基础知识定义
box-shadow相信很多人都已经用透了,可用来给元素添加各种阴影效果,反过来,也只有我们需要实现阴影时才会想起它,其实,box-shadow还接受第四个参数作为阴影扩张半径,当我们只设置扩张半径时,零偏移,零模糊,产生的效果其实相当于一条实线“边框”。
CSSbox-shadow属性用于在元素的框架上添加阴影效果。你可以在同一个元素上设置多个阴影效果,并用逗号将他们分隔开。该属性可设置的值包括阴影的X轴偏移量、Y轴偏移量、模糊半径、扩散半径和颜色。
语法
/* x偏移量 | y偏移量 | 阴影颜色 */
box-shadow: 60px -16px teal;
/* x偏移量 | y偏移量 | 阴影模糊半径 | 阴影颜色 */
box-shadow: 10px 5px 5px black;
/* x偏移量 | y偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 */
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
/* 插页(阴影向内) | x偏移量 | y偏移量 | 阴影颜色 */
box-shadow: inset 5em 1em gold;
/* 任意数量的阴影,以逗号分隔 */
box-shadow: 3px 3px red, -1em 0 0.4em olive;
box-shadow只能模拟实线边框效果,某些情况下,我们可能需要生成虚线的边框效果,我们可以通过类似于border的描边outline和对应的描边偏移outline-offset来实现。
往期文章推荐
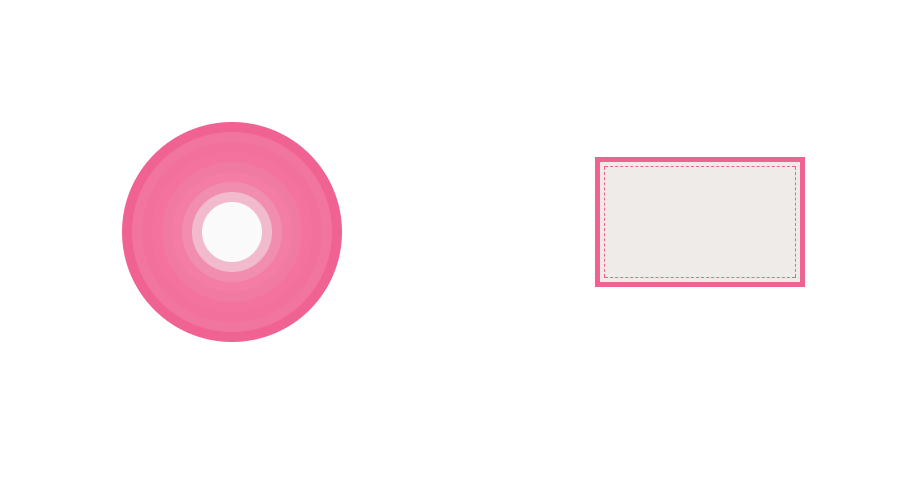
示例代码
<main>
<div></div>
<div></div>
</main>
main{
width: 100%;
padding: 0 10vh;
display: flex;
flex-wrap: wrap;
justify-content: space-around;
align-items: center;
}
div:nth-of-type(1) {
width: 60px; height: 60px;
border-radius: 50%;
background: #fafafa;
margin: 105px 29px;
box-shadow: 0 0 0 10px #f1bbcd, 0 0 0 20px #f18daf,
0 0 0 30px #f37da5, 0 0 0 40px #f17aa2,
0 0 0 50px #f3729e, 0 0 0 60px #f1719c,
0 0 0 70px #f1759e, 0 0 0 80px #F06292;
}
div:nth-of-type(2){
width: 200px; height: 120px;
background: #efebe9;
border: 5px solid #F06292;
outline: #F06292 dashed 1px;
outline-offset: -10px;
margin-bottom: 20px;
}

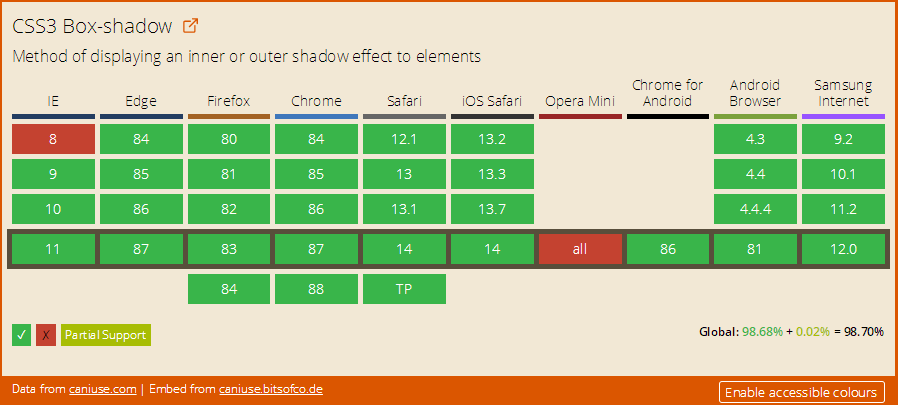
浏览器兼容

正文结束
图片
Ctrl + Enter



 表情
表情