知识点分析
我们都知道box-shadow是会紧贴border-radius圆角边的,但是,描边outline并不会与圆角边border-radius贴合,我们可以将两者组合,通过box-shadow去填补描边outline所产生的间隙来达到边框内圆角的效果。
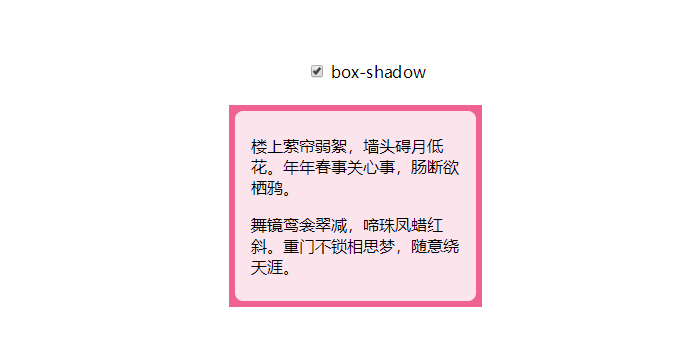
示例代码
<main>
<input id="ck" type="checkbox" checked/>
<label for="ck">box-shadow</label>
<div>
<p>楼上萦帘弱絮,墙头碍月低花。年年春事关心事,肠断欲栖鸦。</p>
<p>舞镜鸾衾翠减,啼珠凤蜡红斜。重门不锁相思梦,随意绕天涯。</p>
</div>
</main>
main{
width: 100%;
padding: 60px 80px 80px;
}
div{
width: 209px;
margin: 29px auto;
padding: 8px 16px;
border-radius: 8px;
background: #FCE4EC;
outline: 6px solid #F06292;
}
input{
margin-left: calc(50% - 45px);
}
input:checked ~ div{
box-shadow: 0 0 0 5px #F06292;
}

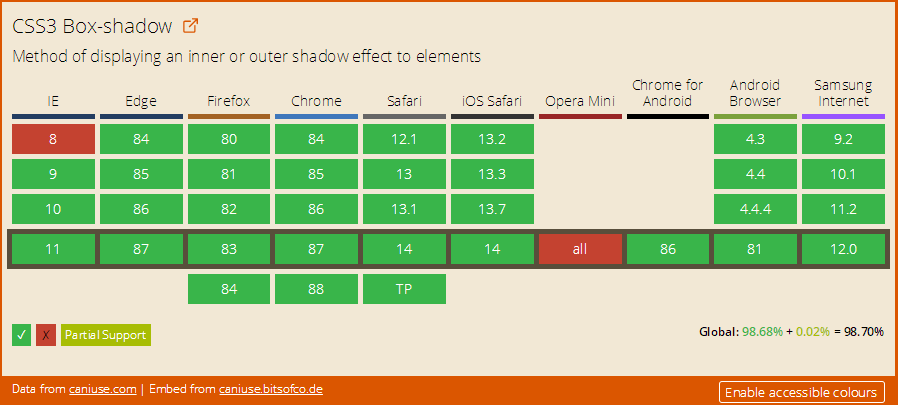
浏览器兼容

正文结束
图片
Ctrl + Enter



 表情
表情