前言
css的属性是非常的多,如果全靠大脑来记,相信没有几位能够做到,只能通过反复编写,增加熟练度,知道有哪些属性,然后根据编辑器或者浏览器等工具提示,得心应手的完成样式开发。 比如,flex布局。flex的属性justify-content就有12个以上的不同值,必须阅读flexbox的完整指南,才能了解他们各自的作用,但是文档就有几页内容,看起来非常的枯燥乏味。
我最近偶然发现了一个塔防游戏,需要用css编程,来完成塔防,听起来是不是非常的有趣,下面一起看看。
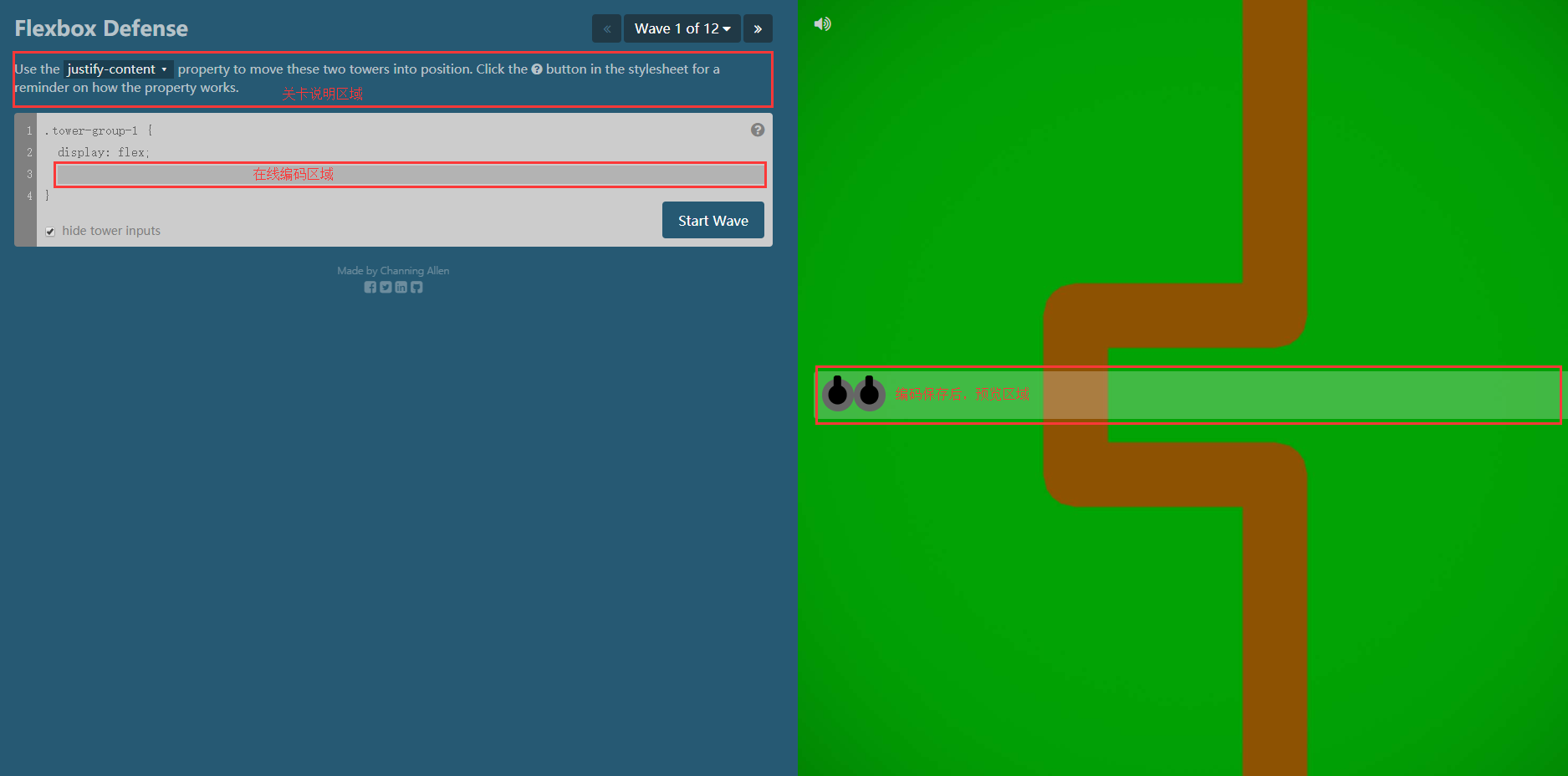
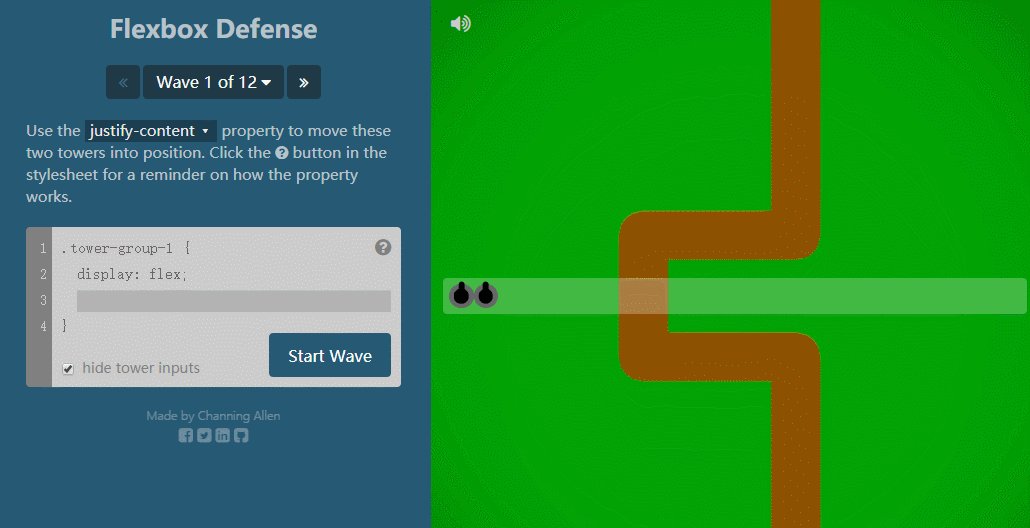
Flexbox Defense
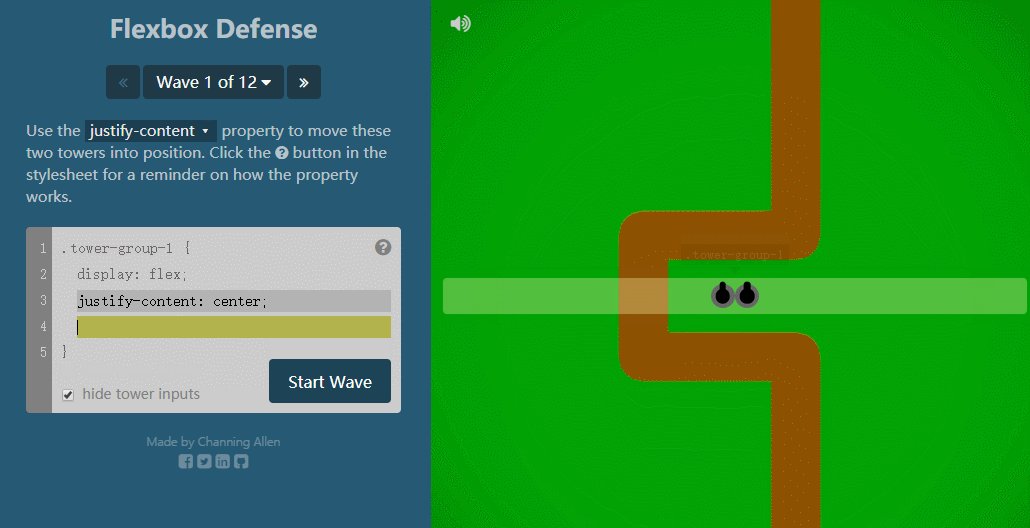
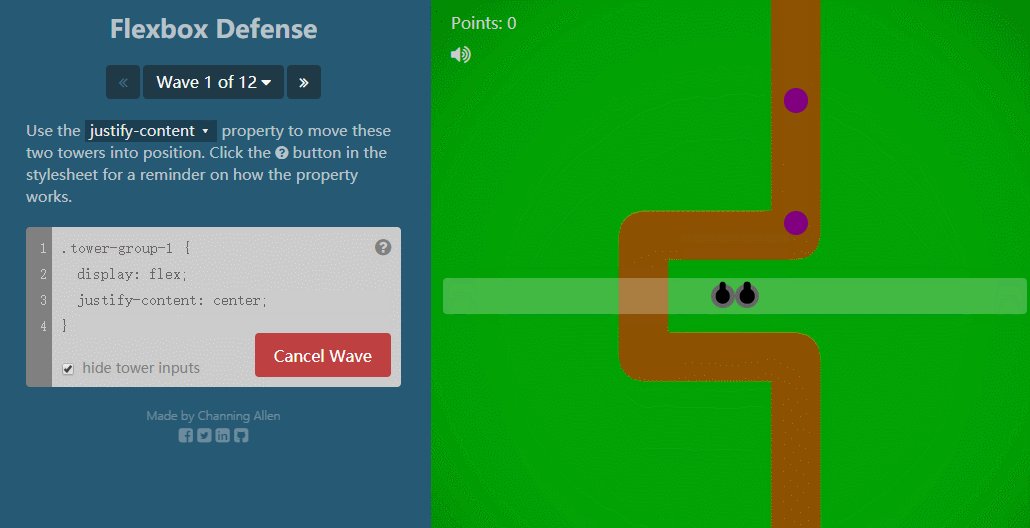
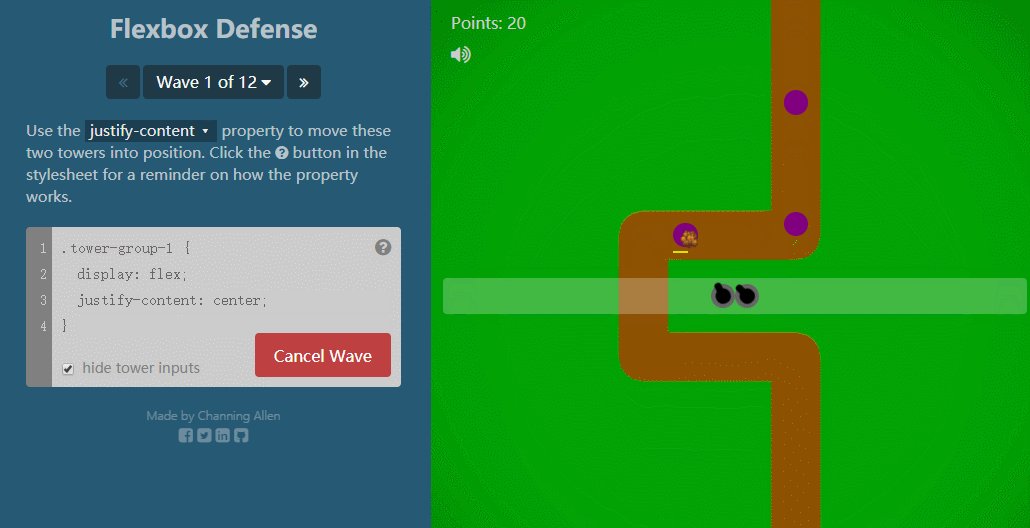
 上图就是整个游戏界面,第一关卡说明翻译:使用
上图就是整个游戏界面,第一关卡说明翻译:使用justify-content属性将这两个塔移动到有效位置。可以点击help帮助按钮,查看justify-content文档说明。
(英文水平很菜,了解意思即可)
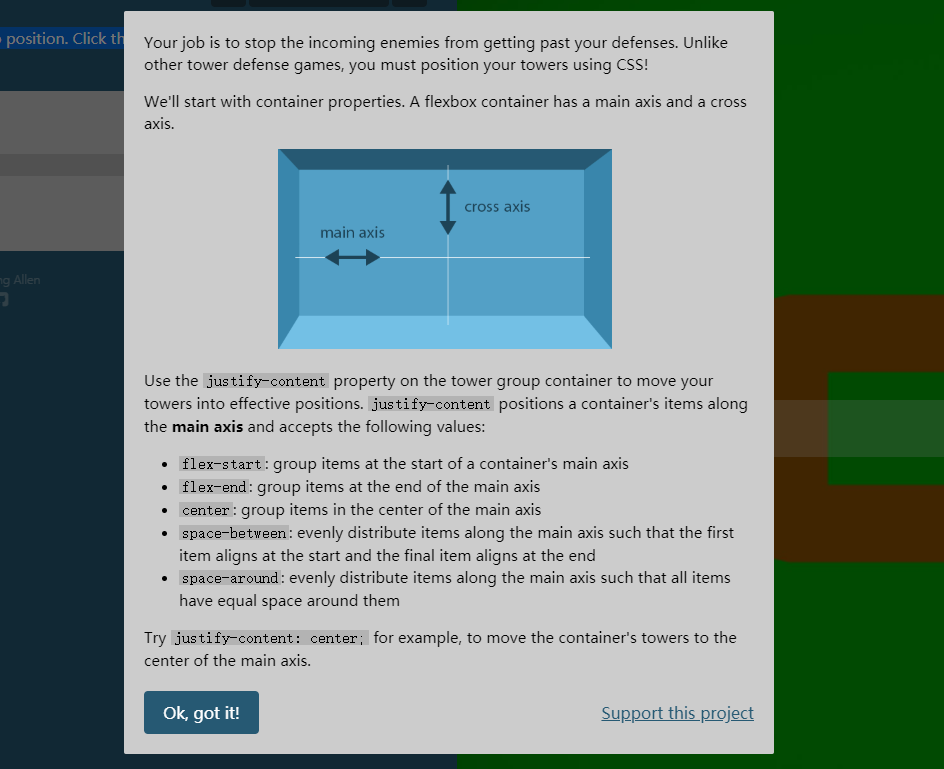
 上图就是点击帮助按钮后的,
上图就是点击帮助按钮后的,justify-content文档说明
Your job is to stop the incoming enemies from getting past your defenses. Unlike other tower defense games, you must position your towers using CSS!你的任务是阻止来犯的敌人越过你的防线。与其他塔防游戏不同,你必须使用css定位你的塔防!
We'll start with container properties. A flexbox container has a main axis and a cross axis.我们从容器属性开始。一个
flexbox有一个主轴和一个横轴。
Use the justify-content property on the tower group container to move your towers into effective positions. justify-content positions a container's items along the main axis and accepts the following values:使用塔组容器上的
justify-content属性将塔移动到有效位置。justify-content可以设置以下值:
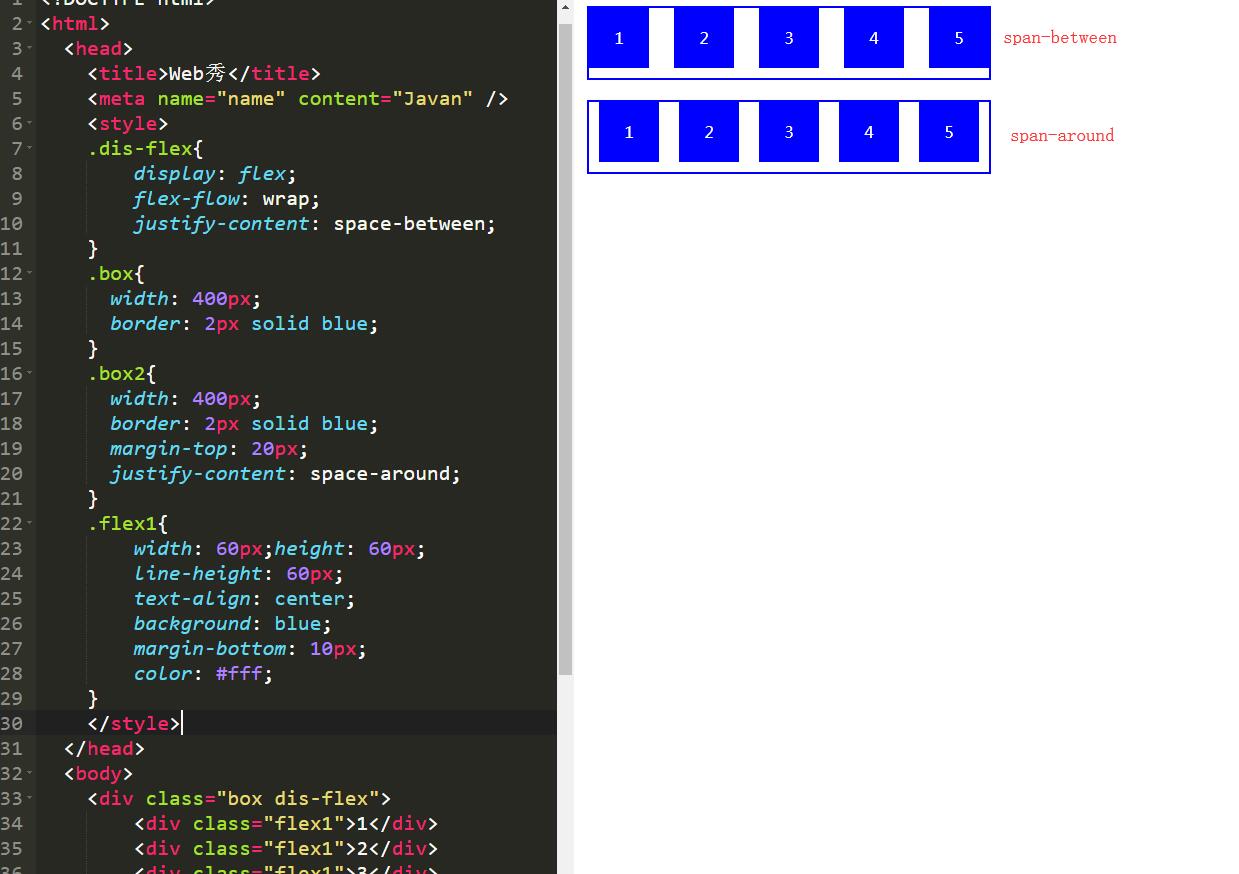
1、flex-start(默认值):左对齐
2、flex-end:右对齐
3、center: 居中
4、space-between:两端对齐,项目之间的间隔都相等。
5、space-around:每个item两侧的间隔相等。所以,item之间的间隔比item与边框的间隔大一倍。

Try justify-content: center; for example, to move the container's towers to the center of the main axis.尝试使用
justify-content: center;。例如,将容器的塔移动到主轴的中心。
 地址: http://www.flexboxdefense.com/
git: https://github.com/channingallen/tower-defense
地址: http://www.flexboxdefense.com/
git: https://github.com/channingallen/tower-defense
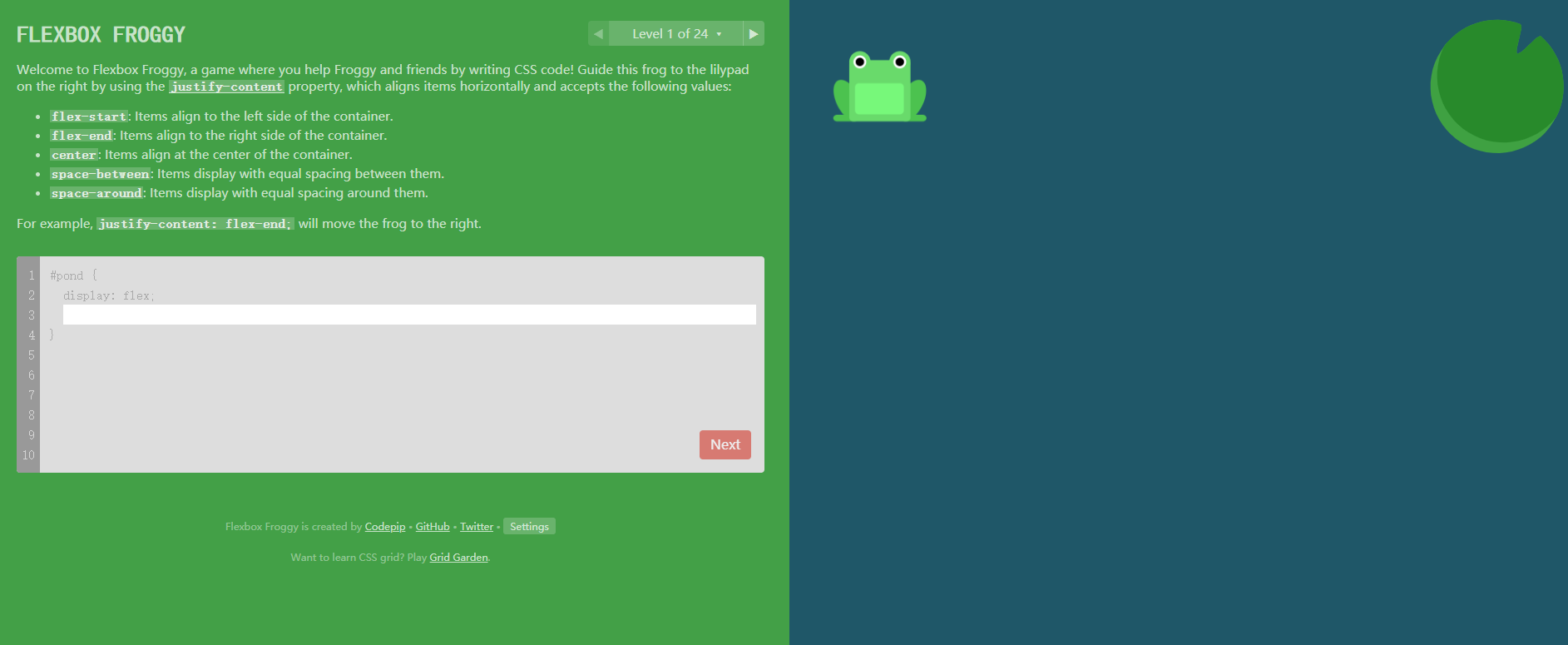
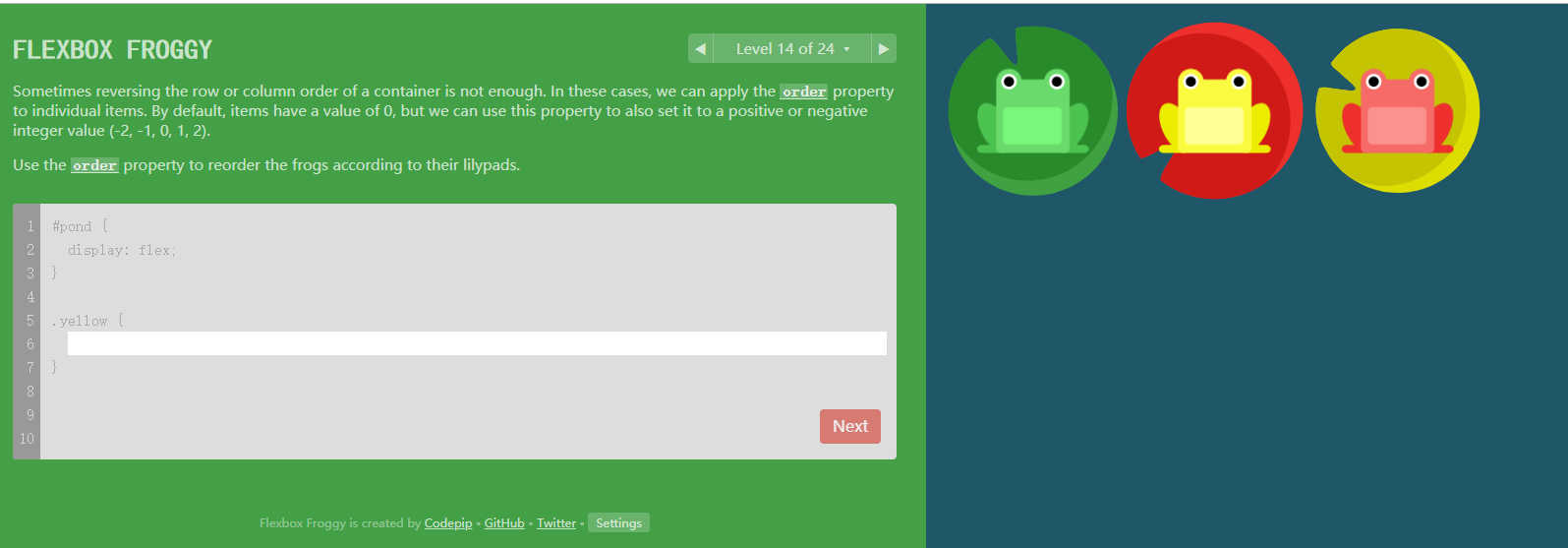
Flexbox Froggy
 这个游戏也是关于
这个游戏也是关于flexbox的,它涵盖了更多的flex属性:align-items, justify-content, align-content, flex-direction, align-self, flex-wrap, flex-flow 和24个不同级别的 order。
第一关:使用justify-content属性将青蛙引导到右侧的岛屿上
 地址:https://flexboxfroggy.com
git地址: https://github.com/thomaspark/flexboxfroggy
地址:https://flexboxfroggy.com
git地址: https://github.com/thomaspark/flexboxfroggy
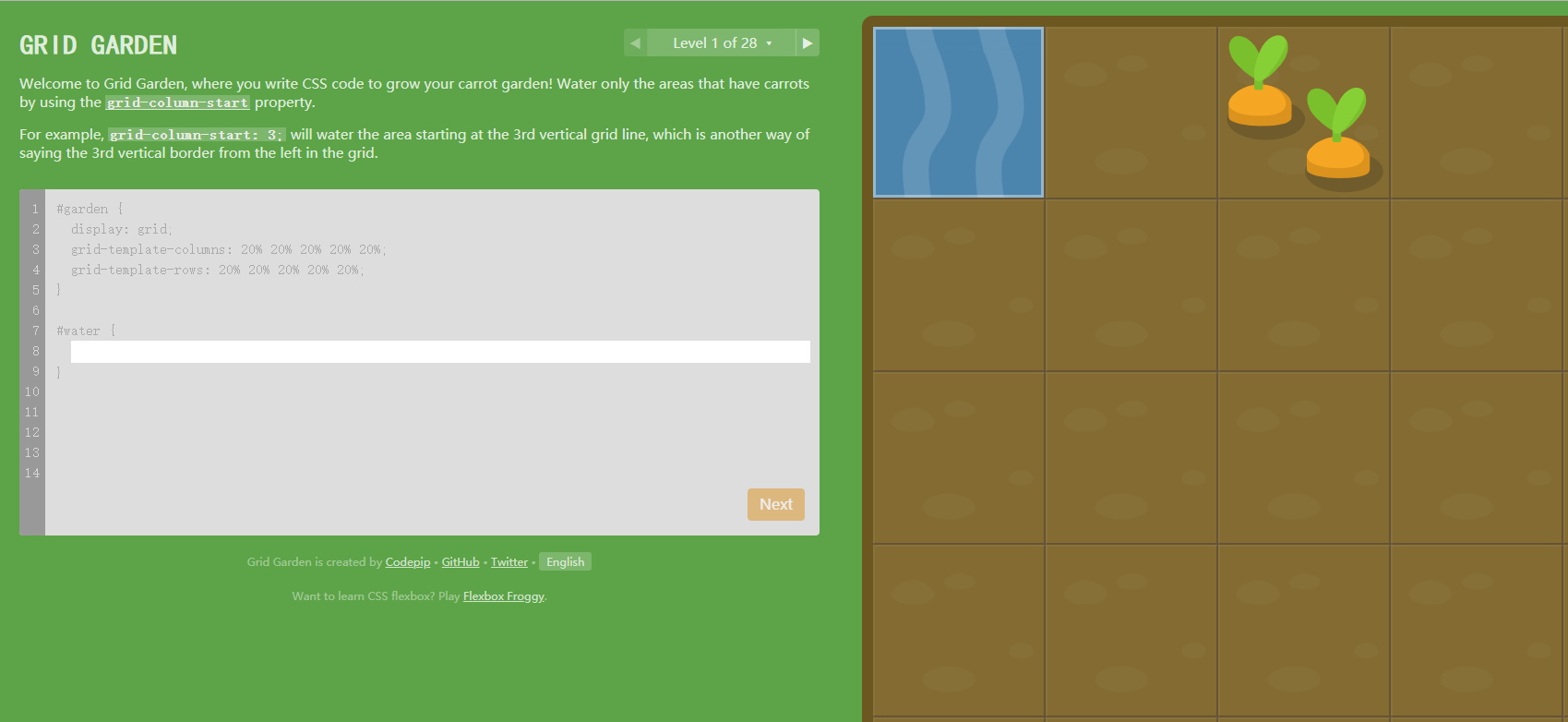
Grid Garden
 使用
使用grid-column-start属性只对有胡萝卜的区域浇水。
通过28个关卡,学习css Grid布局, 它包含以下属性: grid-column-start, grid-column-end, grid-column, grid-row-start, grid-row-end, grid-row, grid-area, order, grid-template-columns, grid-template-rows, grid-template.
地址:https://cssgridgarden.com
git地址: https://github.com/thomaspark/gridgarden
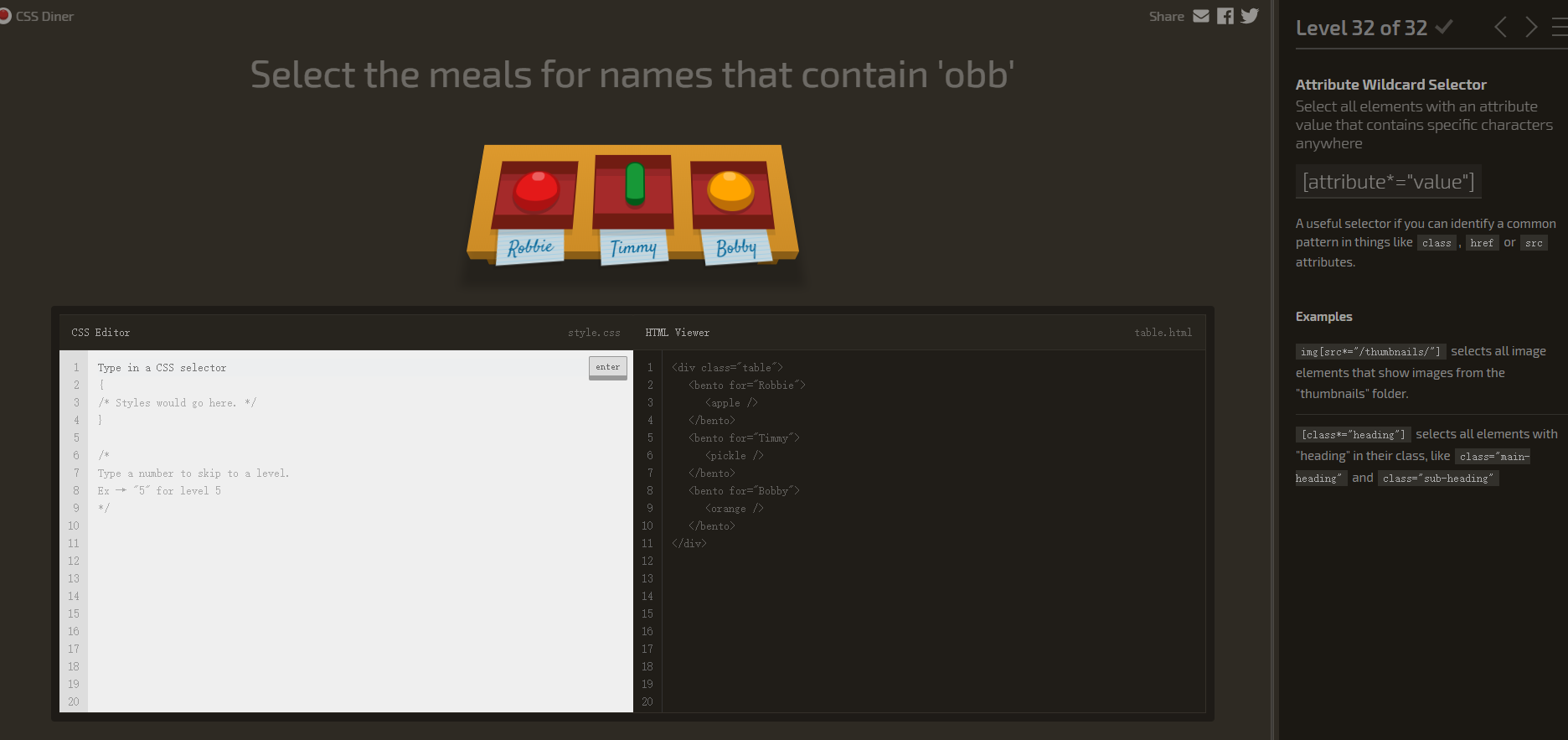
CSS Diner
 这是一个关于各种css选择器的小游戏。通过所有关卡,你就可以成为css选择器专家。
地址:http://flukeout.github.io
git地址: https://github.com/flukeout/css-diner
这是一个关于各种css选择器的小游戏。通过所有关卡,你就可以成为css选择器专家。
地址:http://flukeout.github.io
git地址: https://github.com/flukeout/css-diner
Unfold
 这个不完全是一个游戏,而是一个关于css 3d转换的交互式演示。你可能觉得无聊,但是它的动画确实非常nice,可能你都会认为这不可能是纯粹的css。
地址:https://rupl.github.io/unfold
git地址: Contributions: https://github.com/rupl/unfold
这个不完全是一个游戏,而是一个关于css 3d转换的交互式演示。你可能觉得无聊,但是它的动画确实非常nice,可能你都会认为这不可能是纯粹的css。
地址:https://rupl.github.io/unfold
git地址: Contributions: https://github.com/rupl/unfold
Roadmap
 解决这个小游戏需要技巧和速度,是css和html制作。这并不是直接教你使用css,但是可以通过查看源代码可以学到很多关于剪辑路径、变换和动画的知识
怎么玩?将光标放在白点上开始。避开墙壁逃走!(仅适用于Chrome/Chrome和Firefox)
评论区留言,看看你需要多少次尝试才能赢
地址:http://victordarras.fr/cssgame
解决这个小游戏需要技巧和速度,是css和html制作。这并不是直接教你使用css,但是可以通过查看源代码可以学到很多关于剪辑路径、变换和动画的知识
怎么玩?将光标放在白点上开始。避开墙壁逃走!(仅适用于Chrome/Chrome和Firefox)
评论区留言,看看你需要多少次尝试才能赢
地址:http://victordarras.fr/cssgame
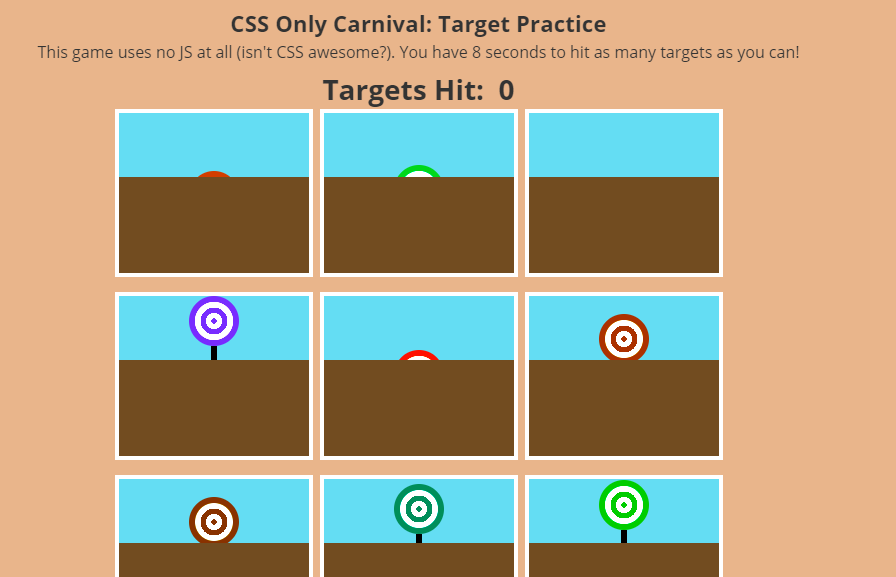
Carnival
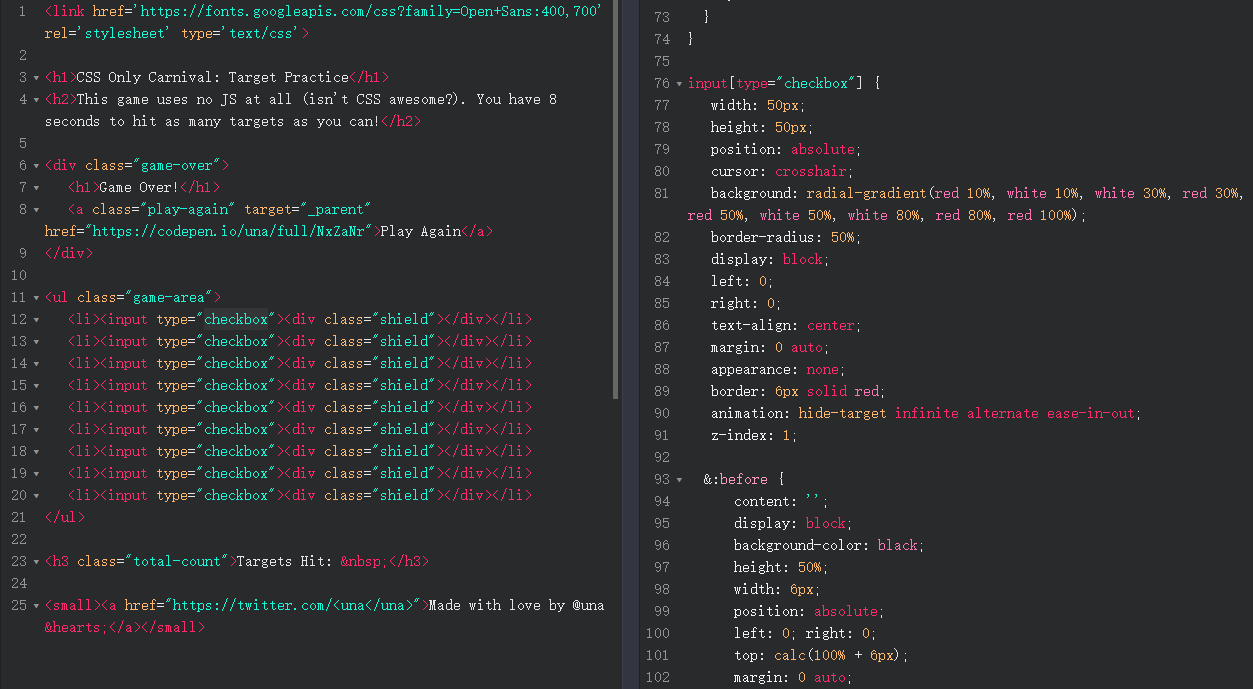
 这个游戏纯CSS完成,通过checkbox + css动画完成。你有8秒的时间击中尽可能多的目标!
源码部分截图
这个游戏纯CSS完成,通过checkbox + css动画完成。你有8秒的时间击中尽可能多的目标!
源码部分截图
 [codepen_embed height="350" theme_id="1" slug_hash="NxZaNr" data-default-tab='result' user="una"]See the Pen DcHup by Elton Mesquita (@eltonmesquita) on CodePen.[/codepen_embed]
[codepen_embed height="350" theme_id="1" slug_hash="NxZaNr" data-default-tab='result' user="una"]See the Pen DcHup by Elton Mesquita (@eltonmesquita) on CodePen.[/codepen_embed]
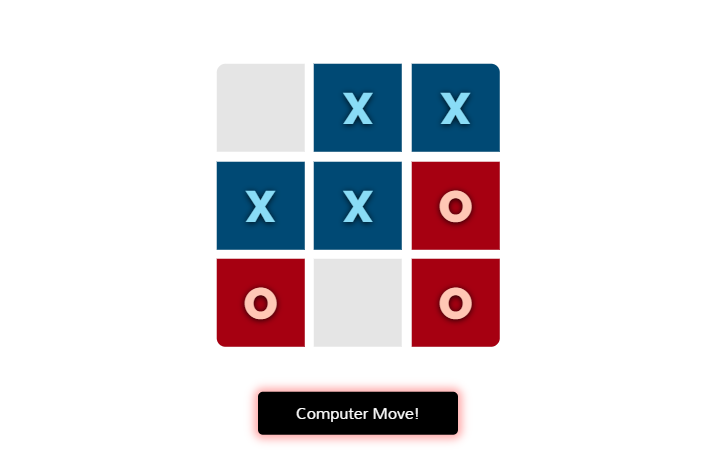
Tic-Tac-Toe
 这个游戏相信大家都玩过,我们老家称为:对角棋。谁先3颗棋子连线,为胜利。tic-tac-toe作为纯css游戏,使用复选框和css动画完成开发。
上图,电脑已经赢了,最多平手,想赢估计不肯了,你可以试试。
[codepen_embed height="350" theme_id="1" slug_hash="BexWOw" data-default-tab='result' user="alvaromontoro"]See the Pen DcHup by Elton Mesquita (@eltonmesquita) on CodePen.[/codepen_embed]
这个游戏相信大家都玩过,我们老家称为:对角棋。谁先3颗棋子连线,为胜利。tic-tac-toe作为纯css游戏,使用复选框和css动画完成开发。
上图,电脑已经赢了,最多平手,想赢估计不肯了,你可以试试。
[codepen_embed height="350" theme_id="1" slug_hash="BexWOw" data-default-tab='result' user="alvaromontoro"]See the Pen DcHup by Elton Mesquita (@eltonmesquita) on CodePen.[/codepen_embed]正文结束
图片
Ctrl + Enter



 表情
表情