前言
在日常项目开发中,在布局方面有遇到哪些问题了?今天来一起看看CSS布局有哪些小技巧,后续开发更轻松。本文主要通过简单的示例,讲述开发中遇到的布局等问题,但不仅限于布局相关,会有其他相关知识点。

rem自适应布局
移动端使用rem布局需要通过JS设置不同屏幕宽高比的font-size,结合vw单位和calc()可脱离JS的控制,代码如下:
/* 基于UI width=750px DPR=2的页面 */
html {
font-size: calc(100vw / 7.5);
}
rem 页面布局, 不兼容低版本移动端,使用需谨慎。
overflow-x排版横向列表
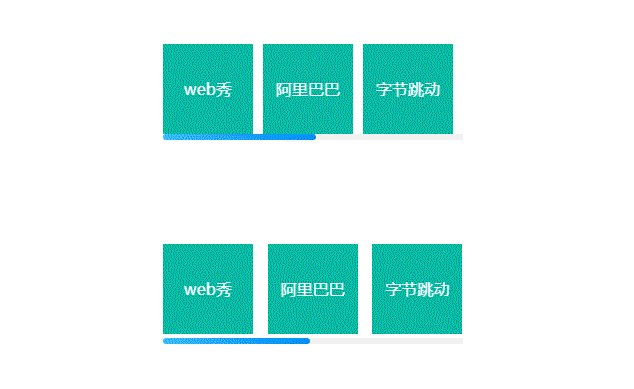
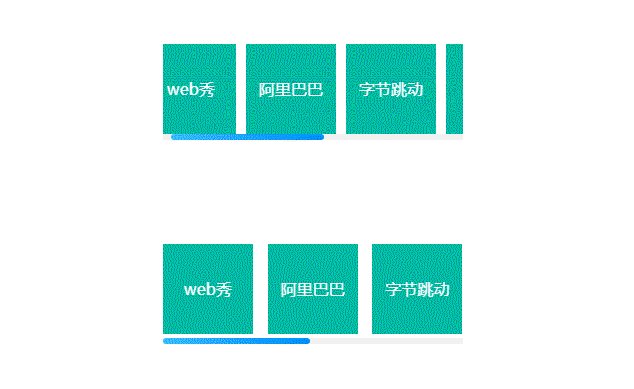
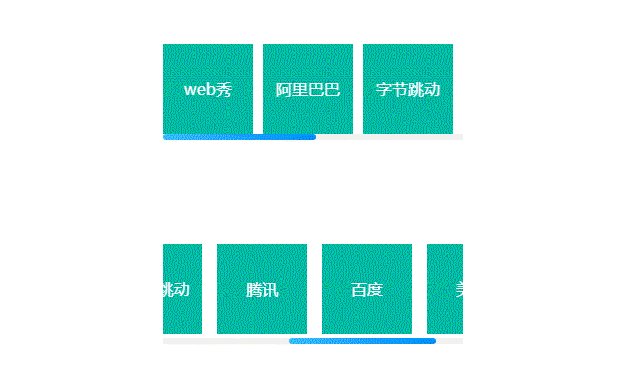
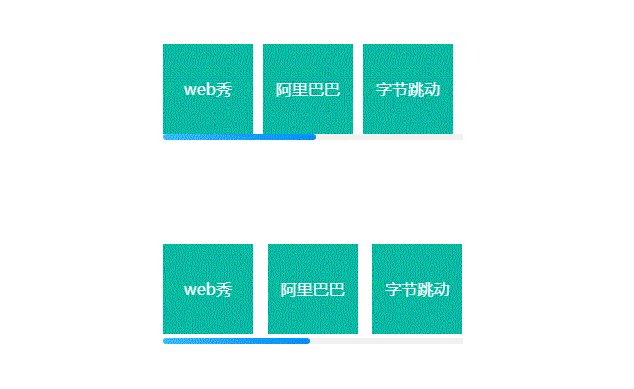
通过flexbox或inline-block的形式横向排列元素,对父元素设置overflow-x:auto横向滚动查看。注意场景: 横向滚动列表、元素过多但位置有限的导航栏。

<div class="horizontal-list flex">
<ul>
<li>web秀</li>
<li>阿里巴巴</li>
<li>字节跳动</li>
<li>腾讯</li>
<li>百度</li>
<li>美团</li>
</ul>
</div>
<div class="horizontal-list inline">
<ul>
<li>web秀</li>
<li>阿里巴巴</li>
<li>字节跳动</li>
<li>腾讯</li>
<li>百度</li>
<li>美团</li>
</ul>
</div>
scss样式
.horizontal-list {
width: 300px;
height: 100px;
ul {
overflow-x: scroll;
cursor: pointer;
margin: 0;
padding: 0;
&::-webkit-scrollbar {
height: 6px;
}
&::-webkit-scrollbar-track {
background-color: #f0f0f0;
}
&::-webkit-scrollbar-thumb {
border-radius: 5px;
background: linear-gradient(to right, #32bbff, #008cf4);
}
}
li {
overflow: hidden;
margin-left: 10px;
height: 90px;
background-color: #00b7a3;
line-height: 90px;
text-align: center;
font-size: 16px;
color: #fff;
&:first-child {
margin-left: 0;
}
}
}
.flex {
ul {
display: flex;
flex-wrap: nowrap;
justify-content: space-between;
}
li {
flex-shrink: 0;
flex-basis: 90px;
}
}
.inline {
margin-top: 10px;
height: 102px;
ul {
overflow-y: hidden;
white-space: nowrap;
}
li {
display: inline-block;
width: 90px;
}
}
知识点解析:
1、display: flex布局:又名“弹性布局”,任何一个容器都可以指定为Flex布局。详细内容请点击《CSS3中Flex弹性布局该如何灵活运用?》
2、滚动条样式美化。
如何自定义滚动条样式了? 掌握这3个选择器即可。
(1)、::-webkit-scrollbar 定义了滚动条整体的样式;
(2)、::-webkit-scrollbar-thumb 滑块部分;
(3)、::-webkit-scrollbar-track 轨道部分;
所以上面scss代码中,我们书写了这3个选择器的样式,改变了滚动条的样式。
3、linear-gradient线性渐变。语法如下:
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
direction用角度值指定渐变的方向(或角度), color-stop1, color-stop2,...用于指定渐变的起止颜色。
to right的意思就是从左到右,从一个颜色过渡到另外一个颜色。
请看示例:

更多详细内容请点击:
《CSS3线性径向渐变、旋转、缩放动画实现王者荣耀匹配人员加载页面》
移动端1px边框解决方案
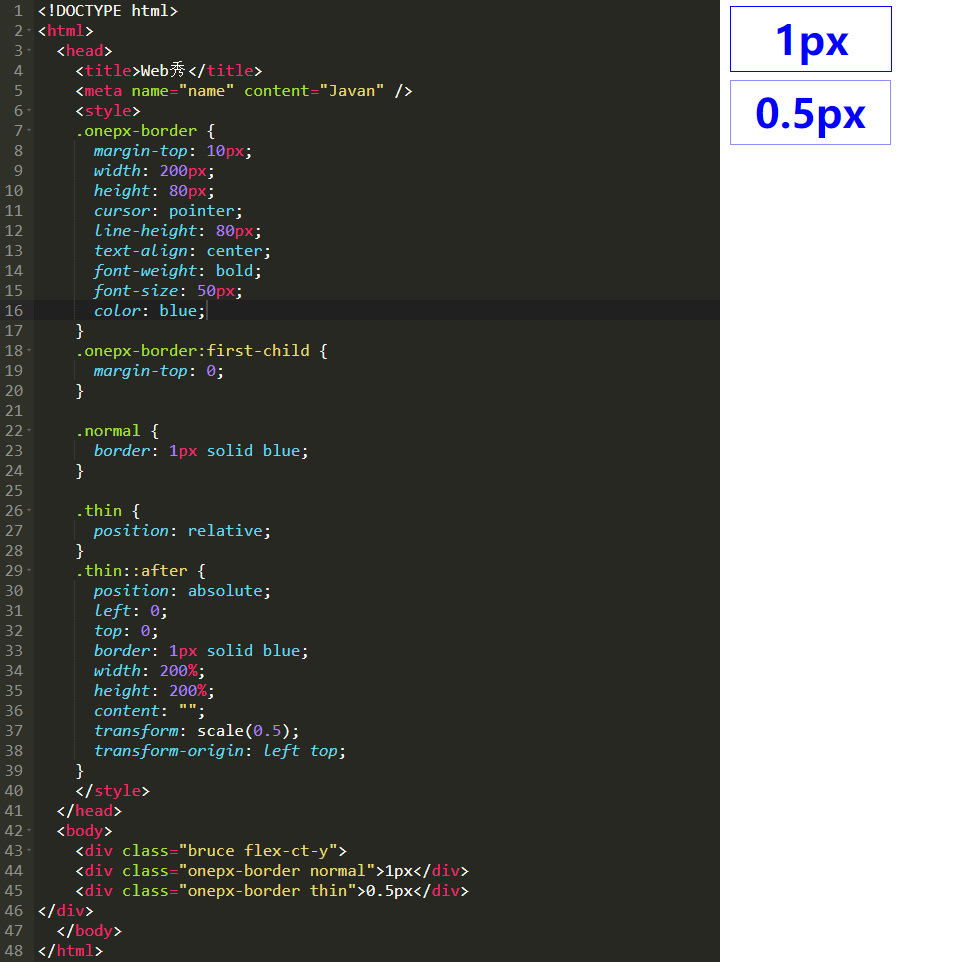
在retina屏中,像素比为2(iPhone6/7/8)或3(iPhone6Plus/7Plus/8Plus),1px的边框看起来比真的1px更宽。
我们可以通过伪类加transform的方式解决。

transform:用于元素进行旋转、缩放、移动或倾斜,和设置样式的动画并没有什么关系,就相当于color一样用来设置元素的“外表”。
详细transform了解,请点击《CSS3最容易混淆属性transition transform animation translate》
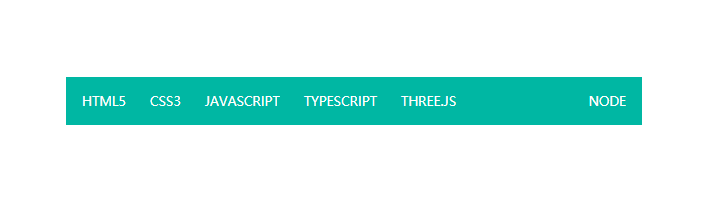
左重右轻导航栏布局
非常简单的方式,flexbox横向布局时,最后一个元素通过margin-left:auto实现向右对齐。
请看示例:
<ul class="nav-list">
<li>HTML5</li>
<li>CSS3</li>
<li>JAVASCRIPT</li>
<li>TYPESCRIPT</li>
<li>THREE.JS</li>
<li>NODE</li>
</ul>
css样式
.nav-list {
display: flex;
align-items: center;
padding: 0 10px;
width: 700px;
height: 60px;
background-color: #00b7a3;
}
.nav-list li {
padding: 0 10px;
height: 40px;
line-height: 40px;
font-size: 16px;
color: #fff;
list-style: none;
}
.nav-list li + li {
margin-left: 10px;
}
.nav-list li:last-child {
margin-left: auto;
}

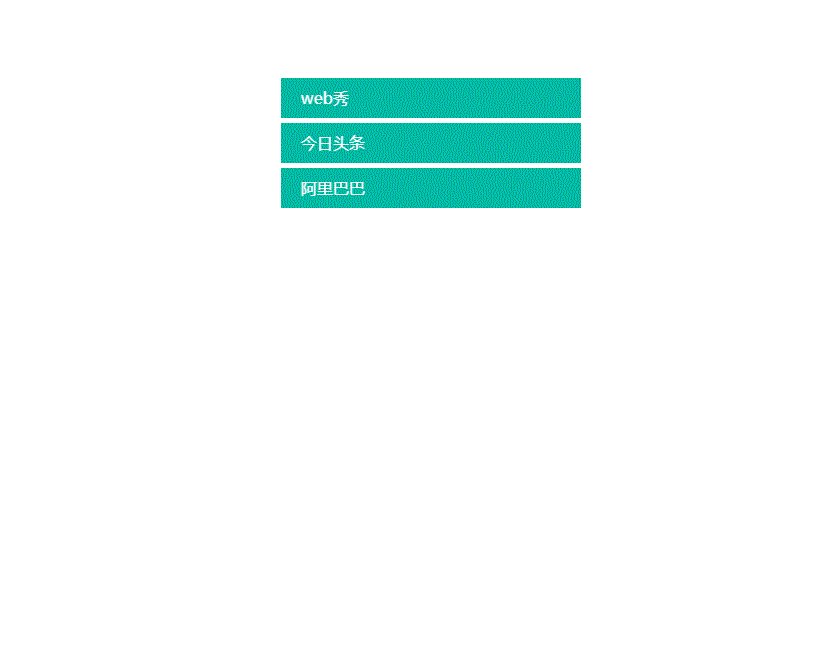
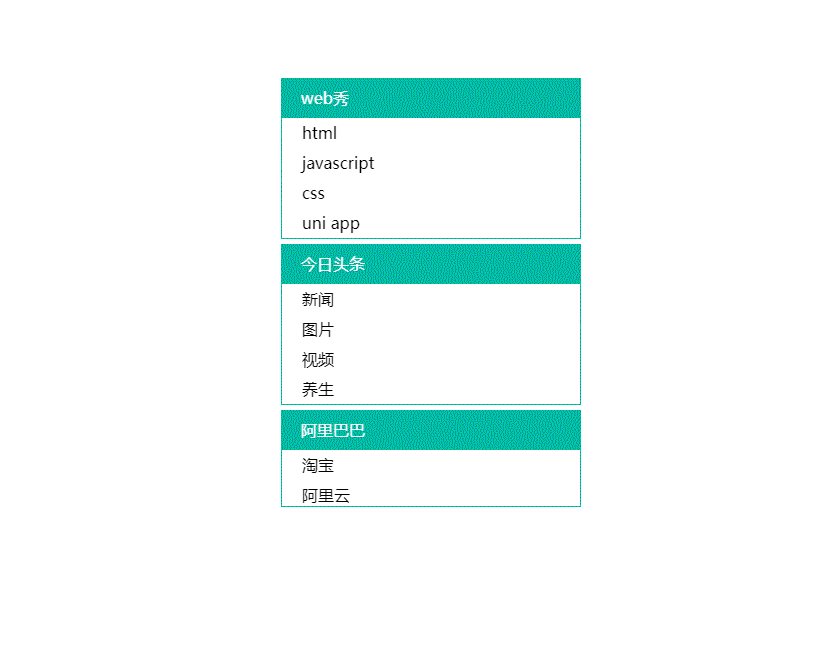
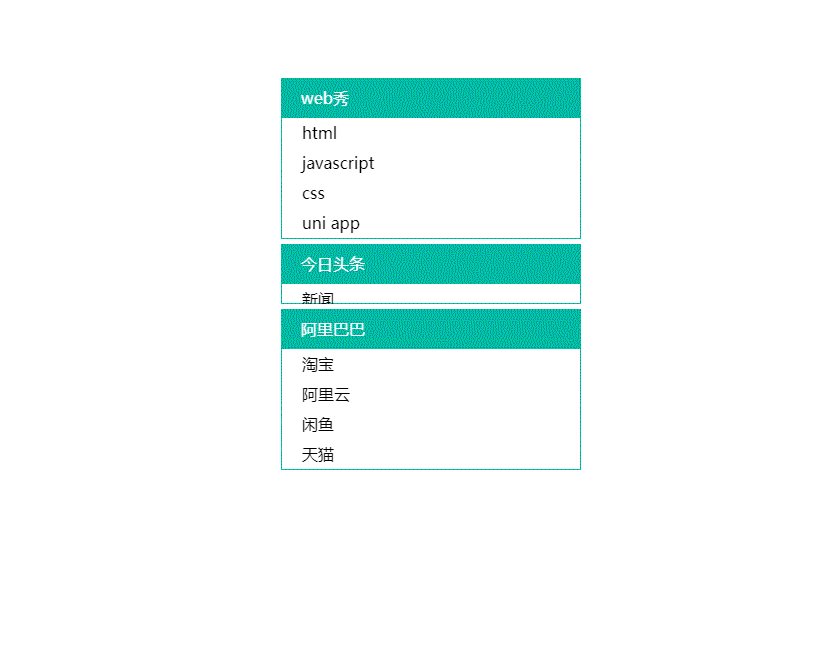
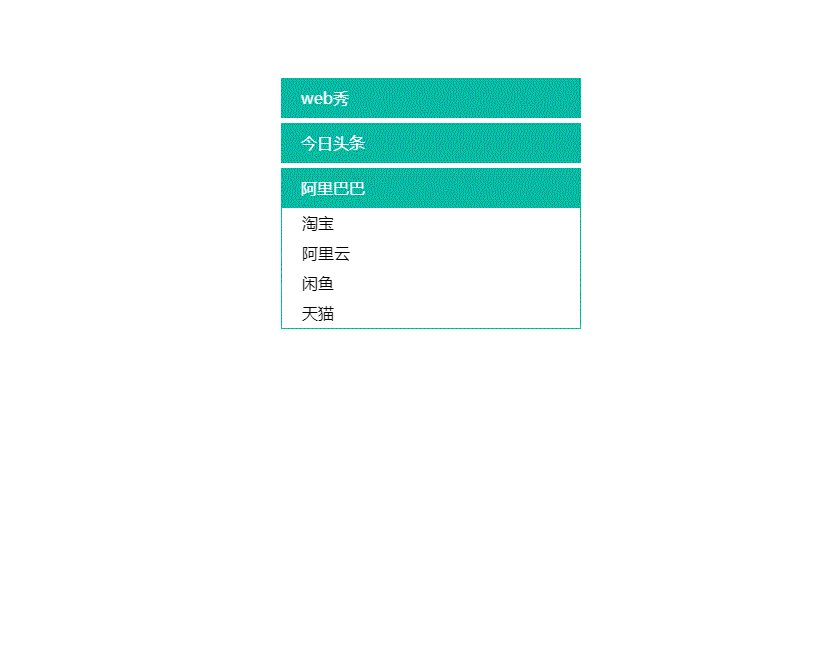
纯CSS折叠面板
<div class="accordion">
<input type="checkbox" id="collapse1">
<input type="checkbox" id="collapse2">
<input type="checkbox" id="collapse3">
<article>
<label for="collapse1">web秀</label>
<p>html<br>javascript<br>css<br>uni app</p>
</article>
<article>
<label for="collapse2">今日头条</label>
<p>新闻<br>图片<br>视频<br>养生</p>
</article>
<article>
<label for="collapse3">阿里巴巴</label>
<p>淘宝<br>阿里云<br>闲鱼<br>天猫</p>
</article>
</div>
scss样式
.accordion {
width: 300px;
article {
margin-top: 5px;
cursor: pointer;
&:first-child {
margin-top: 0;
}
}
input {
display: none;
padding: 0;
margin: 0;
&:nth-child(1):checked ~ article:nth-of-type(1) p,
&:nth-child(2):checked ~ article:nth-of-type(2) p,
&:nth-child(3):checked ~ article:nth-of-type(3) p {
border-bottom-width: 1px;
max-height: 600px;
}
}
label {
display: block;
padding: 0 20px;
height: 40px;
background-color: #00b7a3;
cursor: pointer;
line-height: 40px;
font-size: 16px;
color: #fff;
}
p {
overflow: hidden;
padding: 0 20px;
margin: 0;
border: 1px solid #00b7a3;
border-top: none;
border-bottom-width: 0;
max-height: 0;
line-height: 30px;
transition: all 500ms;
}
}

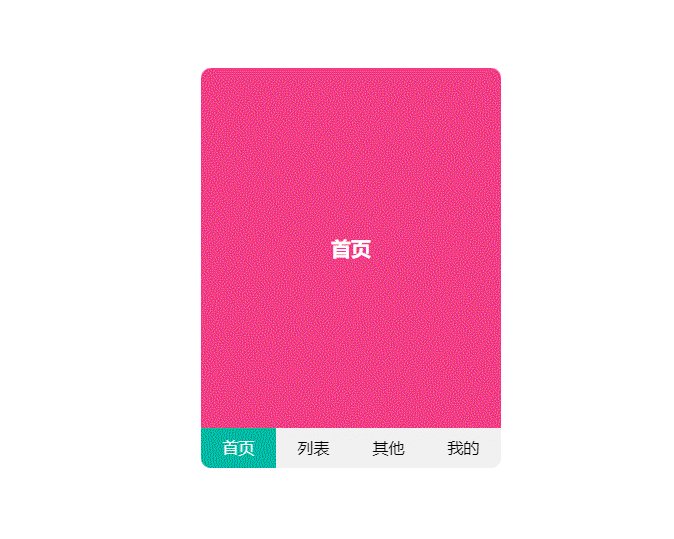
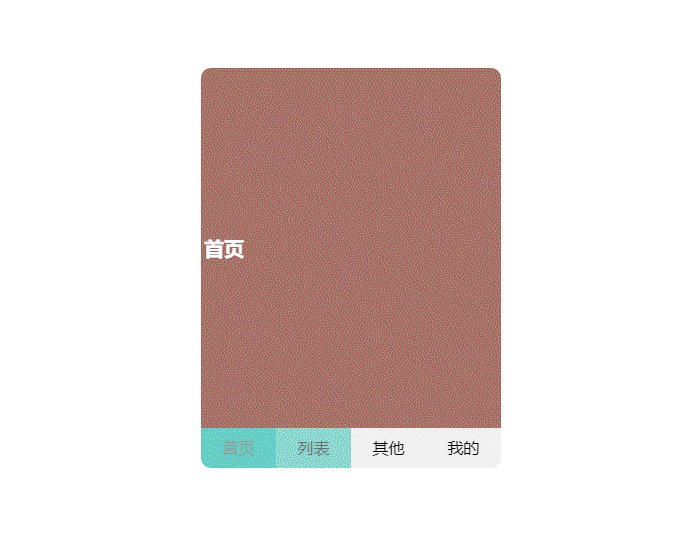
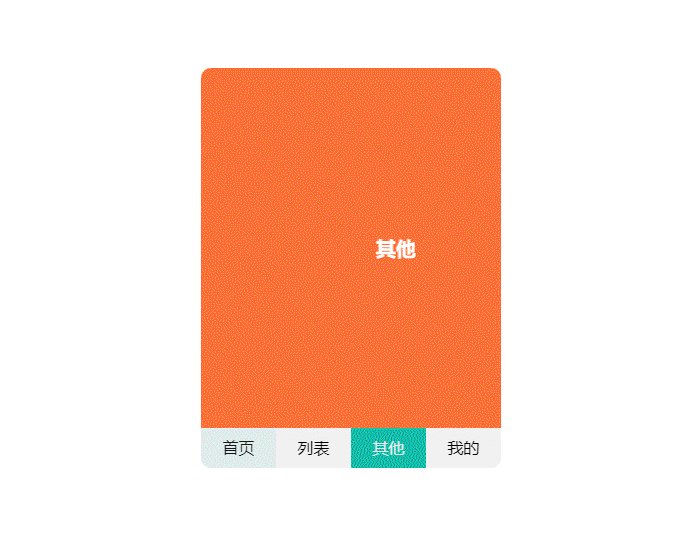
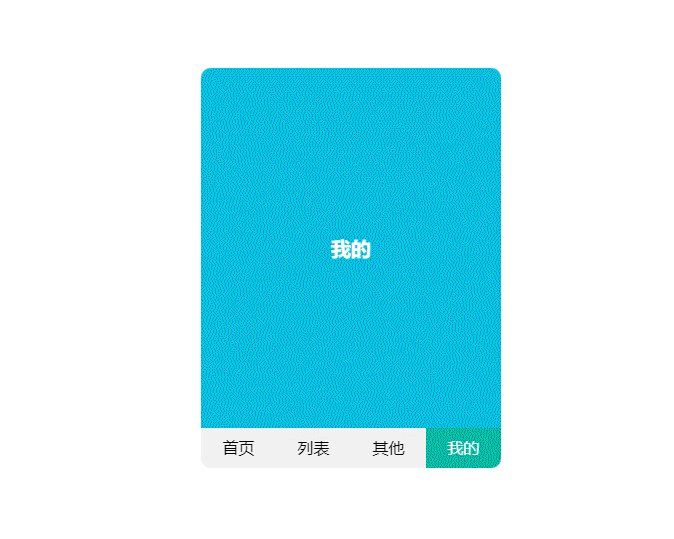
纯CSS Tabbar切换效果
<div class="tab-navbar">
<input type="radio" name="tab" id="tab1" checked>
<input type="radio" name="tab" id="tab2">
<input type="radio" name="tab" id="tab3">
<input type="radio" name="tab" id="tab4">
<nav>
<label for="tab1">首页</label>
<label for="tab2">列表</label>
<label for="tab3">其他</label>
<label for="tab4">我的</label>
</nav>
<main>
<ul>
<li>首页</li>
<li>列表</li>
<li>其他</li>
<li>我的</li>
</ul>
</main>
</div>
scss样式
*{
padding: 0;
margin: 0;
}
.active {
background-color: #00b7a3;
color: #fff;
}
.tab-navbar {
display: flex;
overflow: hidden;
flex-direction: column-reverse;
border-radius: 10px;
width: 300px;
height: 400px;
margin: 100px auto;
input {
display: none;
&:nth-child(1):checked {
& ~ nav label:nth-child(1) {
@extend .active;
}
& ~ main ul {
background-color: #f13f84;
transform: translate3d(0, 0, 0);
}
}
&:nth-child(2):checked {
& ~ nav label:nth-child(2) {
@extend .active;
}
& ~ main ul {
background-color: #44bb44;
transform: translate3d(-25%, 0, 0);
}
}
&:nth-child(3):checked {
& ~ nav label:nth-child(3) {
@extend .active;
}
& ~ main ul {
background-color: #ff7632;
transform: translate3d(-50%, 0, 0);
}
}
&:nth-child(4):checked {
& ~ nav label:nth-child(4) {
@extend .active;
}
& ~ main ul {
background-color: #00bbdd;
transform: translate3d(-75%, 0, 0);
}
}
}
nav {
display: flex;
height: 40px;
background-color: #f0f0f0;
line-height: 40px;
text-align: center;
label {
flex: 1;
cursor: pointer;
transition: all 300ms;
}
}
main {
flex: 1;
ul {
display: flex;
flex-wrap: nowrap;
width: 400%;
height: 100%;
transition: all 300ms;
}
li {
display: flex;
justify-content: center;
align-items: center;
flex: 1;
font-weight: bold;
font-size: 20px;
color: #fff;
}
}
}




 表情
表情