前言
Todo List项目已经接近尾声,很多地方都没有细致的讲解,基本都是以简洁为主,快速的完成一个简单的demo。希望能给小伙伴们带来一些帮助。
代码请戳:Todo List GitHub代码库

本次《todo list: Vue待办事项任务管理》,分为一下章节,有兴趣的同学可以持续关注。
第二章: 数据动态化处理(localStorage + Vuex),可新增,可编辑
第五章:Node + Express 搭建服务端连接Mysql
第八章:完结:线上发布
初步定义8个章节,实际开发中有可能有所增减。
本章节主要围绕socket.io做事情,所以没有了解过的,可以戳这里:
Vue.js 如何使用 Socket.IO?

Client端
npm install vue-socket.io --save
main.js添加下列代码
import VueSocketIO from 'vue-socket.io'
Vue.use(new VueSocketIO({
debug: true,
// 服务器端地址
connection: 'http://localhost:3000'
}))
components/list.vue
created() {
// 接收服务端的信息
this.sockets.subscribe('update-task-callback', (data) => {
console.log('update-task-callback', data)
this.$store.commit(types.M_GET_TASK_GROUP, data)
})
}
...
methods: {
endDrag () {
this.drag = false
// 之前直接调用接口
// this.$store.dispatch(types.A_CREATED_TASK, {
// group_id: this.current,
// item: this.currentTask
// })
// 现在用socket 更新
this.$socket.emit('update-task', {
group_id: this.current,
item: this.currentTask
})
this.current = ''
}
}
Server端
npm install --save socket.io
/server/app.js
var app = express()
var http = require('http').Server(app);
var io = require('socket.io')(http);
io.on('connection',function(socket) {
// 接收数据
socket.on('update-task', function (params) {
console.log(params)
let title = params.item.title;
let description = params.item.description;
let enclosure = params.item.imgs;
let level = params.item.level;
let group_id = params.group_id;
let date = moment().format('YYYY-MM-DD HH:mm:ss');
let id = params.item.id;
let csql = params.item.id ? eval('`'+sql.UPDATE_TASK_LIST+'`') : eval('`'+sql.CREATED_TASK_LIST+'`');
console.log('[SQL:]', csql);
query(csql, (err, result, fields) => {
if (err) {
console.log('[UPDATE_TASK_LIST ERROR]:', err.message)
}
query(sql.SELECT_TASK_GROUP, (err, result, fields) => {
if (err) {
console.log('[SELECT_TASK_GROUP ERROR]:', err.message)
}
// 向所有用户发送数据
io.emit('update-task-callback', result);
})
})
});
});
...
http.listen(3000, () => {
console.log('Server running at 3000 port')
})

解析:
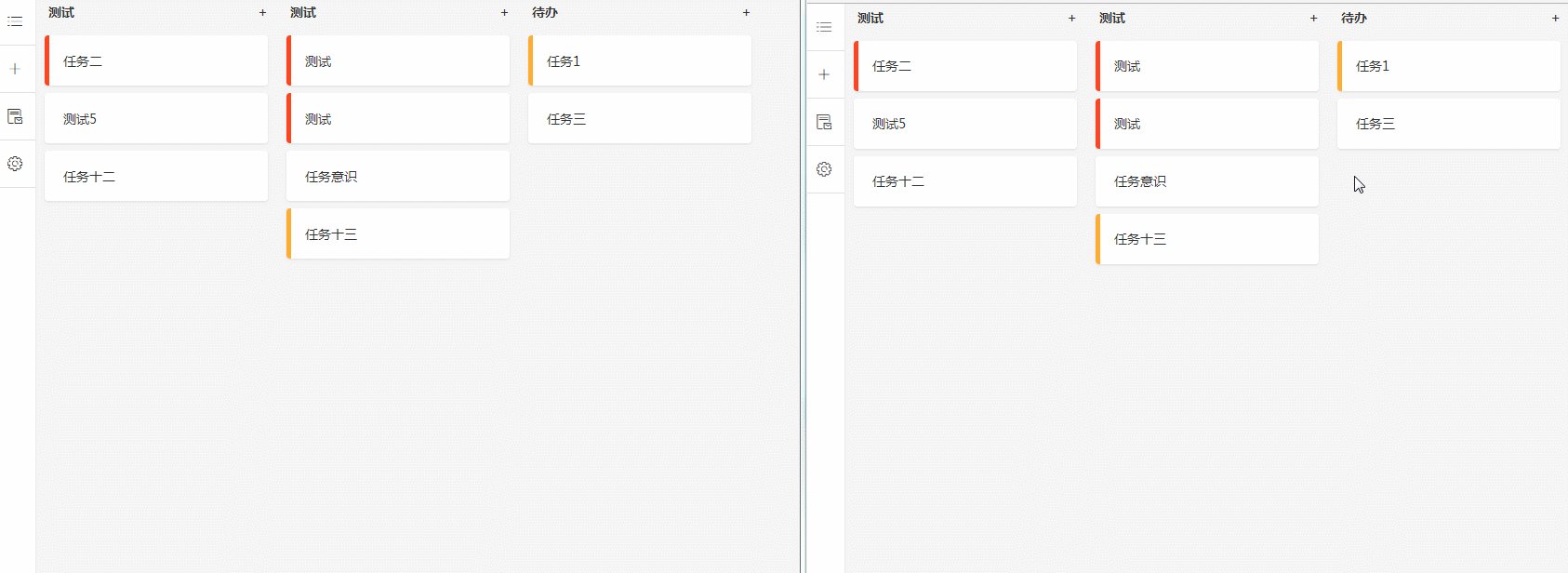
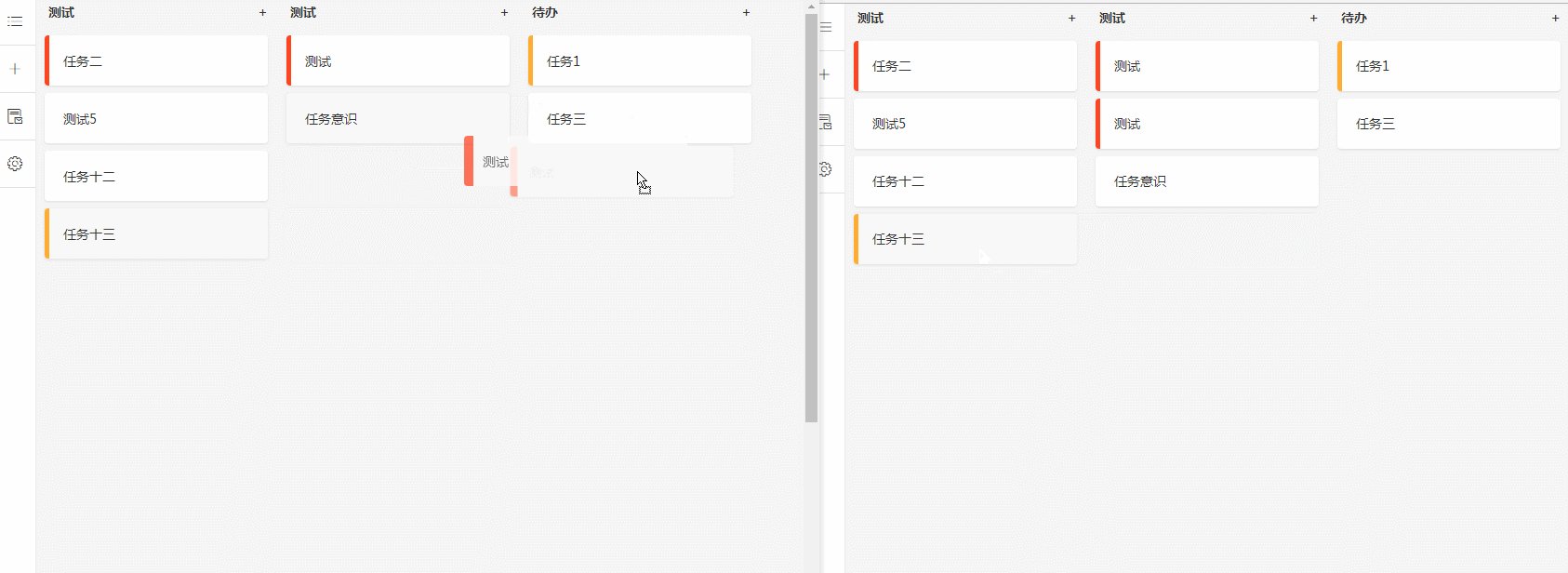
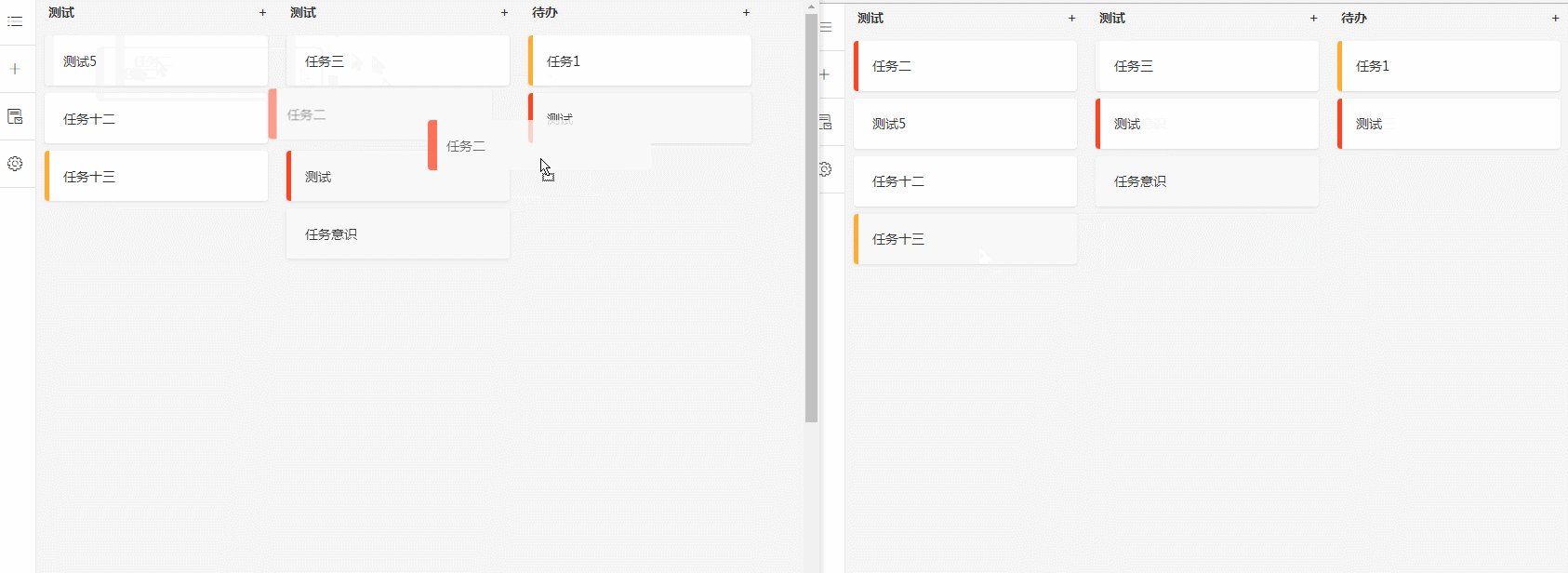
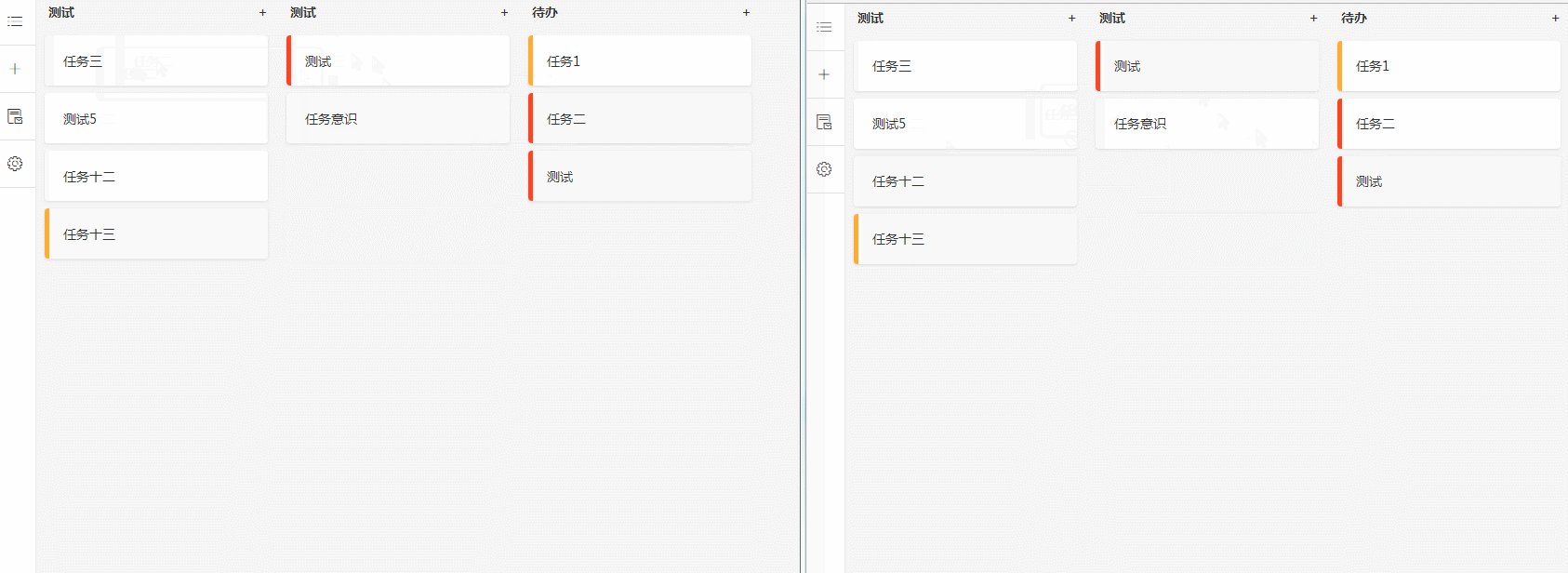
1、socket.io监听update-task接收拖动的任务,并把最新要归纳的分组id带回。
2、更新数据
3、更新后查询任务列表,向所有用户广播io.emit()
4、客户端监听update-task-callback消息,得到最新的任务列表数据,并重新渲染页面。
总结
这里vue-socket.io只用了最简单的功能,其实他也可以和vuex结合使用,后面详细讲解。
代码请戳:Todo List GitHub代码库
正文结束
图片
Ctrl + Enter



 表情
表情