在我们使用聊天工具进行聊天的时候经常会用到表情符号,有时我们会需要将文字与表情混输,本文就来为大家介绍一下使用vue实现文字表情混输的方法。

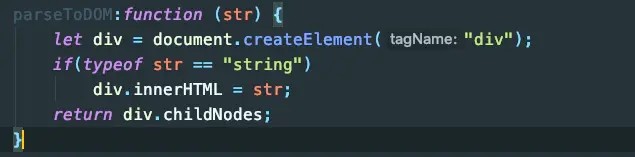
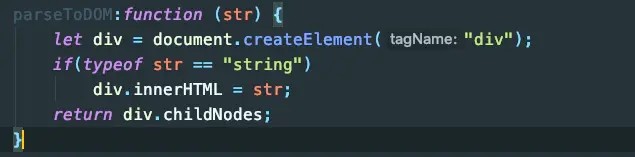
 手动实现字符串转dom
手动实现字符串转dom


 正确的实现方法
创建DOM字符串,使用document暴露的execCommand方法来插入创建好的DOM字符串。
不过execCommand的兼容性欠佳,如果遇到没反应的情况,是你的浏览器不支持此api。
正确的实现方法
创建DOM字符串,使用document暴露的execCommand方法来插入创建好的DOM字符串。
不过execCommand的兼容性欠佳,如果遇到没反应的情况,是你的浏览器不支持此api。
 如果考虑兼容性问题可使用文中提到的另一种写法
如果考虑兼容性问题可使用文中提到的另一种写法

实现思路
利用div的contenteditable属性,让div可编辑 绑定ref属性,用于操作输入框元素 图片点击时,获取图片地址,使用require转换图片地址 创建img标签,赋值转换好的图片地址 从refs对象中获取到输入框元素,赋值创建好的img标签实现过程
声明div可编辑,监听回车键事件,关闭拼写检查,绑定ref方便获取当前元素
![]()
emojiConversion: function (event, status, path, hoverPath, info) {
if (status === "over") {
event.target.src = require(\`../assets/img/emoji/${hoverPath}\`);
} else if (status === "click") {
// 表情输入
const imgSrc = require(\`../assets/img/emoji/${hoverPath}\`);
/\*\*
\* 不推荐的写法:
\* 无法获取焦点
\* 无法在当前焦点的位置插入元素
\*/
// const imgTag = document.createElement("img");
// imgTag.src = imgSrc;
// imgTag.alt = info;
// this.$refs.msgInputContainer.appendChild(imgTag);
/\*\*
\* 推荐使用document暴露的execCommand 方法来操作此处
\* 可以在当前焦点处插入元素
\* 感谢评论区掘友的建议
\*/
const imgTag = \` \`;
document.execCommand("insertHTML", false, imgTag);
} else {
event.target.src = require(\`../assets/img/emoji/${path}\`);
}
}
\`;
document.execCommand("insertHTML", false, imgTag);
} else {
event.target.src = require(\`../assets/img/emoji/${path}\`);
}
}
踩坑记录
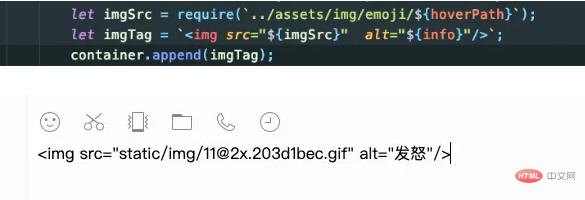
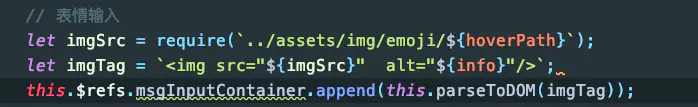
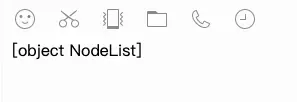
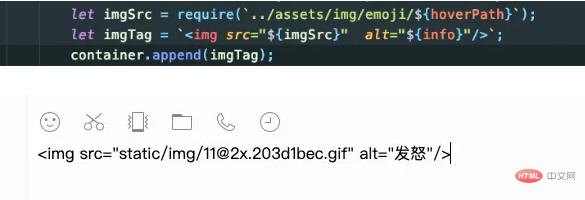
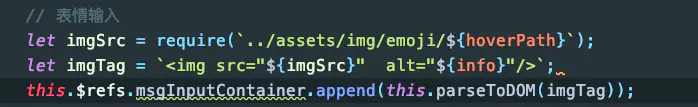
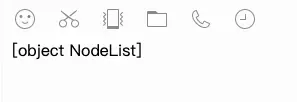
直接使用append()方法 一直用JQuery,类似的需求直接append,以为是js提供的方法,结果这里直接使用,答案很明显,直接将DOM字符串插入了输入框里 手动实现字符串转dom
手动实现字符串转dom


 正确的实现方法
创建DOM字符串,使用document暴露的execCommand方法来插入创建好的DOM字符串。
不过execCommand的兼容性欠佳,如果遇到没反应的情况,是你的浏览器不支持此api。
正确的实现方法
创建DOM字符串,使用document暴露的execCommand方法来插入创建好的DOM字符串。
不过execCommand的兼容性欠佳,如果遇到没反应的情况,是你的浏览器不支持此api。
 如果考虑兼容性问题可使用文中提到的另一种写法
如果考虑兼容性问题可使用文中提到的另一种写法
// const imgTag = document.createElement("img");
// imgTag.src = imgSrc;
// imgTag.alt = info;
// this.$refs.msgInputContainer.appendChild(imgTag);
正文结束
图片
Ctrl + Enter


