
本节你能get到什么前端知识
1、CSS 变量
2、CSS 伪类的灵活使用
3、CSS 绘制 梯形、箭头、转发箭头
4、CSS 相对定位和绝对定位
5、CSS transform 变形
6、CSS box-shadow
7、CSS Flex布局
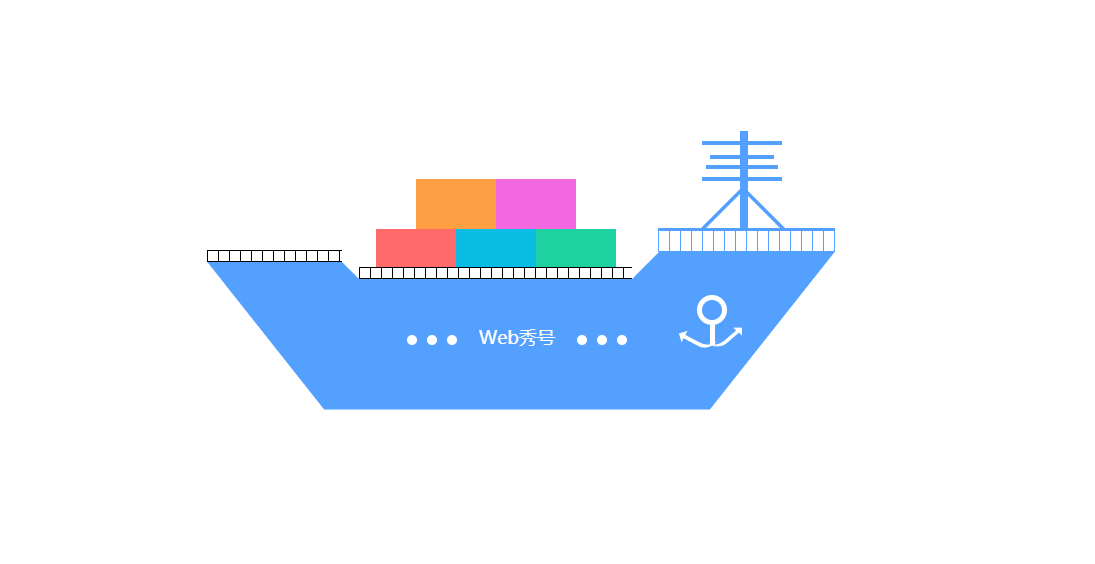
看图解构
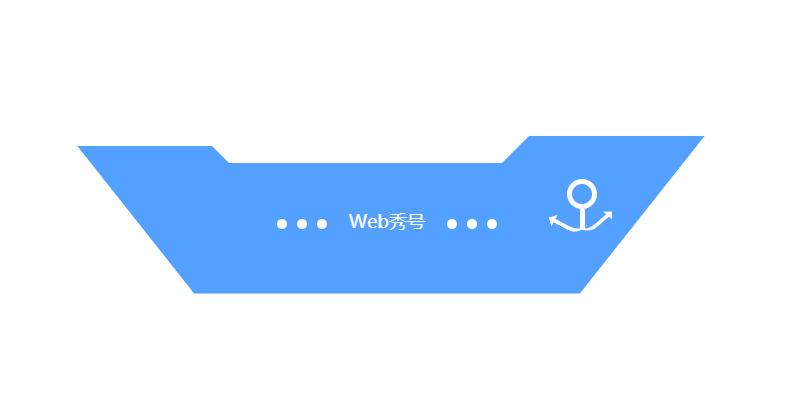
1、梯形船体
2、中间部分有一个镂空的梯形
3、船体上有船名、船锚
4、甲板上有护栏
5、船上有货物
6、还有一根旗杆
解构后发现东西并不多!
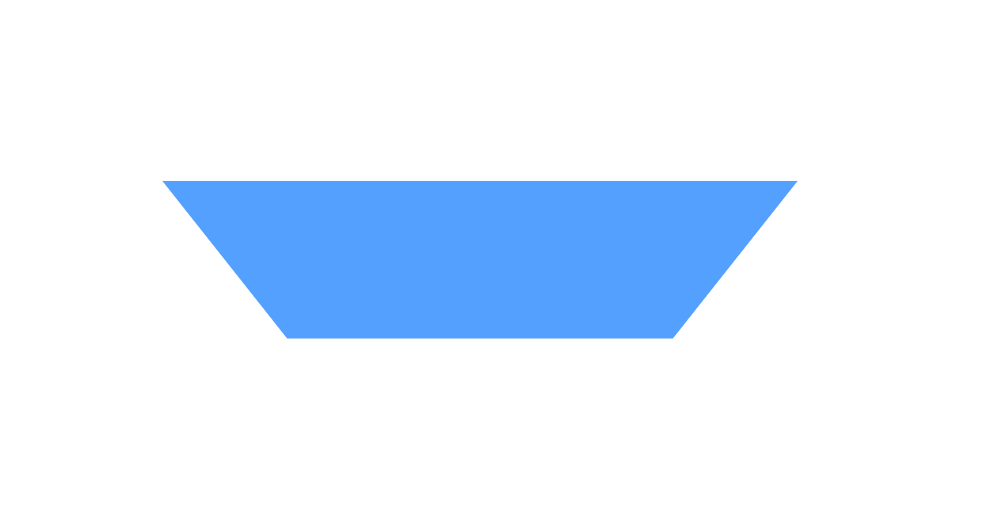
梯形船体
<div class="ship">
<div class="ship-body"></div>
</div>
:root{
--seaColor:#54a0ff;
--lineColor: #fff;
--enclosureColor: #000;
}
body {
width: 100%;
height: 100vh;
}
.ship{
position: absolute;
width: 480px;
height: 150px;
left: 50%;
top: 50%;
margin-left: -240px;
margin-top: -75px;
}
.ship-body{
position: absolute;
width: 480px;
height: 150px;
background: var(--seaColor);
transform: rotate(180deg) perspective(3em) rotateX(9deg);
z-index: 1;
left: 50%;
top: 50%;
margin-left: -240px;
margin-top: -75px;
}

这里用到了元素水平垂直居中的另外一种方式,让元素绝对定位,然后left/top=50%,然后margin-left/top=负元素宽度的一半,就可以居中了。
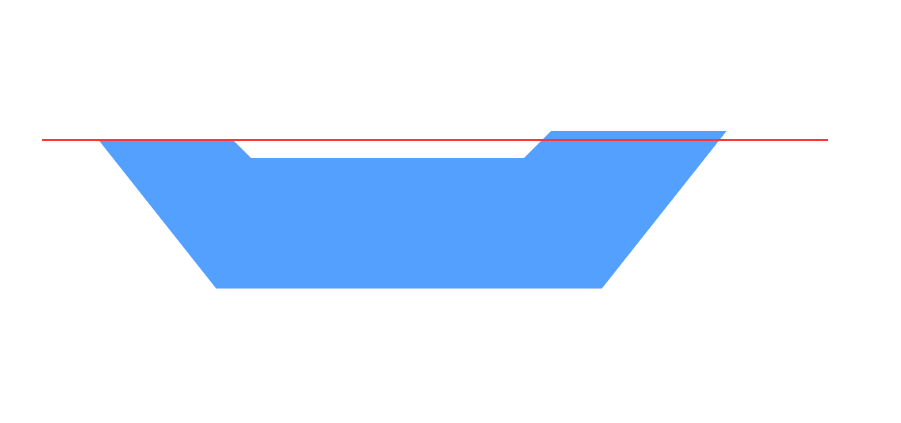
船体镂空梯形
这个也就非常简单了,在制作个小一些的白色梯形,覆盖到船体上方即可。
<div class="ship">
...
<div class="ship-body-out"></div>
</div>
.ship-body-out{
position: absolute;
width: 305px;
height: 36px;
background: var(--lineColor);
transform: rotate(180deg) perspective(1em) rotateX(6deg);
z-index: 1;
left: 66px;
top: -30px;
}

细心的小伙伴可能就发现了,图一的左右不是一般高,上图却是一样高的,我只能说,你眼神真好!
我们在用伪类,盖住一部分高度去
.ship-body-out:after{
position: absolute;
display: block;
content: '';
background: var(--lineColor);
height: 10px;
width: 133px;
left: 305px;
top: 19px;
}

船名
每艘船都一个属于它自己的名字,和人名一样。比较有名的,如:定远号(亚洲第一舰)、长城号、东风号等。
下面也为咱们的船弄个名字上去
<div class="ship">
...
<div class="ship-name">Web秀号</div>
</div>
.ship-name{
position: absolute;
z-index: 1;
text-align: center;
width: 100%;
color: #fff;
font-size: 18px;
top: 50px;
}
.ship-name:after, .ship-name:before {
position: absolute;
content: '';
display: block;
width: 10px;
height: 10px;
top: 10px;
border-radius: 100%;
--disance: 120px;
}
.ship-name:after{
right: var(--disance);
box-shadow:
-10px 0px,
-30px 0px,
-50px 0px;
}
.ship-name:before{
left: var(--disance);
box-shadow:
10px 0px,
30px 0px,
50px 0px;
}

伪类主要是用来主要是用来展示名字两旁的点(专业名词作者不知道,希望有专业的小伙伴告知一下),点的个数主要是用box-shadow实现。
box-shadow 多阴影的宽高,圆角都继承元素本身的宽高,圆角,这里也就是伪类的宽高,然后box-shadow主要控制多阴影的个数和位置,前面的值是X坐标,后面的是Y坐标,同时还可以在后面添加颜色。
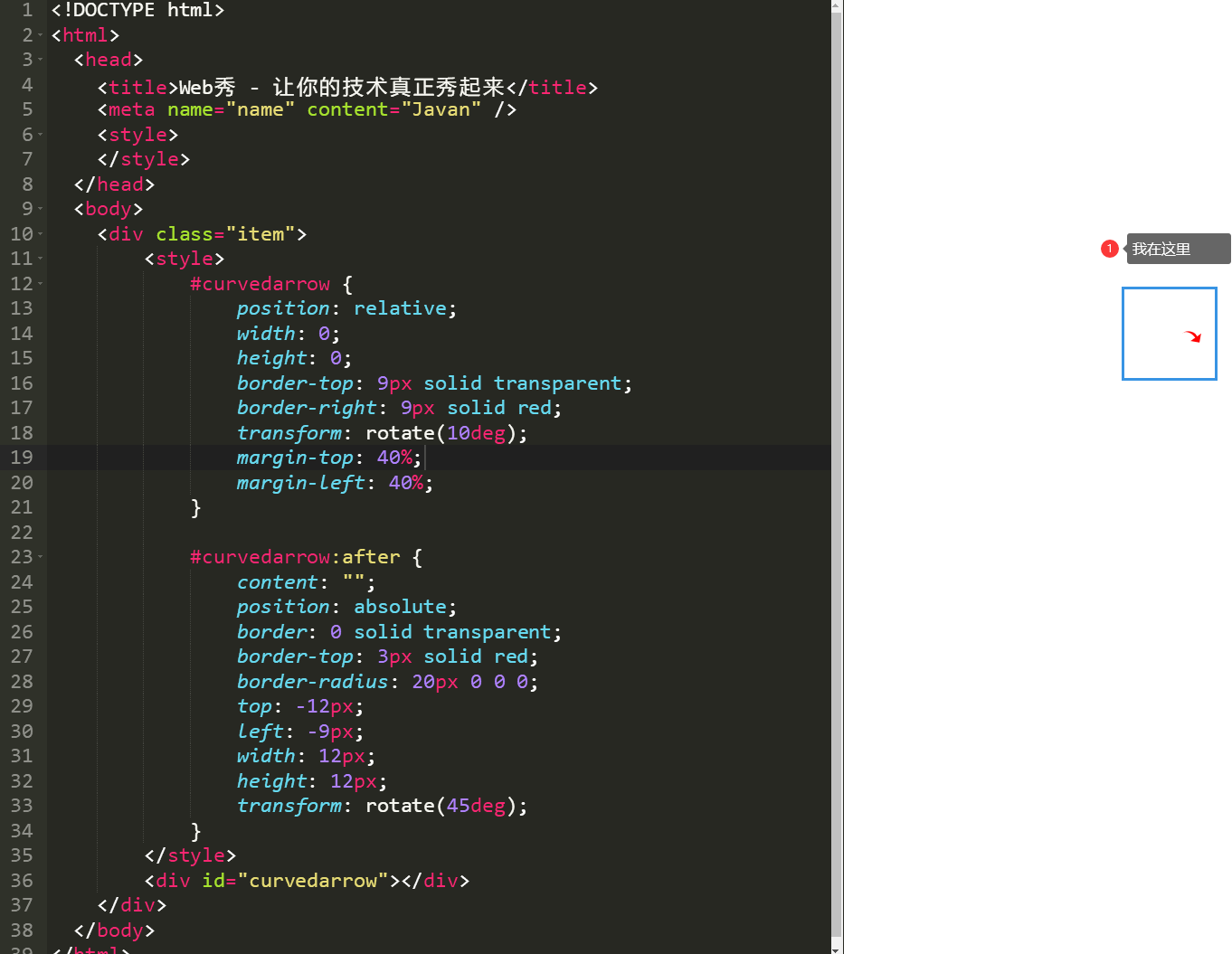
船锚
<div class="ship">
...
<div class="ship-anchor">
<div class="anchor">
<div class="anchor-left"></div>
<div class="anchor-right"></div>
</div>
</div>
</div>
.ship-anchor{
position: absolute;
z-index: 1;
width: 100%;
top: 20px;
}
.ship-anchor .anchor{
position: absolute;
width: 30px;
height: 30px;
border: 5px solid var(--lineColor);
border-radius: 100%;
right: 30px;
}
.ship-anchor .anchor:after{
position: absolute;
content: '';
display: block;
width: 5px;
height: 20px;
background: var(--lineColor);
margin-left: -2.5px;
left: 50%;
top: 25px;
}

到这里还非常简单,就是普通的一个同心圆和一个矩形,组成的形状。然后添加锚的钩子

.anchor-left {
position: absolute;
width: 0;
height: 0;
border-top: 9px solid transparent;
border-right: 9px solid var(--lineColor);
transform: rotate(163deg);
left: -22px;
top: 32px;
}
.anchor-left:after {
content: "";
position: absolute;
border: 0 solid transparent;
border-top: 4px solid var(--lineColor);
border-radius: 50px 0 0 0;
top: -18px;
left: -26px;
width: 34px;
height: 15px;
transform: rotate(45deg);
}
.anchor-right {
position: absolute;
width: 0;
height: 0;
border-top: 9px solid transparent;
border-right: 9px solid var(--lineColor);
transform: rotateX(150deg);
left: 31px;
top: 27px;
}
.anchor-right:after {
content: "";
position: absolute;
border: 0 solid transparent;
border-top: 4px solid var(--lineColor);
border-radius: 50px 0 0 0;
top: -18px;
left: -26px;
width: 34px;
height: 15px;
transform: rotate(45deg);
}

护栏
<div class="ship">
...
<div div class="ship-head-enclosure"></div>
<div class="ship-center-enclosure"></div>
<div class="ship-foot-enclosure"></div>
</div>
护栏有3段,船头、船中和船尾。然后分别调试取得宽度(F12,和现有船体对齐),然后利用box-shadow一一实现护栏样式。
主要是先用个黑色背景,然后横向画出多个白色正方形块,每个块之间错位一个像素,这样就可以看到块与块之间的黑色部分了。然后top距离容器1px,上方的底色也就可以看到。下地就不用了,让容器高度刚好多出2个像素,底部底色就可以显示出来



 表情
表情