前言
按钮,对开发者而言,是非常常见的一个功能。前端通常会对按钮加入一些操作交互样式,增加一些用户体验。
比如:hover样式、点击样式、loading样式等。下面我们通过简单示例在学习一下css3动画和css伪类。
示例一
<button class="btn-1">按钮一</button>
<style>
button{
position: relative;
width: 100px;
height: 40px;
border: 1px solid #46b0ff;
background: none;
cursor: pointer;
}
button:after{
position: absolute;
content: '';
width: 100%;
height: 100%;
top: 0;
left: 0;
}
.btn-1:after{
opacity: 0;
background: #46b0ff;
transition: all .3s;
z-index: -1;
}
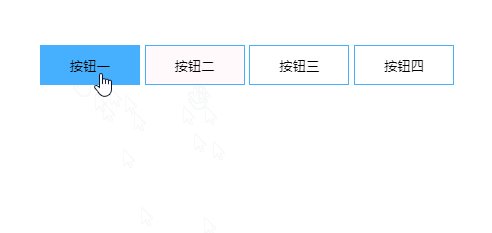
.btn-1:hover:after{
opacity: 1;
}
</style>

解析:
1、利用伪类作为鼠标:hover事件后,按钮的背景,这里用到了相对定位(relative)和绝对定位(absolute)
切记:使用绝对定位的元素,父元素一定要用相对定位,否则元素会一直向上找相对定位的元素,直至根节点。
2、这里用transition对:hover事件动画进行描述,0.3s完成动画,改变:after的透明度。all是所有行为。
当然,这里我们还有更简单是实现方式,不用类型,直接改变背景也是ok的,请看代码:
<button class="btn-1">按钮一</button>
<style>
button{
position: relative;
width: 100px;
height: 40px;
border: 1px solid #46b0ff;
background: none;
cursor: pointer;
background: rgba(70, 176, 255, 0);
transition: all 1s;
}
.btn-1:hover{
background: rgba(70, 176, 255, 1);
}
</style>
ok,我们在示例一的基础上,更进一步,请看示例二
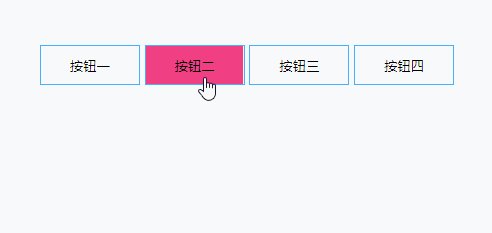
示例二
<button class="btn-2">按钮二</button>
<style>
...
/* 这里省略上方的公共样式 */
.btn-2:after{
width: 0;
background: #f13f84;
transition: all .3s;
z-index: -1;
}
.btn-2:hover:after{
width: 100%;
}
</style>

解析:
1、这里和示例一其实类似,不过这里是改变伪类的宽度。
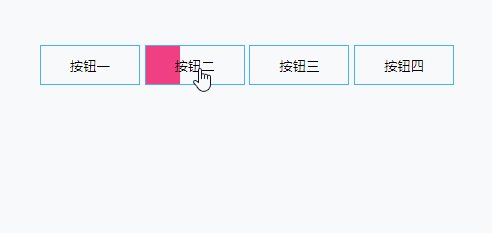
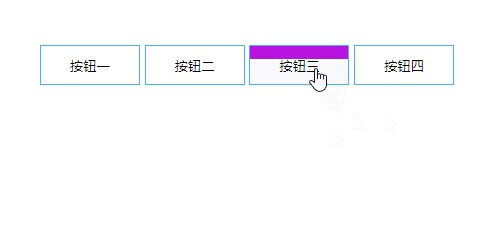
2、以此类推,我们可以改变伪类的高度,就可以看到向下扩展的动画了。
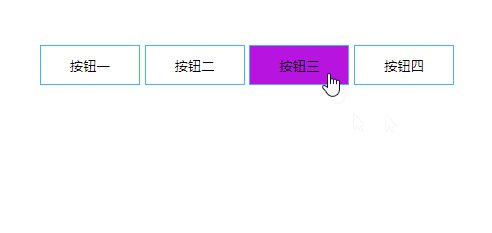
<button class="btn-3">按钮三</button>
<style>
...
/* 这里省略上方的公共样式 */
.btn-2:after{
width: 0;
background: #f13f84;
transition: all .3s;
z-index: -1;
}
.btn-2:hover:after{
width: 100%;
}
</style>

这样就有一个疑问,如何让伪类从右至左,或者从下至上呢?
解锁全文需支付¥1.00,点击支付
正文结束
图片
Ctrl + Enter



 表情
表情