前面文章有制作水晶魔方,这次我们升级一下它的功能,通过鼠标控制魔方旋转。
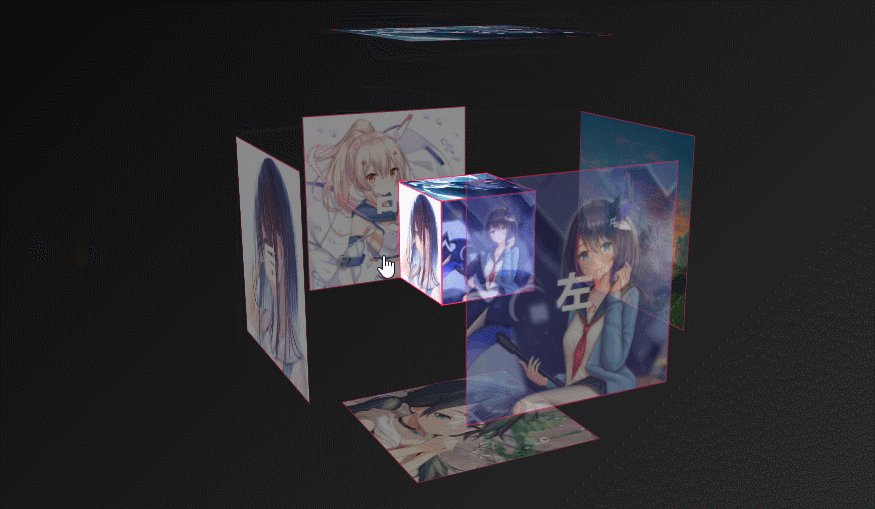
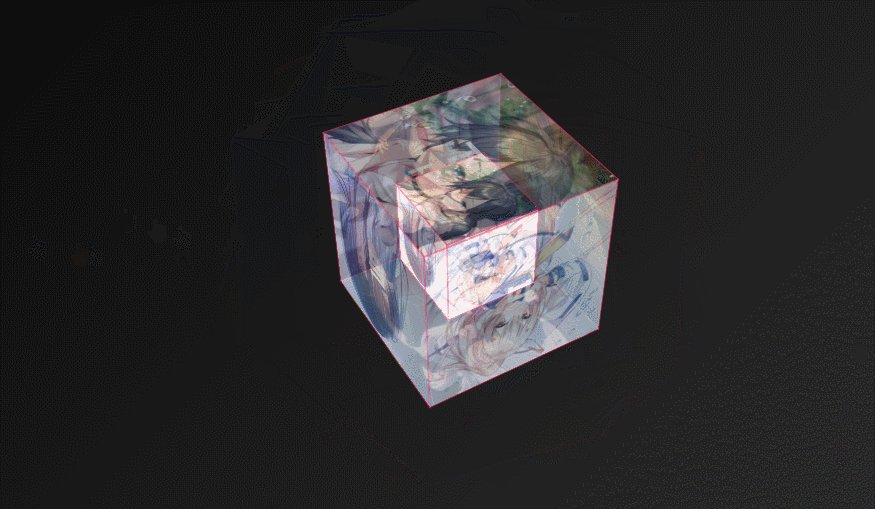
大家先看效果

这酷炫的效果,你怎么看?
鼠标事件
这次效果,咱们需要用JS实现。主要是监听鼠标事件,计算鼠标滑动距离,改变魔方的rotateX、rotateY

JS有哪些鼠标事件呢?
1、click:单击事件。
2、dblclick:双击事件。
3、onmousedown:鼠标按下时触发事件,不管按住左键/右键还是滑轮都可以
4、onmousemove:鼠标移动实时触发事件
5、onmouseup:鼠标松开时触发事件
6、mousemove:鼠标移动事件。
7、mouseover:移入事件。
8、mouseout:移出事件。
9、mouseenter:移入事件。
10、mouseleave:移出事件。
11、contextmenu:右键事件。
那需要监听哪些事件呢?了解了他们的作用,我们就知道如何处理了。
鼠标按下时,记录鼠标当前所处位置,移动时又可以获取实时位置,用移动时获取的实时位置减去鼠标按下时的位置,就可以得到鼠标移动的相对位置。鼠标松开,可以结束计算。

下面看看具体代码实现
示例代码
这里用到了Jquery,大家自行下载使用
// 角度初始化
var RotateY = 0;
var RotateX = 0;
// 用个变量来拦截onmousemove,
var flag = false;
// 起点位置
var old_x = 0;
var old_y = 0;
document.onmousedown = function (e) {
flag = true;
// 按下鼠标时,记录起点位置
old_x = e.pageX;
old_y = e.pageY;
}
document.onmousemove = function (e) {
// 必须是按下后移动才有效果
if (flag) {
/**
* 新位置减去老位置
* 得到鼠标移动的X/Y距离
*/
var _x = e.pageX - old_x;
var _y = e.pageY - old_y;
/**
* 除以70得到需要旋转的角度
* 除数越大,鼠标移动后旋转的角度越小,
* 相反,除数是1,鼠标轻轻拖动,也会旋转的非常厉害
*/
RotateY += _x / 70;
RotateX += -(_y / 70);
/**
* 添加transform,盒子进行3D旋转
*/
$('.box').css({
transition: 'linear',
transform: 'rotateX(' + RotateX + 'deg) rotateY(' + RotateY + 'deg)'
});
}
};
document.onmouseup = function () {
flag = false;
// 鼠标抬起时结束
};
这样就可以实现魔方跟随鼠标移动旋转了,但是大家可以看到上方的示例图,有一个展开和收起的效果,是如何实现的呢?
深入学习
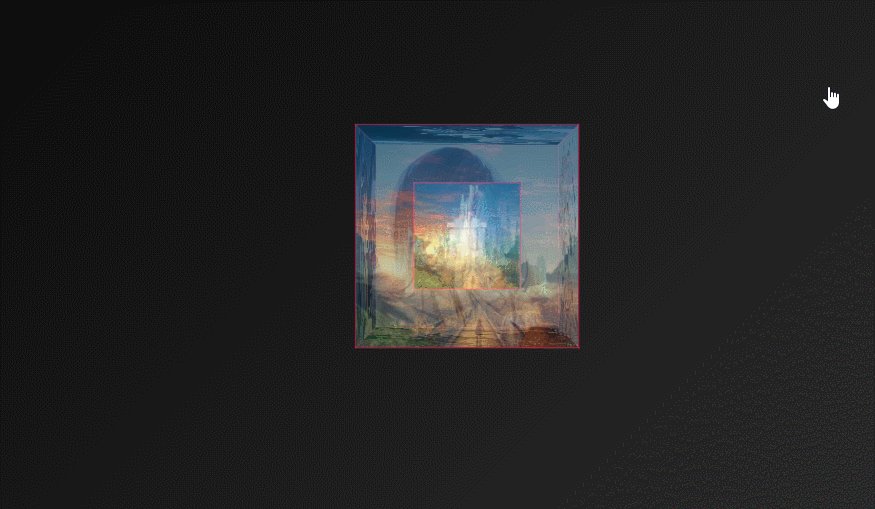
之前咱们的魔方图是这样的

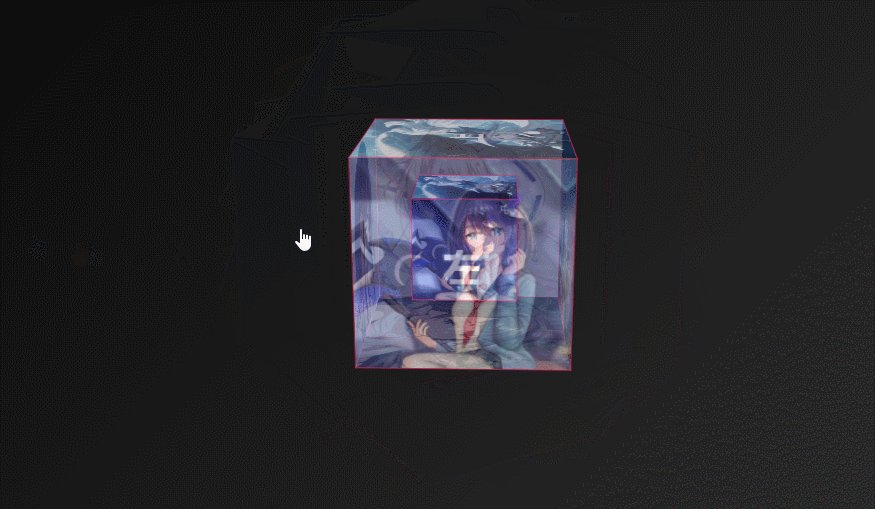
现在,画出2个魔方,一个小一点,使小的魔方刚好在大魔方中心位置
<div class="content">
<div class="box">
<!-- 外层魔方 -->
<div class="out-front">前</div>
<div class="out-back">后</div>
<div class="out-left">左</div>
<div class="out-right">右</div>
<div class="out-top">上</div>
<div class="out-bottom">下</div>
<!-- 内层魔方 -->
<span class="in-front"></span>
<span class="in-back"></span>
<span class="in-left"></span>
<span class="in-right"></span>
<span class="in-top"></span>
<span class="in-bottom"></span>
</div>
</div>
按照之前章节的样式,进行调节。使小的魔方刚好在大魔方中心位置。

样式如下:
.content {
margin-top: 200px;
perspective: 1000px;
/* 视距 */
}
.box {
width: 200px;
height: 200px;
position: relative;
color: #fffdf5;
font-size: 36px;
font-weight: bold;
text-align: center;
line-height: 200px;
transform-style: preserve-3d;
/* 默认 2D */
transition: transform 1s;
/*transform动画效果*/
/*不让鼠标选中文字*/
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.box>div {
width: 200px;
height: 200px;
border: 1px solid #FF2869;
position: absolute;
background-color: #333;
opacity: 0.5;
transition: transform 0.4s;
/*transform动画效果*/
}
.box .out-front {
transform: translateZ(100px);
background: url(./b1.jpg);
background-size: cover;
}
.box .out-back {
transform: translateZ(-100px) rotateY(180deg);
background: url(./b2.jpg);
background-size: cover;
}
.box .out-left {
transform: translateX(-100px) rotateY(-90deg);
background: url(./b3.jpg);
background-size: cover;
}
.box .out-right {
transform: translateX(100px) rotateY(90deg);
background: url(./b4.jpg);
background-size: cover;
}
.box .out-top {
transform: translateY(-100px) rotateX(90deg);
background: url(./b5.jpg);
background-size: cover;
}
.box .out-bottom {
transform: translateY(100px) rotateX(-90deg);
background: url(./b6.jpg);
background-size: cover;
}
.box>span {
display: block;
width: 100px;
height: 100px;
border: 1px solid #FF2869;
position: absolute;
top: 50px;
left: 50px;
}
.box .in-front {
transform: translateZ(50px);
background: url(./b1.jpg);
background-size: cover;
}
.box .in-back {
transform: translateZ(-50px) rotateY(180deg);
background: url(./b2.jpg);
background-size: cover;
}
.box .in-left {
transform: translateX(-50px) rotateY(-90deg);
background: url(./b3.jpg);
background-size: cover;
}
.box .in-right {
transform: translateX(50px) rotateY(90deg);
background: url(./b4.jpg);
background-size: cover;
}
.box .in-top {
transform: translateY(-50px) rotateX(90deg);
background: url(./b5.jpg);
background-size: cover;
}
.box .in-bottom {
transform: translateY(50px) rotateX(-90deg);
background: url(./b6.jpg);
background-size: cover;
}

然后我们通过JS控制展开和收起效果
var clickNum = 1; //点击次数
$('.box').children().click(function () {
// 如果点击次数是奇数就展开,偶数就收起
if (clickNum % 2 == 0) {
// 收起
$('.out-front').css({
transform: 'translateZ(100px)'
});
$('.out-back').css({
transform: 'translateZ(-100px) rotateY(180deg)'
});
$('.out-left').css({
transform: 'translateX(-100px) rotateY(-90deg)'
});
$('.out-right').css({
transform: 'translateX(100px) rotateY(90deg)'
});
$('.out-top').css({
transform: 'translateY(-100px) rotateX(90deg)'
});
$('.out-bottom').css({
transform: 'translateY(100px) rotateX(-90deg)'
});
} else {
// 展开
$('.out-front').css({
transform: 'translateZ(200px)'
});
$('.out-back').css({
transform: 'translateZ(-200px) rotateY(180deg)'
});
$('.out-left').css({
transform: 'translateX(-200px) rotateY(-90deg)'
});
$('.out-right').css({
transform: 'translateX(200px) rotateY(90deg)'
});
$('.out-top').css({
transform: 'translateY(-200px) rotateX(90deg)'
});
$('.out-bottom').css({
transform: 'translateY(200px) rotateX(-90deg)'
});
}
clickNum++;
});
// box 的所有子元素添加鼠标手势样式
$('.box').children().mouseenter(function () {
$(this).css({ cursor: 'pointer' });
});
OK,这样我们的 CSS3 3D魔方鼠标控制酷炫效果就实现了。
结语
大家学到了什么?JS鼠标事件都了解了吧?CSS3 3D场景都学会了吗?
关注我,学习更多前端知识,但不止于前端哦!
小伙伴们,有问题可以评论区留言哦,欢迎大家点评。需要源码的小伙伴可以购买,私信我哦。
谢谢大家一直以来的支持。



 表情
表情