前言
有了第一小节的经验,我们可以对直接的动画效果做一些升级效果,如果组合:before、:after,效果有更酷。
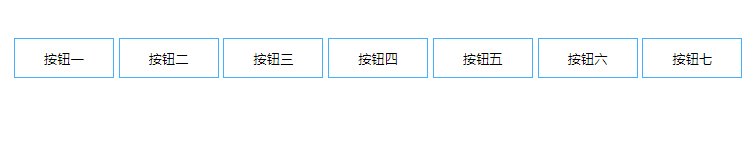
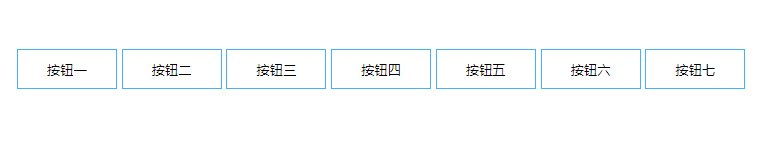
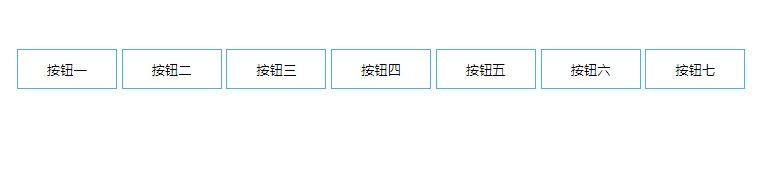
请先看一下效果示例吧:

下面一个一个示例讲解
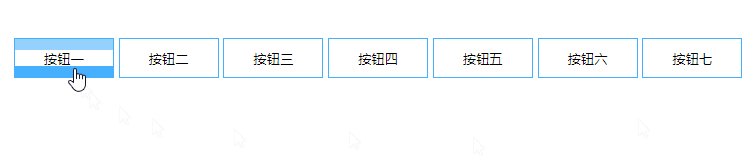
示例一
<button class="btn-1">按钮一</button>
<style>
button{
position: relative;
width: 100px;
height: 40px;
border: 1px solid #46b0ff;
background: none;
cursor: pointer;
overflow: hidden;
}
button:before,
button:after{
position: absolute;
content: '';
width: 100%;
height: 100%;
z-index: -1;
transition: all .5s;
}
/* 按钮一 */
.btn-1:before{
top: 0;
height: 0;
left: 0;
}
.btn-1:after{
bottom: 0;
height: 0;
left: 0;
background: rgba(70, 176, 255, 1);
}
.btn-1:hover:before, .btn-1:hover:after{
height: 50%;
background: rgba(70, 176, 255, 1);
}
</style>

解析:
1、:before top为0,:after bottom为0
2、在绝对定位的作用下,:hover改变:before、:after的高度,:before就会向下延伸,而:after就会向上延伸。
3、同时我们是在:hover时,才赋予:before、:after背景色,所以还有背景色过渡效果。
这里我们还可以换成左右合并的样式,小伙伴们可以自行研究。
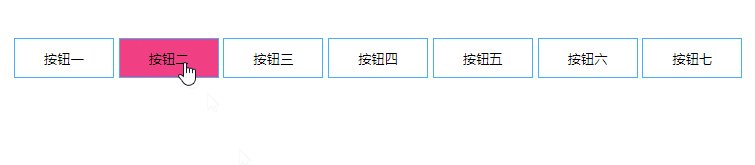
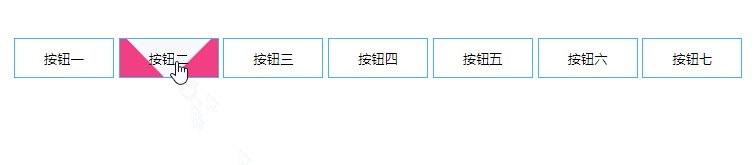
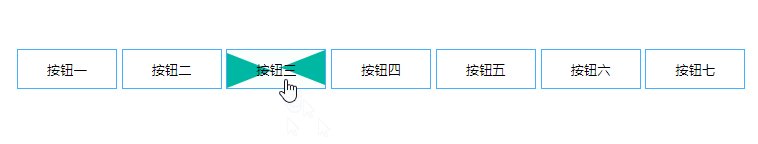
示例二
<button class="btn-2">按钮二</button>
<style>
...
/* 这里省略上方的公共样式 */
.btn-2:before, .btn-2:after{
width: 0;
height: 0;
border-width: 0 0 0 0;
border-style: solid;
bottom: 0;
}
.btn-2:before{
border-color: transparent transparent transparent #f13f84;
left: 0;
}
.btn-2:after{
border-color: transparent transparent #f13f84 transparent;
right: 0;
}
.btn-2:hover:before {
border-width: 100px 0 0 100px;
}
.btn-2:hover:after {
border-width: 0 0 100px 100px;
}
</style>

解析:
1、:before、:after的border画出2个三角形,且他们的 bottom 为 0,而:before的left=0,:after的right=0
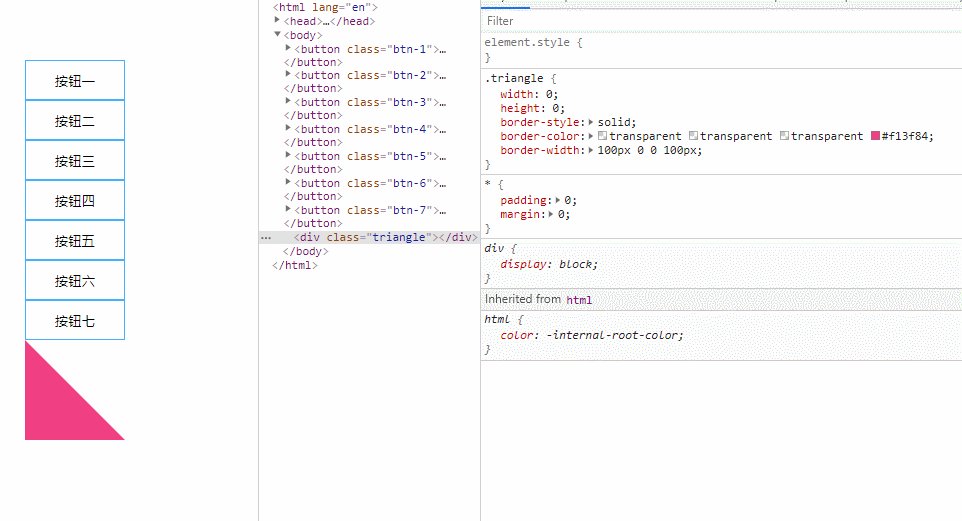
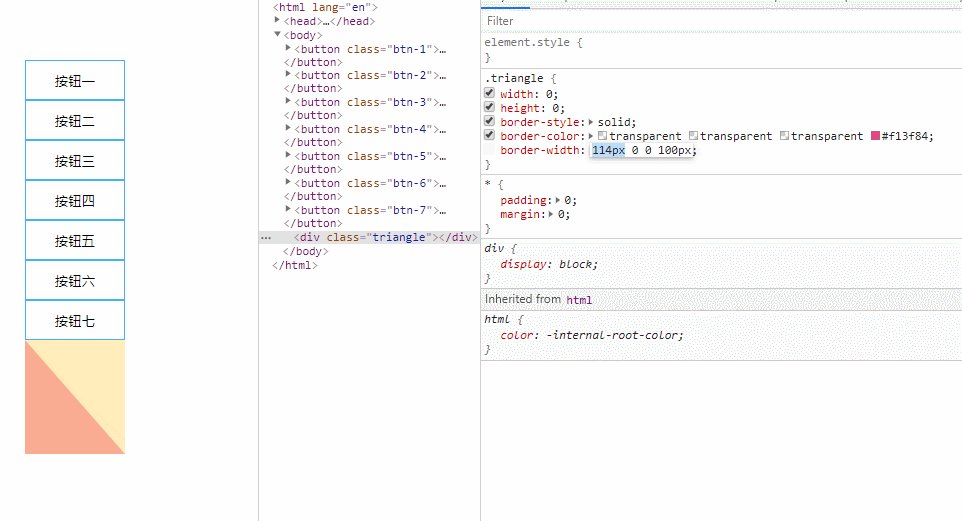
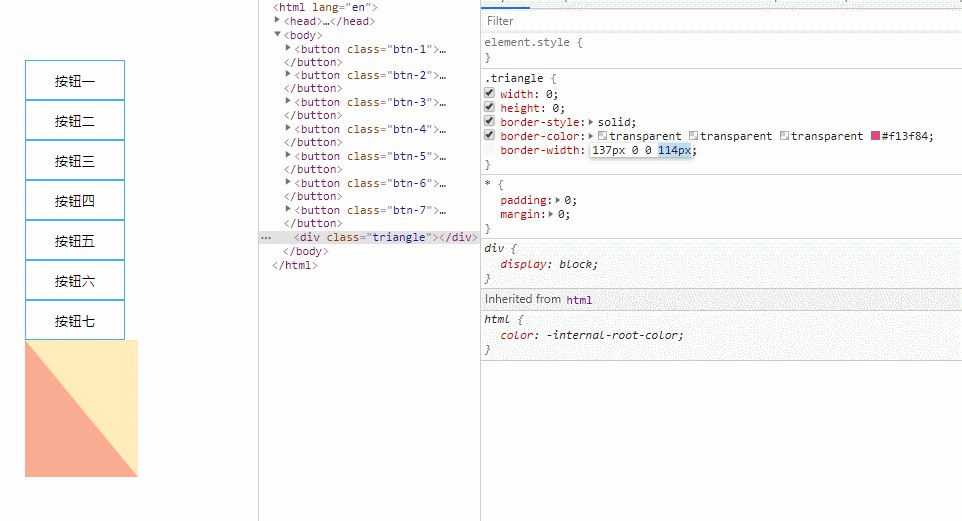
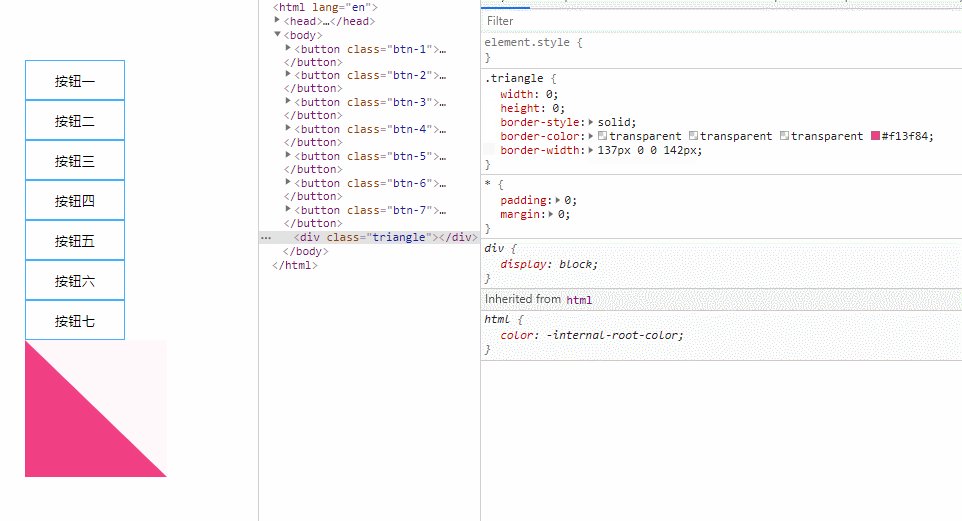
请看下方示例:
.triangle{
width: 0;
height: 0;
border-style: solid;
border-color: transparent transparent transparent #f13f84;
border-width: 100px 0 0 100px;
}

2、然后改变border-width,就会形成向上合并的效果
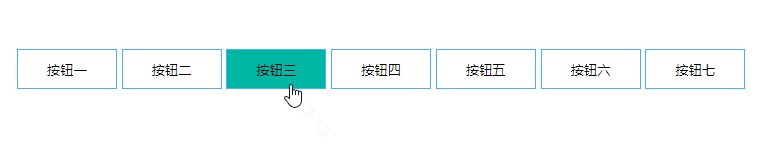
示例三
<button class="btn-3">按钮三</button>
<style>
...
/* 这里省略上方的公共样式 */
.btn-3:before, .btn-3:after{
width: 0;
height: 0;
border-style: solid;
border-width: 0 0 0 0;
}
.btn-3:before{
border-color: transparent transparent transparent #00b7a3;
bottom: 0;
left: 0;
}
.btn-3:after{
border-color: transparent #00b7a3 transparent transparent;
top: 0;
right: 0;
}
.btn-3:hover:before, .btn-3:hover:after {
border-width: 80px 210px;
}

解析:
1、有了示例二的经验,这里我们稍作变通即可,改变top,bottom,left,right即可
示例四
<button class="btn-4">按钮四</button>
<style>
...
/* 这里省略上方的公共样式 */
.btn-4:before, .btn-4:after{
top: 50%;
width: 20px;
height: 20px;
background: #8865ae;
border-radius: 50%;
}
.btn-4:before{
left: -20px;
transform: translate(-50%, -50%);
}
.btn-4:after{
right: -20px;
transform: translate(50%, -50%);
}
.btn-4:hover:before{
animation: criss-cross-left 0.8s both;
}
.btn-4:hover:after{
animation: criss-cross-right 0.8s both;
}
@keyframes criss-cross-left {
0% {
left: -20px;
}
50% {
left: 50%;
width: 20px;
height: 20px;
}
100% {
left: 50%;
width: 150px;
height: 150px;
}
}
@keyframes criss-cross-right {
0% {
right: -20px;
}
50% {
right: 50%;
width: 20px;
height: 20px;
}
100% {
right: 50%;
width: 150px;
height: 150px;
}
}

解析:
1、:before、:after画出2个圆形,并且垂直居中,开始并不在可视范围,:before居左,:after居右
top: 50%;
transform: translateY(-50%);
2、:hover时,动画前半部分50%前,改变:before、:after left和right的大小,使其向中间运动
3、动画后半部分50%后,left和right保持住,同时改变圆形大小,就会看到两颗小球碰撞后展开的效果
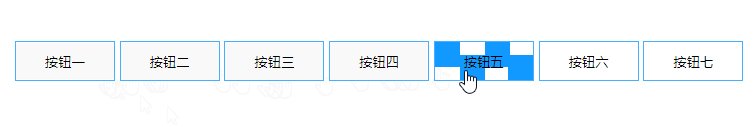
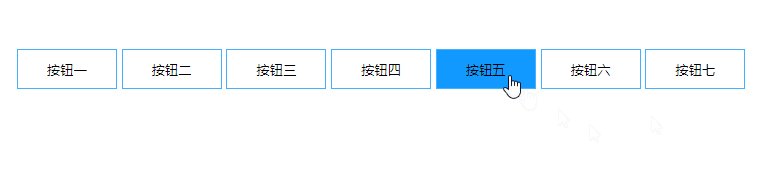
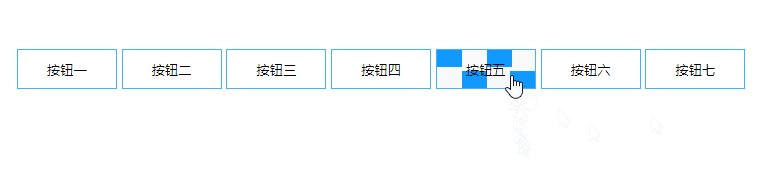
示例五
<button class="btn-5">
<span>按钮五</span>
</button>
<style>
...
/* 这里省略上方的公共样式 */
button span:before,
button span:after{
position: absolute;
content: '';
width: 100%;
height: 100%;
z-index: -1;
transition: all .5s;
}
.btn-5:before, .btn-5:after, .btn-5 span:before, .btn-5 span:after{
top: 0;
width: 25px;
height: 0;
background: #1199ff;
}
.btn-5:before {
left: 0;
}
.btn-5:after {
right: 0;
bottom: 0;
top: initial;
}
.btn-5 span:before {
left: 25px;
bottom: 0;
top: initial;
}
.btn-5 span:after {
left: 50px;
top: 0;
bottom: initial;
}
.btn-5:hover:before,
.btn-5:hover:after,
.btn-5:hover span:before,
.btn-5:hover span:after {
height: 100%;
}

解析:
1、根据示例一,对其进行拓展,我们添加span元素,并且多出2个伪类,水平布局
2、错落上下位置,:hover时,改变高度height即可形成动画效果
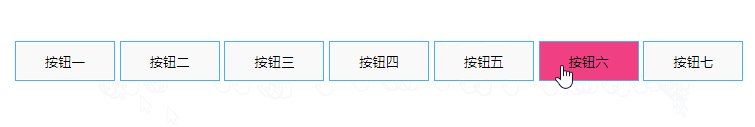
示例六
<button class="btn-6">
<span>按钮六</span>
</button>
<style>
...
/* 这里省略上方的公共样式 */
.btn-6:before,
.btn-6:after,
.btn-6 span:before,
.btn-6 span:after{
width: 0;
height: 0;
background: #f13f84;
}
.btn-6:before {
left: 0;
top: 0;
}
.btn-6:after {
right: 0;
top: 0;
}
.btn-6 span:before {
left: 0;
bottom: 0;
}
.btn-6 span:after {
right: 0;
bottom: 0;
}
.btn-6:hover:before,
.btn-6:hover:after,
.btn-6:hover span:before,
.btn-6:hover span:after {
height: 50%;
width: 50%;
}

解析:
1、根据示例五,我们对4个伪类,重新布局,他们的开始位置坐落button四只角
2、:hover时,改变宽高,皆为50%,即可形成动画
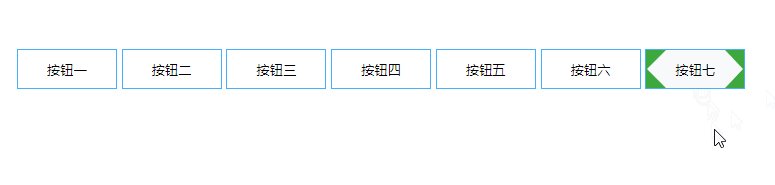
示例七
<button class="btn-7">
<span>按钮七</span>
</button>
<style>
...
/* 这里省略上方的公共样式 */
.btn-7:before,
.btn-7:after{
width: 0;
height: 0;
border-style: solid;
border-width: 0 0 0 0;
}
.btn-7:before{
border-color: transparent transparent transparent #3da83d;
bottom: 0;
left: 0;
}
.btn-7:after{
border-color: transparent #3da83d transparent transparent;
top: 0;
right: 0;
}
.btn-7 span:before, .btn-7 span:after {
content: '';
width: 0;
height: 0;
border-style: solid;
border-width: 0 0 0 0;
}
.btn-7 span:before {
border-color: transparent transparent #3da83d transparent;
right: 0;
bottom: 0;
}
.btn-7 span:after {
border-color: #3da83d transparent transparent transparent;
top: 0;
left: 0;
}
.btn-7:hover:before {
border-width: 100px 0 0 100px;
}
.btn-7:hover:after {
border-width: 0 100px 100px 0;
}
.btn-7:hover span:before {
border-width: 0 0 100px 100px;
}
.btn-7:hover span:after {
border-width: 100px 100px 0 0;
}

解析:
1、根据示例二、五,4个伪类都是三角形,并坐落button四只角
2、:hover时,改变border-width即可形成动画效果
总结
通过本小节,你学到了什么?
1、伪类元素运用加深滚固
2、元素三角形绘制
3、:hover鼠标移入动画滚固
小伙伴们,有问题可以评论区留言哦,欢迎大家点评。



 表情
表情