
铅笔,距今已有四百多年的历史,其中,绘画素描的铅笔分为诸多类型,它分成三个发展阶段,分为石墨、木制笔杆、带帽铅笔。
1564年,在英格兰一个叫巴罗代尔的地方,人们发现了一种黑色矿物——石墨。很快,当地的一些牧羊人发现,可以用石墨在羊身上画上记号。受此启发,人们把石墨块切成小条拿来写字和绘画。但石墨条很容易弄脏手,而且容易折断。1761年,德国化学家法伯尔解决了这个问题:他先把石墨矿石研磨成粉末,用水冲洗去杂质,获得纯净的石墨粉;接着,他又在石墨粉中掺入硫磺、锑、松香等物质;然后再将这种混合物加热凝固,并压制成笔的形状,这是铅笔最早的雏形。

是不是觉得铅笔的进步非常大,这离不开先人们的摸索努力。下面我们用CSS制作一只漂亮的铅笔。
外观
有第一段话,前面由石墨、木制笔杆、带帽组成,OK,我们就简单的画出轮廓
<div class="pencil">
<span class="taper"></span>
<span class="barrel"></span>
<span class="eraser"></span>
</div>
.pencil {
display: flex;
width: 50em;
height: 3.5em;
transform-origin: 150% center;
}
.pencil .taper {
width: 4em;
background: #000;
}
.pencil .barrel {
width: 40em;
background: green;
}
.pencil .eraser {
position: relative;
width: 6em;
background: pink;
}

flex布局,铅笔分成3部分,黑色是笔尖、绿色是木质笔杆、粉色是笔帽(橡皮擦)
问一个题外话,上学的时候是不是橡皮擦永远不够用呢?上课没事就用手扣橡皮,哈哈,我反正是。
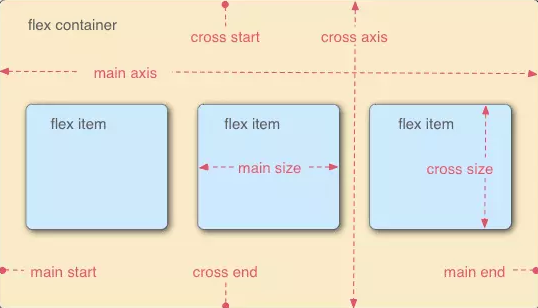
Flex简介
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。

要想学习flex布局的,可以去我的历史文章里面,有更多更详细的介绍。
细致化
笔尖:
/* 三角形 */
.pencil .taper::before,
.pencil .taper::after {
content: '';
position: absolute;
border-style: solid;
border-width: calc(3.5em / 2) 4em calc(3.5em / 2) 0;
border-color: transparent;
}
.pencil .taper::before {
border-right-color: burlywood;
}
.pencil .taper::after {
border-right-color: #111;
transform-origin: left;
transform: scale(0.3);
}
用伪类画出两个三角形,然后石墨部分用transform: scale(0.3)缩小,CSS各种形状绘制推荐文章:《CSS画各种图形(五角星、吃豆人、太极图等)》

笔杆
.pencil .barrel {
width: 40em;
background-color: rgb(7, 150, 7);
border-top: 1em solid rgb(9, 179, 9);
border-bottom: 1em solid rgb(0, 128, 0);
color: silver;
line-height: 1.5em;
text-align: center;
text-transform: uppercase;
letter-spacing: 0.1em;
}
设置border-top、border-bottom和背景,用不同颜色,达到层次感,使其更有立体感

笔帽
和笔杆同理,设置border-top、border-bottom和背景,用不同颜色
.pencil .eraser {
width: 6em;
background-color: lightpink;
border-top: 1em solid pink;
border-bottom: 1em solid lightcoral;
border-radius: 0 0.5em 0.5em 0;
}

是不是觉得少了点什么?
还记得铅笔橡皮擦上面都有一个金属圈来固定橡皮的东西吗?
.pencil .eraser{
position: relative;
...
}
.pencil .eraser::before {
content: '';
position: absolute;
top: -1em;
width: 1.5em;
height: 1.5em;
background-color: silver;
border-top: 1em solid lightgray;
border-bottom: 1em solid gray;
}
所以我么自己用伪类,在橡皮上面覆盖一个金属圈即可

一只铅笔就这样出厂了,是不是很简单呢?跟铅笔的发展史比,这简直太简单了。
小结
本小结知识:
1、Flex布局
2、:befroe、:after伪类灵活运用
3、CSS绘制三角形等
4、transform 缩放元素
5、CSS border灵活运用
小伙伴们,有问题可以评论区留言哦,欢迎大家点评。需要源码的小伙伴可以购买,私信我哦。
谢谢大家一直以来的支持。



 表情
表情