准备工作
Uni-App项目开发,需要“定制化IDE”,也就是“HBuilderX”工具,主要是因为模拟运行调试一块,其他IDE不具备,其他功能和VS code、Submit Text 基本一致。

所以我们第一步我们下载工具:HBuilderX
下载App开发版,可开箱即用;如下载标准版,在运行或发行uni-app时,会提示安装uni-app插件,插件下载完成后方可使用。如使用cli方式创建项目,可直接下载标准版,因为uni-app编译插件被安装到项目下了。
如果需要开发小程序,当然就要成为小程序端的开发者,所以第二步就是注册成为小程序端的开发者,拥有appid。
第三步,如果开发ios app,还需要去申请证书,方便后面上架App Store做准备。
创建 Uni-App
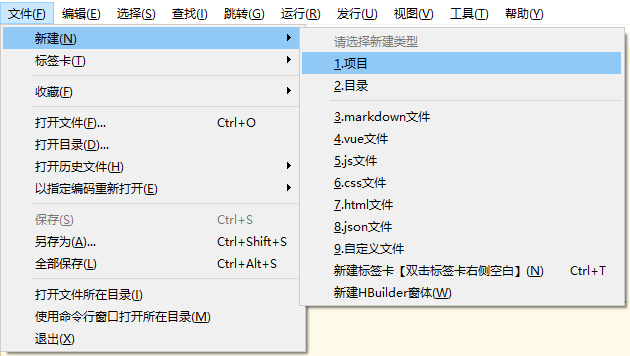
在点击工具栏里的文件 -> 新建 -> 项目:

选择uni-app,输入工程名,并且你可以从模板里的 你喜欢的模板 即可体验官方示例。最后点击创建,即可成功创建 uni-app 项目。

官方模板地址:DCloud 插件市场

创建完成后目录结构如下
目录结构介绍

注意:
static 目录下的 js 文件不会被编译,如果里面有 es6 的代码,不经过转换直接运行,在手机设备上会报错。
css、less/scss 等资源同样不要放在 static 目录下,建议这些公用的资源放在 common 目录下。
HbuilderX 1.9.0+ 支持在根目录创建 ext.json sitemap.json 文件。
运行uni-app项目
浏览器运行:进入项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可在浏览器里面体验uni-app 的 H5 版。

同理,还可以运行到手机模拟器,小程序模拟器等。
运行后,目录会多一个,这里就是各端编译后的文件,如下图:app-plus(ios端),mp-toutiao(头条小程序端),mp-weixin(微信小程序端)

注意:
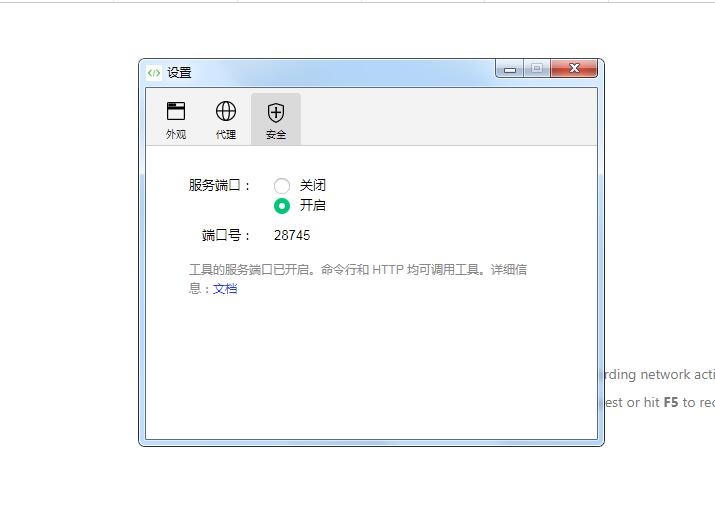
如何你“微信小程序模拟”,需要打开微信开发工具,然后 设置 -> 安全 -> 服务端口 -> 开启。否则连接接不上。

头条小程序,先模拟运行,然后打开头条小程序开发工具,导入项目,选择上图的mu-toutiao目录,后面更改文件,就好自动更新编译过去了。
总结
项目搭建是非常快速的,和vue脚手架一样便利。同时,需要注意上面标注的"注意"事项,这样搭建,以致后面开发会更简单、轻松一些。
最后,谢谢大家支持。



 表情
表情