通过本章节你能学到那些?
1、Uni-App API调用(网络请求、获取位置等)
2、获取高德开放平台API - 天气查询
3、Uni-App 引用npm第三方库
4、Uni-App + Vuex 数据持久化

下面我们来具体看看
Uni-App API调用(网络请求、获取位置等)
一、uni.request封装成Promise
uni.request(OBJECT)
OBJECT对象描述:

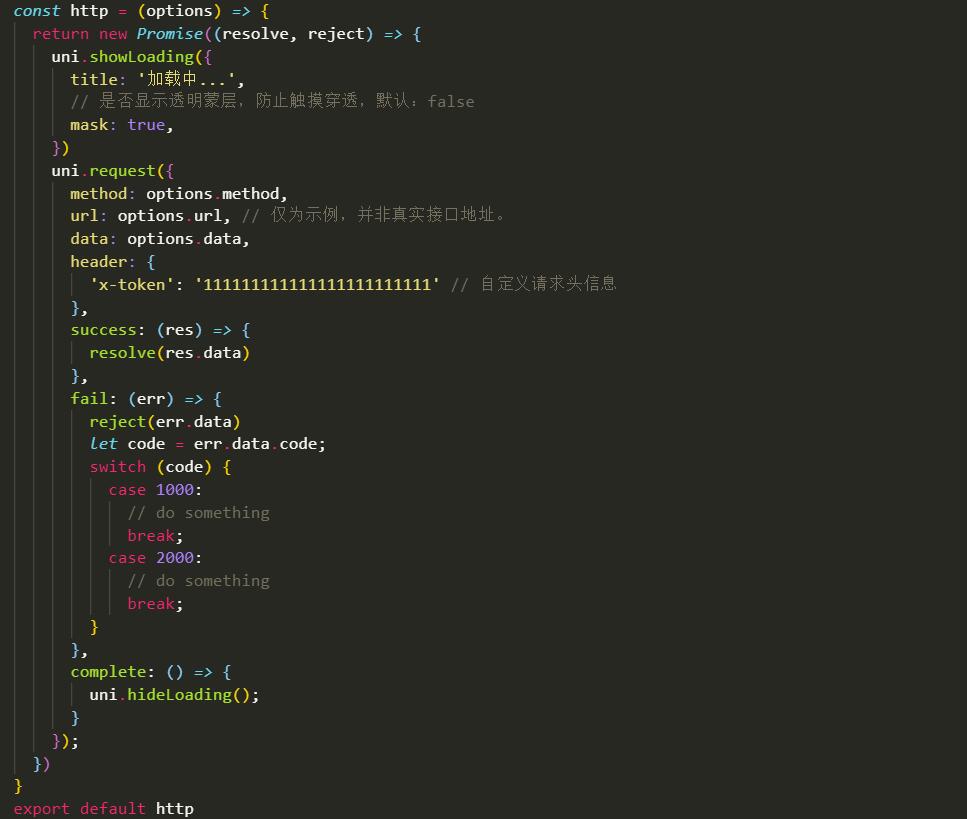
1、根目录下新建 commons/http.js 文件
2、封装uni.request()

有人肯定会问,人家uni.request()已经挺好的了,为什么非的在封装一次了?
其实上图代码已经给你答案了:可以全局处理所有的请求。
比如:
1、所有请求都添加了 uni.showLoading(), 请求都会有loading,请求完成关闭。当然你可以通过options参数来控制某个请求不需要loadin;
2、可以给所有请求添加请求头,比如需要验证权限的接口;
3、错误集中处理,判断错误码,处理所有请求错误,如token过期,都会去登录页面等。
二、获取当前位置
获取当前的地理位置、速度。 在微信小程序中,当用户离开应用后,此接口无法调用;当用户点击“显示在聊天顶部”时,此接口可继续调用。
uni.getLocation(OBJECT)
OBJECT对象描述:

uni.getLocation({
// 默认为 wgs84 返回 gps 坐标,
// gcj02 返回国测局坐标,可用于 uni.openLocation 的坐标
type: 'wgs84',
geocode: true,
success: (data) => {
if (data.address){
this.location = data;
}
},
fail: (err) => {
console.log(err)
// this.$api.msg('获取定位失败');
}
})
页面使用location渲染:
<view class="fs-32">{{location.address.city}}</view>
<view class="fs-16">{{location.address.district}}</view>
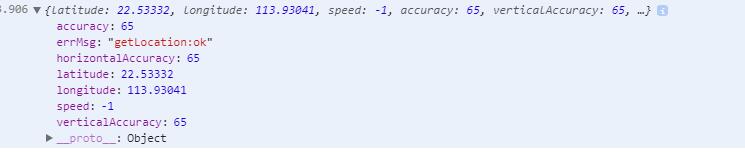
如果你用HBuilderX自动浏览器是可以获取到经纬度的,但是也是没有城市等数据的,只有APP才有。
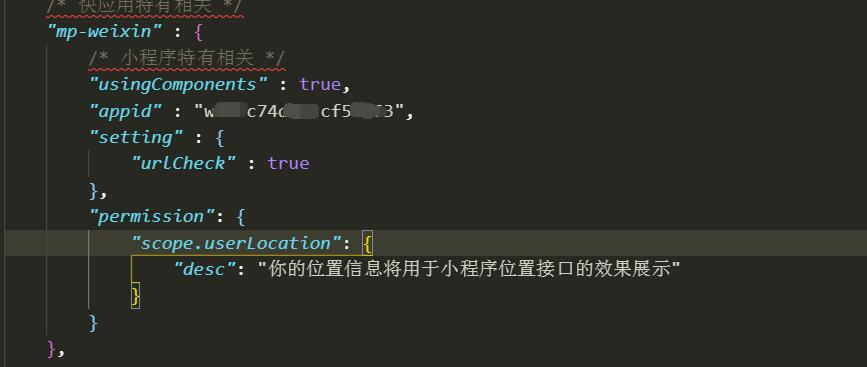
小程序如果获取经纬度还需要添加配置,修改根目录下的manifest.json文件



注意
1、H5:在较新的手机浏览器上,H5 端获取定位信息,要求部署在 https 服务上,本地预览(localhost)仍然可以使用 http 协议。
2、H5:无 GPS 模块的 PC 设备使用 Chrome 浏览器的时候,位置信息是连接谷歌服务器获取的,国内用户可能获取位置信息失败。
3、H5:微信公众号可使用微信js sdk,详见
4、App:Android由于谷歌服务被墙,想在国产手机上正常定位,需要向高德等三方服务商申请SDK资质,获取AppKey。云打包时需要在manifest的SDK配置中填写Appkey。在manifest可视化界面有详细申请指南。离线打包自行在原生工程中配置。
5、App:<map> 组件默认为国测局坐标gcj02,调用 uni.getLocation 返回结果传递给 <map> 组件时,需指定 type 为 gcj02。
6、App:持续定位方案:iOS端可以申请持续定位权限,参考。Android如果进程被杀,代码无法执行。可以使用unipush,通过服务器激活App,执行透传消息,让App启动然后采集位置。Android上,即使自己写原生插件做后台进程,也很容易被杀,unipush是更合适的方案
7、小程序:api默认不返回详细地址中文描述。需要中文地址有2种方式:1、使用高德地图小程序sdk,在app和微信上都可以获得中文地址,参考。2、只考虑app,使用plus.geolocation也可以获取中文地址
获取高德开放平台API - 天气查询
有小伙伴肯定会问,为什么选择高德天气查询API?我想说每个人都有自己的选择,根据自己的喜好,第一印象就可以了。没有那么多为什么!
如何才能使用高德天气查询API呢?
第一步,申请”web服务 API”密钥(Key);
第二步,拼接HTTP请求URL,第一步申请的Key需作为必填参数一同发送;
第三步,接收HTTP请求返回的数据(JSON或XML格式),解析数据。
假设我们已经获取到了Key,我们就可以使用我们封装好的http.js,来调用天气查询接口。
http({
methods: 'get',
url: '//restapi.amap.com/v3/weather/weatherInfo',
data: {
// 申请web服务API类型KEY
key: 'd99xxxe00xxb69xxxec61xx96xxf5',
// 城市的adcode
// (高德提供一份非常完整的城市列表)
city: '440300',
// 可选值:base/all
// base:返回实况天气
// all:返回预报天气
extensions: 'base',
// 可选值:JSON,XML
output: 'json'
}
}).then((data) =>{
console.log(data)
}, (err) => {
console.log(err)
})
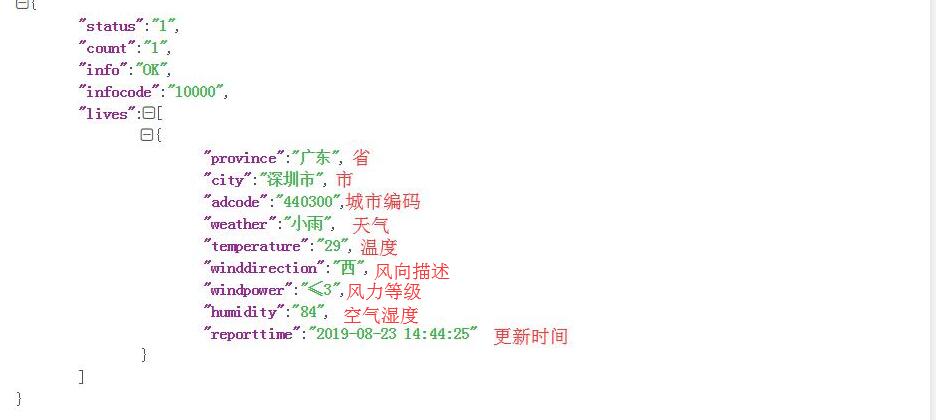
实况天气响应结果:

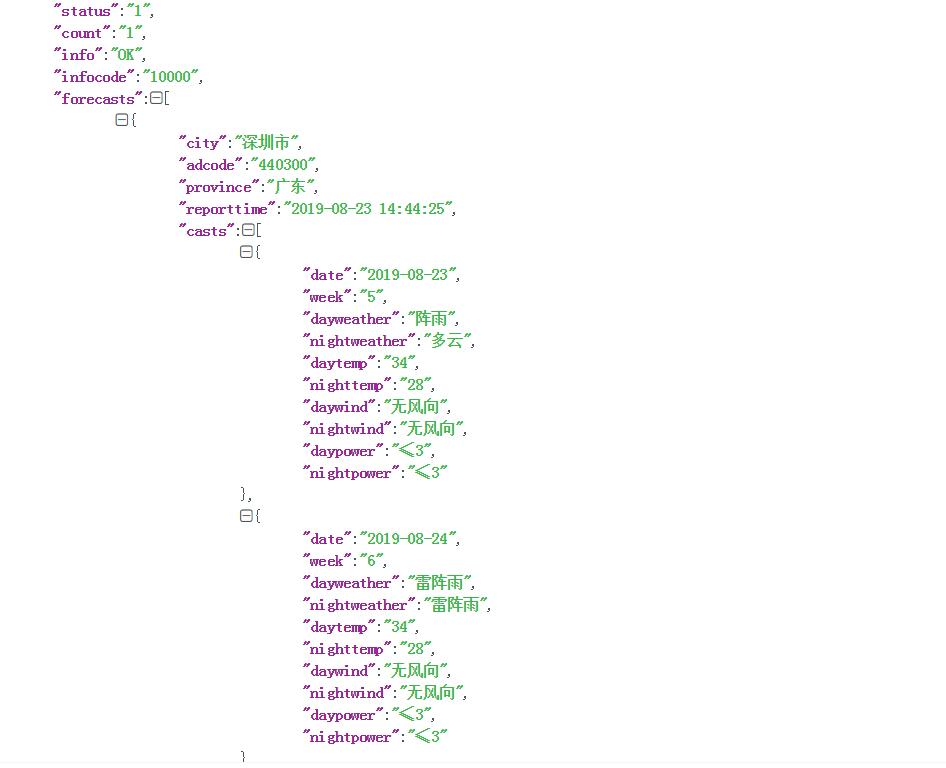
预报天气(最近7天天气预报)响应结果:

注意
小程序需要添加request合法域名,将高德api域名加入其中,小程序请求才能成功获取天气数据。
Uni-App 引用npm第三方库
Uni-App 的目录结构,不是src、dist并列方式。HBuilderX里的uni-app,根目录是相当于src,dist并放到了unpackage目录下。
src目录下是不能直接 npm install 引入第三方库的。但是你可以在别处install,然后把相关文件copy到src下。
本文以 moment 为例讲解 Uni-App 如何引用 npm 第三方库。步骤如下:
1、在一个空的文件夹下(当然分空也没有关系);
2、打开命令行工具,执行 npm install moment;
npm install moment
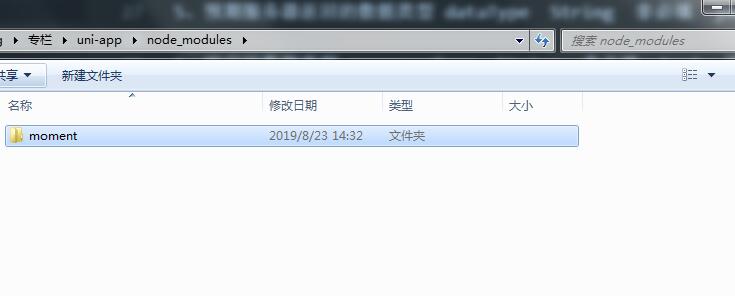
3、进入 node_modules 目录,里面的 moment 就是我们需要的第三方库;

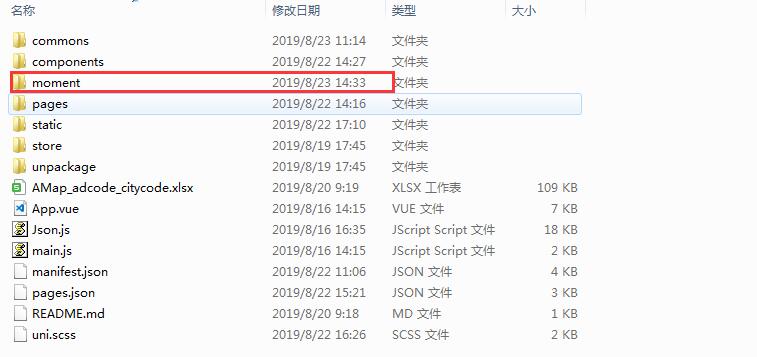
4、copy moment 到我们 Uni-App 项目根目录;

5、引入模块(在需要使用moment的地方引入)
import moment from 'moment'
6、测试
console.log(moment().format('YYYY-MM-DD'))
// 2019-08-23
Uni-App + Vuex 数据持久化
整合前3个知识点,我们将天气数据做持久化处理。
为什么要持久化了?
大家应该都知道,每个天气API提供商,提供的api调用接口都是有次数限制的,有的是每天1000,有的是每天5000等,超过都是会被停用。只有付费才没有限制,所以这里就做持久化处理。
逻辑如下:
1、判断本地有没有存储天气数据,没有直接调用接口,并将数据结构储存,而且添加过期时间;
2、有数据,判断数据是否过期,没有过期,直接使用,过期则重新调用接口,重置缓存数据。
Uni-App 是内置 Vuex 的,可以直接使用。
没有了解过Vuex的小伙伴请点击:
Vuex是什么?Vuex能做什么?Vuex怎么使用?
没有用过Vuex持久化的小伙伴请点击:
Vuex+localStorage数据状态持久化
OK,按上面的逻辑思路,按步骤实现:
1、根目录新建store/index.js,main.js引入
...
import store from './store'
Vue.prototype.$store = store;
...
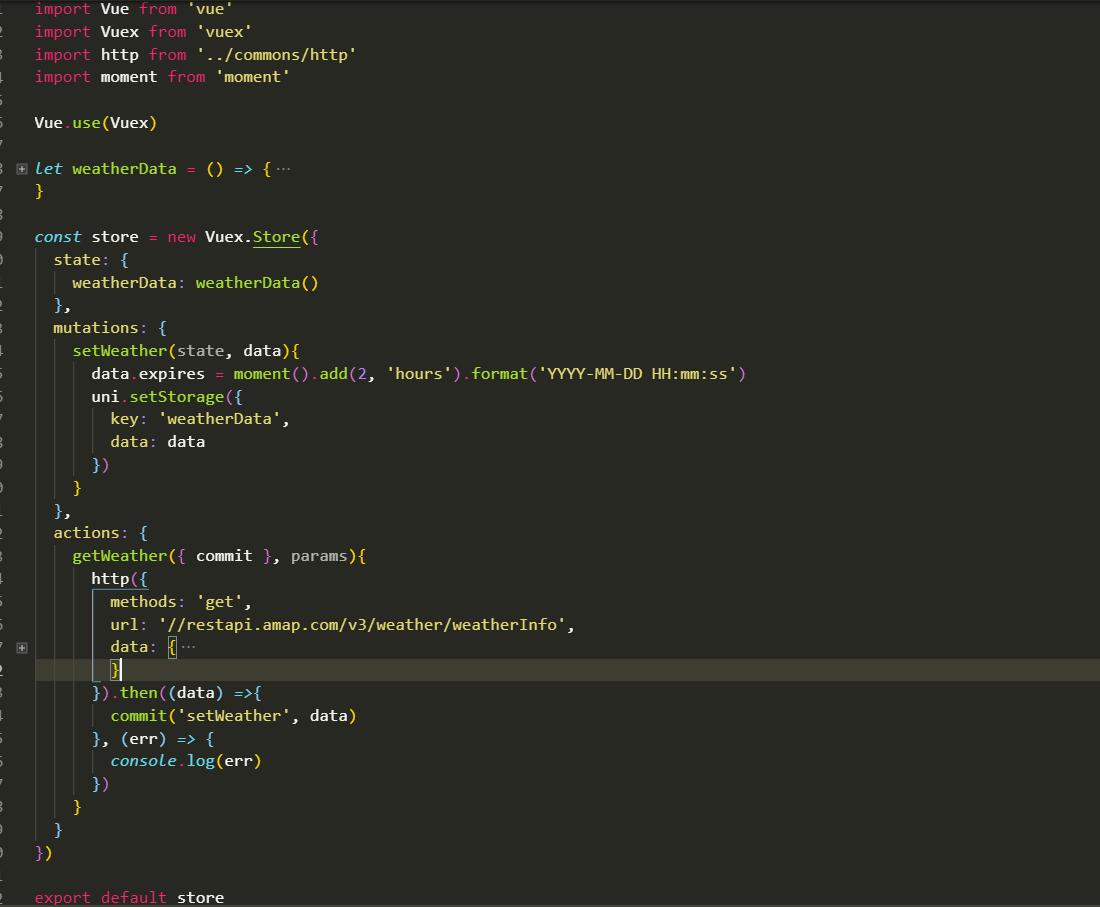
2、编辑store/index.js


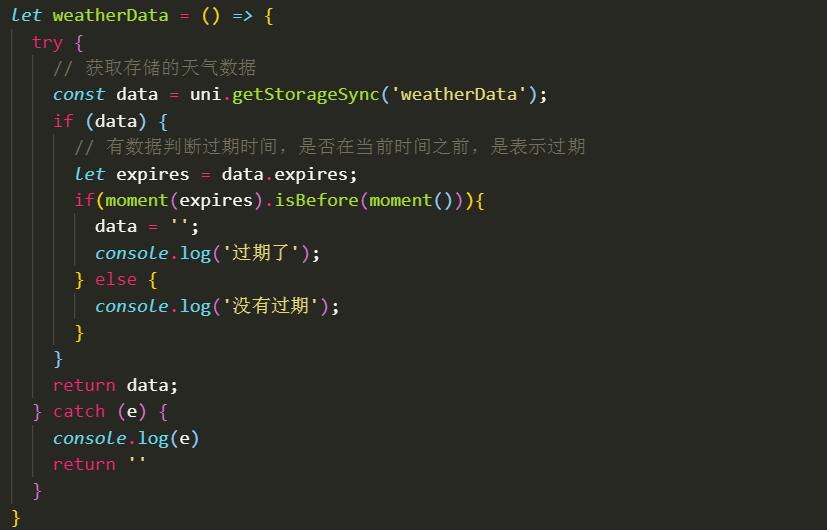
weatherData 方法的作用很重要,实现了主要逻辑。setWeather将天气输出储存并天气过期时间
3、vue页面使用天气数据和调用接口
...
computed: {
...mapState([
'weatherData',
]),
timeWeather(){
if (this.weatherData.lives && this.weatherData.lives.length) {
return this.weatherData.lives[0]
}
return ''
}
},
onLoad() {
this.getWeather();
},
methods: {
getWeather() {
// 判断store里面有没有weatherData
if (!this.weatherData) {
this.$store.dispatch('getWeather')
}
}
}
...
最终页面渲染,使用timeWeather:
<view class="fs-32">{{timeWeather.temperature}}°C</view>
<view class="fs-16">{{timeWeather.weather}} {{timeWeather.winddirection+'风'}}</view>
H5效果图:

微信小程序效果图:

IOS效果图:

总结
今天你学到了什么?用一句话回顾一下知识点:在Uni-App中,用Promise封装uni.request()请求高德天气api,用uni.getLocation()获取位置信息。
下一章节,继续融合获取位置,和天气查询,根据位置查询天气。并使H5端/小程序也可以获取到位置。
最后,提示大家一定要重视“注意”小提示,否则会遇到一些奇怪不能成功等问题。
最后的最后,谢谢大家支持。



 表情
表情