字,然后把它赋值到 randomNumber 属性中。
const app = new Vue({
el: '#app',
data: {
myLocalProperty: 'Im a local property value',
randomNumber: 0 // 1
},
methods: {
buttonClicked() {
this.randomNumber = Math.floor(Math.random() * 100); // 2
}
}
});
我们迅速看一下上面的代码。
- 我们添加了一个新的局部属性
randomNumber,并设置它的默认值为 0。 - 我们删除了之前在字符串上生成随机数的代码,现在只生成一个随机数并将其存储在我们的
randomNumber属性中。
我们想根据 randomNumber 属性的值来显示或隐藏内容,所以我们写了两个新的 <p> 标签。其中一个只有当 randomNumber 属性的值大于或等于 50 时才会显示。另一个将在小于 50 时显示。
<div id="app">
<p>My local property: {{ myLocalProperty }}</p>
<hr>
<button @click="buttonClicked">Click me</button>
<hr>
<!-- 1 -->
<p v-if="randomNumber >= 50">randomNumber is >= 50!</p>
<!-- 2 -->
<p v-else>Sorry, randomNumber is only <b>{{ randomNumber }}</b></p>
</div>
让我们详细的看一下。
首先,v-if="randomNumber >= 50"。v-if 是 Vue 的一个 指令。不要太过于纠结 指令 这个词的定义,我们可以把它放在 HTML 元素的内部,Vue 会知道如何读取和使用它。还记得上一节中的 v-on:click 和 @click 吗?这些也是指令!
抛开理论不谈,v-if 告诉 Vue 只有在我们声明的条件为 true 的情况下才会显示这个元素。 所以 v-if="randomNumber >= 50" 对 Vue 来说就是当 randomNumber 的值大于或等于 50 的时候才显示这个 <p> 标签。
其次,对于我们来说,条件有很多种, 只要有一种条件,就可以有 其他 条件。在 Vue 中我们可以用 v-else 指令表示其他条件。 但要注意的是,v-else 只能在用了 v-if (或 v-else-if)的元素后面使用。就像你所知道的任何 if - else 语句一样,带有 v-else 的元素将在其他条件下第一个不是 ** true ** 的情况下渲染出来。
继续,重新加载你的 index.html ,然后点击几次按钮。你会看到 <p> 标签会根据 randomNumber 的值即时的渲染出来。
v-if 和 v-show 指令
这时如果你打开浏览器的开发者工具,并且选中 <p> 标签元素。你会注意到一个非常重要的事情。 v-if 并不是类似 css 的 display: block/none,它实际上是在条件值发生变化时就会将元素渲染或销毁。所以如果你想让元素使用 display: block/none,请尝试将第一个 v-if 更改为 v-show,看看会发生什么情况!
你可能会注意到,有 v-else 的元素已经不显示了。这是因为 v-show 只能独立使用。那么使用 v-show 有什么好处呢?
在使用 v-if 的时候,你可能要考虑到性能消耗,因为 Vue 必须重新渲染 DOM (不用担心,Vue 很聪明,它知道需要渲染 / 销毁哪些部分),这要比重新设置 / 删除 css 的 display 属性复杂得多。
重点:如果你只打算切换程序的一小部分,例如菜单栏,通常可以使用 v-if 来解决。 但是,如果你要在选项卡或你页面中的大块内容之间切换,v-show 可能会更好,因为你的元素不会每次都被销毁然后重新渲染,所以 v-show 在性能方面消耗更低。
(P.S. 在我们继续之前,请将指令设置为 v-if,否则控制台会报错,因为它下面的 v-else 是没有跟 v-if 配合使用的。)
配合 Vue 使用的开发工具
这时你有没有想过,有没有一种方法可以让我们直观的看到当前 randomNumber 的值到底是什么?现在我们必须在 <p> 标签中写上 {{randomNumber}} 来显示每次随机的值。不用担心,其实 Vue 已经替我们考虑到这种情况了,他们提供了一个很棒的工具:
下载安装 Chrome Vue 开发工具 或 Firefox Vue 开发工具.
如果你在 Chrome 浏览器中没有看到这个扩展程序生效,可能你是直接在浏览器上使用 file:// 打开的文件。请先按照以下说明操作:
右击扩展工具条上的 Vue 图标,然后点击管理扩展,将 允许访问文件网址 选项打开
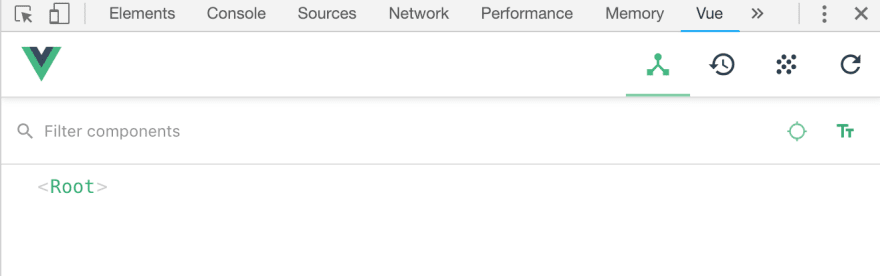
安装并配置好后,打开我们的 index.html 页面,右击,然后选择 检查 / 检查元素 打开开发者工具 (你也可以使用 F12 或者浏览器菜单栏打开开发者工具),随后切换到 Vue 选项卡,在这里你会发现很多好玩的东西。
[
](https://cdn.learnku.com/uploads/images/202003/05/1/zSlVv5vYJD.png!large)
你会注意到右上方有一个工具条,上面有一些图标,你可以暂时忽略它们,在之后我们学习 Vuex 的时候才会用到它们。
在 Vue 开发工具中,最重要的是组件树。开发工具允许你检查为一个页面创建的组件以及它们的属性(数据),包括以后我们看状态管理时,它们是之间是如何交互的。
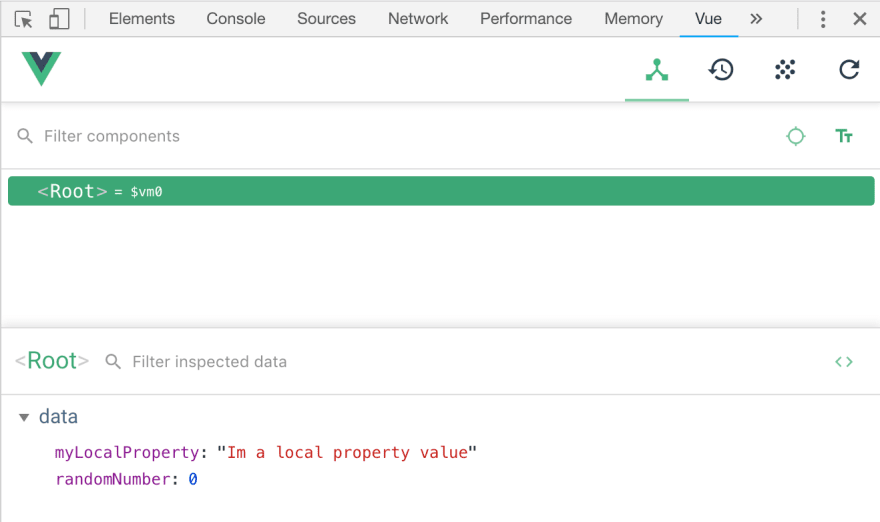
点击 <Root> 组件,你会看到这样的内容:
[
](https://cdn.learnku.com/uploads/images/202003/05/1/wzKGx3qEfq.png!large)
这里注意我们定义的两个局部属性,myLocalProperty 和 randomNumber。
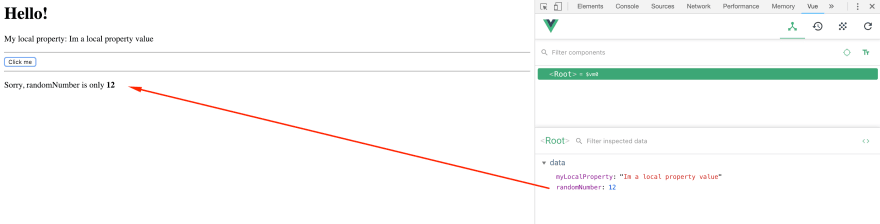
多点击几次你的 <button> 按钮,看看开发者工具是如何响应以及如何向你显示 randomNumber 值的变化。
[
](https://cdn.learnku.com/uploads/images/202003/05/1/UsGbQI1NSK.png!large)
现在,这个工具可能看起来不是很强大,但当我们开始构建一个真正的程序时,这个工具在你的项目中将会为你提供最直观的数据信息,所以一定要花点时间来玩玩它!
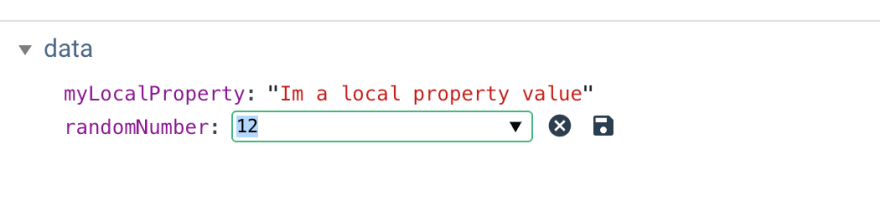
下面你可以手动修改值来测试你程序的各种状态。将鼠标放在你要修改的属性上,你会看到一个编辑按钮 (如果属性的值是数字类型,你会看到一个 + 或 -) 来增加或减少值。
[
](https://cdn.learnku.com/uploads/images/202003/05/1/uAdlXTncdY.png!large)
结语
目前为止我们已经掌握了以下的基础知识:
- 如何安装 Vue
- 如何监听并触发事件
- 如何设置属性
- 如何使用条件渲染
- 简单的使用 Vue 开发工具
虽然我们仅仅是勉强了解了 Vue 的功能,但是,你现在已经可以使用 Vue 开发一些有趣的项目了。



 表情
表情