前言
自Vue.js 3.0爆出,三大主流框架,写法也是越来越相似,越来越贴近 WebComponents 标准,而周边应用层面的封装已经开始指数级增长。小程序是今年最火的技术,接连出现,快应用也想分一杯羹。PWA(Progressive Web App)进入稳定期,尤其是 PWA桌面版,可以让我们更好的看清楚 PC 桌面版开发的全貌。移动端还是以强运营为主,各大公司都开始不再 全力推动 移动端了,开始重视多端并进,到了开始拼细节的阶段了。TypeScript 全面开花,GraphQL 蠢蠢欲动,WebAssembly 更是打开了浏览器上多语言的大门。所有的这一切都在暗示,浏览器即操作系统,你能想象到未来前端的样子么?

三大框架标准化
有小伙伴说:Vue 的特点就是上手快,初期相当好用,但如果接手一个别人写的 Vue 项目,再和 React 对比一下,还是觉得 React 好用。但当 Vue 3.0 发布之后,估计他就不会这样说了。因为 Vue 3 的 Class API 和 React 的写法几乎是一模一样的,这个改动不是 Proxy 和 TypeScript,而是支持原生 Class 的写法。用 Class 来写,那代码和 React 写法几乎是一模一样的!

import Vue from 'vue'
class App extends Vue.Component {
count = 0
up() {
this.count++
}
down() {
this.count--
}
render() {
return (
<div>
<h1>{this.count}</h1>
<button onClick={() => this.up()}>+</button>
<button onClick={() => this.down()}>-</button>
</div>
)
}
}
Vue.render(<App />, document.body as HTMLElement)
从而可以看出,前端三大框架已经趋于平稳化、标准化的。
前端从 2014 年到 2017 年是混战期,得益于 Node.js 的辅助加成,外加各种前端优秀的创意和实践,使得 React/Vue/Angular 三足鼎立。无论 React 发布 v16,增加 Fiber 和 Hooks,还是 Vue 3.0 发布,其实最终都是朝着 W3C WebComponents 标准走。一言以蔽之,Follow 标准是趋势,如果能够引领标准,那将是框架的无上荣耀。

当年 Java 搞各种 GUI,创造了 MVC 模式,结果没火,没想到到了 Web 开发领域,MVC 成了基本约定。之后 Model 1 和 Model 2 等企业开发模型渐渐成熟,出现了 Struts、Spring、Hibernate 三大框架。在之后很长的一段时间里,Java 程序员都是言必称“SSH”(大学期间也是搞过一段时间的SSH)。再之后 Spring 一家独大,一统江湖,恐怕今天还记得 EJB 的人已经不多了。框架一旦稳定,就会有大量培训跟进,导致规模化开发。这是把双刃剑,能满足企业开发和招人的问题,但也给创新探索领域上了枷锁。
PWA 进入稳定期

PWA 和 native app(移动应用)的核心区别在于以下几点:
-
安装:PWA 是一个不需要下载安装即可使用的应用。
-
缓存使用:
native app主要是对sqlite缓存,以及文件读写操作,而PWA对缓存数据库操作支持的非常好,足以应对各种场景。 -
基本能力补齐,比如推送。
现在 PWA 已经支持的很好了,唯一麻烦的是缓存策略和发版比较麻烦,应用轻量化的趋势已经很明朗了。下面讲一下 PWA 的一些关键点。
1. 通用本地存储的解决方案 Workbox
Workbox 是 Google Chrome 团队推出的一套 Web App 静态资源和请求结果本地存储的解决方案,该解决方案包含一些 JS 库和构建工具,Workbox 背后则是 Service Worker 和 Cache API 等技术和标准在驱动。在 Workbox 之前,Google Chrome 团队较早时间推出过 sw-precache 和 sw-toolbox 库,但骂声很多,直到 Workbox 才真正诞生了能方便统一的处理离线能力的更完美的方案。
Workbox 现在已经发布到了 3.0 版本,不管你的站点是用何种方式构建的,它都可以为你的站点提供离线访问能力,几乎不用考虑太多的具体实现,只用做一些配置就可以。就算你不考虑离线能力,它也能让你的站点访问速度更快。(个人觉得这个很6b,大家可以去试试)

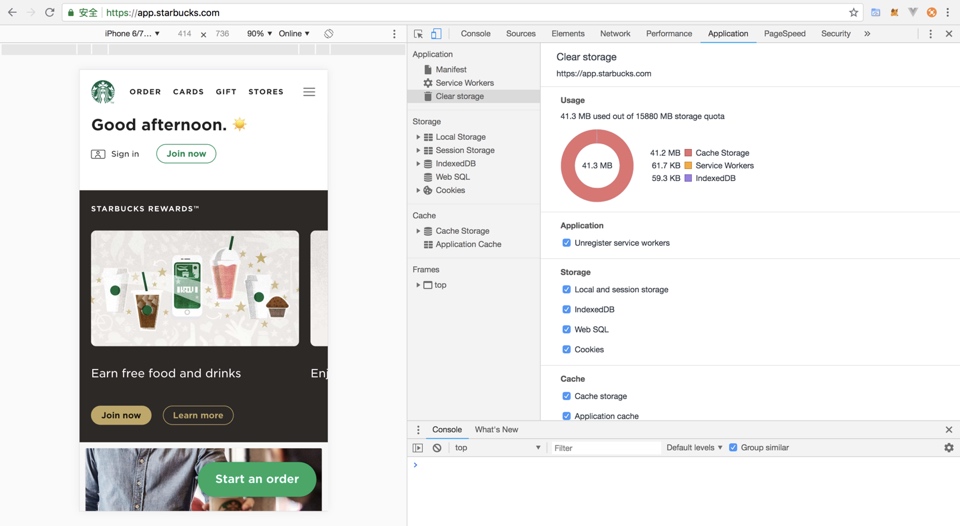
比如星巴克的 PWA 应用,对缓存的应用高达 41.3mb。这是浏览器端非常大的突破,尽管没啥新技术。
2.PWA 桌面版
纵观 PC 桌面端的发展过程,早期 Delphi/VB/VF/VC 等构建起的 c/s 时代,即使到今天依然有很大的量。最近两年,随着 Atom/VSCode 的火爆,带动了 node webkit 相关模块的爆发,比如 NW.js 和 Electron 等。通过 Web 技术来构建 pc client,确实是省时省力,用户体验也非常好,比如钉钉客户端、石墨文档客户端等,最主要的是可以统一技术栈,比如某些算法,用 JS 写一次,之后可以到前端、node、pc client 等多处复用。当然更好的是使用 Web 技术进行开发,不需要加壳打包,PWA 桌面版就是这样的技术。
接下来就具体聊一下桌面端的 3 个发展阶段。
第一阶段:原生开发 Native
早年的 VB/VF/VC/Delphi 等原生开发方式,到后来出现 QT 类的跨平台软件,但依然可以理解成是原生开发。
第二阶段:混搭开发 Hybrid
谷歌于 2008 年 9 月 2 日首次发布了 Chrome 浏览器,Node.js 是 Ryan Dahl 于 2009 年发布的,他把 V8 引擎(Chrome 核心 JavaScript 引擎)搬到了后端,使用 js 编写服务器程序变为现实。随后 npm 发展极为迅猛,跨平台技术也突飞猛进,出现了 NW.js 这样的轻量级跨平台框架,基于 Chromium(Chrome 开源版本) + Node.js,使得 PC 桌面端能够通过 Web 开发技术开发,最终打包编译成各个平台支持的应用格式,给 PC 桌面开发带来了太多的可能性。
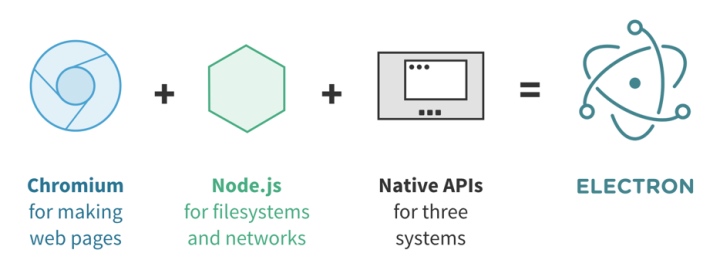
而 Atom 是 GitHub 在 2014 年发布的一款基于 Web 技术构建的文本编辑器,其中 atom-shell,也就是后来的 Electron,是和 NW.js 类似的技术。它允许使用 Node.js(作为后端)和 Chromium(作为前端)来完成桌面 GUI 应用程序的开发。Chromium 提供了渲染页面和响应用户交互的能力,而 Node.js 提供了访问本地文件系统和网络的能力,也可以使用 NPM 上的几十万个第三方包。在此基础之上,Electron 还提供了 Mac、Windows、Linux 三个平台上的一些原生 API,例如全局快捷键、文件选择框、托盘图标和通知、剪贴板、菜单栏等。

Erich Gamma 老爷子设计的 Monaco/VS Code,同样基于 Electron,但性能比 Atom 强多了。VS Code 会先启动一个后台进程,也就是 Electron 的主进程,它负责编辑器的生命周期管理、进程间通讯、UI 插件管理、升级和配置管理等。后台进程会启动一个(或多个)渲染进程,用于展示编辑器窗口,它负责编辑器的整个 UI 部分,包括组件、主题、布局管理等等。每个编辑器窗口都会启动一个 Node.JS 子进程作为插件的宿主进程,在独立进程里跑插件逻辑,然后通过事件或者回调的方式通知 Renderer 结果,避免了 Renderer 的渲染被插件中 JS 逻辑阻塞。
演进过程:chrome > Node.js > nw.js > atom(electron) > vs code
在第二阶段里,我们可以看到 PC 桌面端以 Web 开发技术作为核心,以浏览器内核作为跨平台核心,最终将 Web 开发的代码和浏览器内核打包。这样做的好处是前端开发相对简单,相对于 C++ 等语言更为方便,另外从成本上考虑,也是极为划算的。
如今,很多应用都开始基于 Electron 构建,比如微信小程序 ide、微信 pc 版本等,另外非常令人激动的是,2018 年 10 月 18 日,迅雷论坛发文称新版(从迅雷 X 10.1 版本开始)采用 Electron 软件框架完全重写了迅雷主界面。使用新框架的迅雷 X 可以完美支持 2K、4K 等高清显示屏,界面中的文字渲染也更加清晰锐利。从技术层面来说,新框架的界面绘制、事件处理等方面比老框架更加灵活高效,因此界面的流畅度也显著优于老框架的迅雷。

第三阶段:PWA 桌面版
明明是 Web 开发的,为什么还要打包加壳呢?除了体积非常大以外,使用安装也极为麻烦。
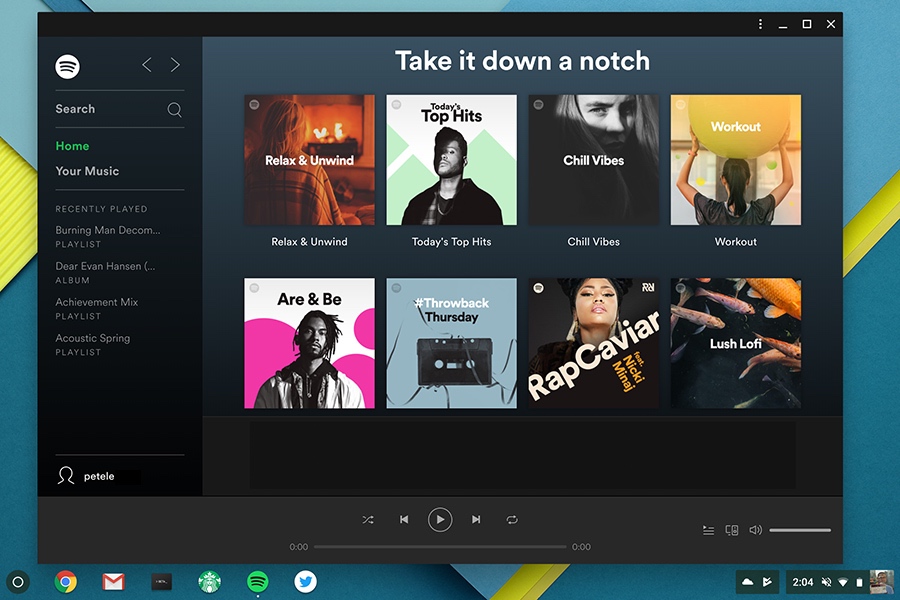
Spotify 的 PWA 桌面版应用体验是非常好的,在 mac 上丝般顺滑。

2018 年 Google IO 大会上,微软宣布 win10 全力拥抱 PWA,通过爬虫爬取 PWA 页面,并将其转换为 Appx,继而在其应用商店里提供应用,体验和原生 Native 应用非常相近,对此我非常看好。

浏览器有着超强的缓存能力,外加 PWA 其他功能,使得浏览器上的 PWA 应用能够取得媲美 Native 应用的性能。在浏览器里可以直接打开,无需加壳,很明显这是极为方便的。
PWA 必然会改变前端与移动端之间的格局,再加之 AOT(ahead-of-time) 与 WebAssembly 为 JS 带来的性能上的突破,JavaScript 将撼动所有领域,从移动端(PWA)到桌面应用、物联网、VR、AR、游戏乃至人工智能等等。
Google 接下来会大力推进 PWA 的桌面版,再加上 win10 和 Chrome 加持,Web 应用无需加壳就能达到近乎原生的体验,前端的领域再一次被拓宽,未来真的可以大胆的想想。
很多人问 PWA 在国内为什么感觉不火,原因很简单,PWA 在弱网环境下表现极好,但中国的网络是全球最好的,所以 PWA 其实没有给我们带来那么大的收益。不过当做一个补位方案也挺好的,毕竟 2G/3G 还有点量,另外在服务器渲染 SSR 上,PWA 也能够起到很好的效果。
小程序火爆
今年还冒出了微信小程序之外的头条小程序、支付宝小程序、百度智能小程序等,未来还会有很多。同时,手机厂商大概是看到了小程序对其应用商店的威胁,小米、华为、OPPO、vivo 等九大国内手机厂商联手成立了“快应用联盟”,基于 react-native 技术栈,整体也很不错,尤其是天猫调用菜鸟裹裹的快应用,安卓下有非常好的体验。相较而言,微信是基于 Webview 的,而快应用使用的是原生渲染方案,其他家也大抵如此。

其实 5G 时代很快就到了,大家可以畅想一下,在网速、内存和 CPU 更高的情况下,5G 每秒最高下载速度高达 1.4G,秒下 PWA 或小程序应用,到底是离线,还是在线,犹未可知吧。
多端拉齐,并重用户体验
在 AI 时代,没有“端”的支持可以么?明显是不可以的。首先感谢苹果,将用户体验提升到了前无古人的位置。移动互联网兴起后,PC Web 日渐没落。我个人非常欣赏玉伯,在当年无线 ALL IN 战略中,他还是选择留下来继续做 PC Web 的前端。不过,虽然很多公司的重点转向无线,但 PC 业务也一直没停,这是很多公司的现状,也是客观事实。那么,PC 端这样的“老古董”的出路到底在哪里呢?
-
我们可以利用 PC/H5 快速发版本的优势,快速验证 AI 算法,继而为移动端提供更好的模型和数据上的支撑。
-
多端对齐,打好组合拳。既然不能在移动端有更大的突破,大家只能在细节上血拼。
大家的战场已经不是点了,已经升级到打组合策略的阶段了。未来一定是多端拉齐,并重用户体验的。
今天的大前端,除了 Web 外,还包括各种端,比如移动端、OTT,甚至是一些新的物联网设备。我们有理由相信 Chrome OS 当年的远见:“给我一个浏览器,我就能给你一个世界。”如果说的苟且一点:“给我一个 Webview,我就能给你一个世界。”
移动端
Flutter 是 Google 推出的帮助开发者在 Android 和 iOS 两个平台,同时开发高质量原生应用的全新移动 UI 框架,和 React-native/Weex 一样支持热更新。Flutter 使用 Google 自己家的 Dart 语言编写,刚好今年 Dart 2 也正式发布,不知道二者之间是否有关联。目前 Dart 主攻 Flutter 和 Web 两块,同时提供了 pub 包管理器,俨然是一门全新的语言,学习成本有些高。反观 TypeScript 就非常容易被接受,基于 npm 生态,兼容 ES 语法,现今 Flutter 可学习的资料也是不多,需要自己下功夫学习,目前持观望态度。
关于 Weex,一边骂一边用,很无奈的一种状态。Weex 本身是好东西,捐给了 Apache,目前在孵化中,会有一个不错的未来。但社区维护的非常差,问题 issue 不及时,文档不更新。如果公司没有架构组,还是比较难搞定的。
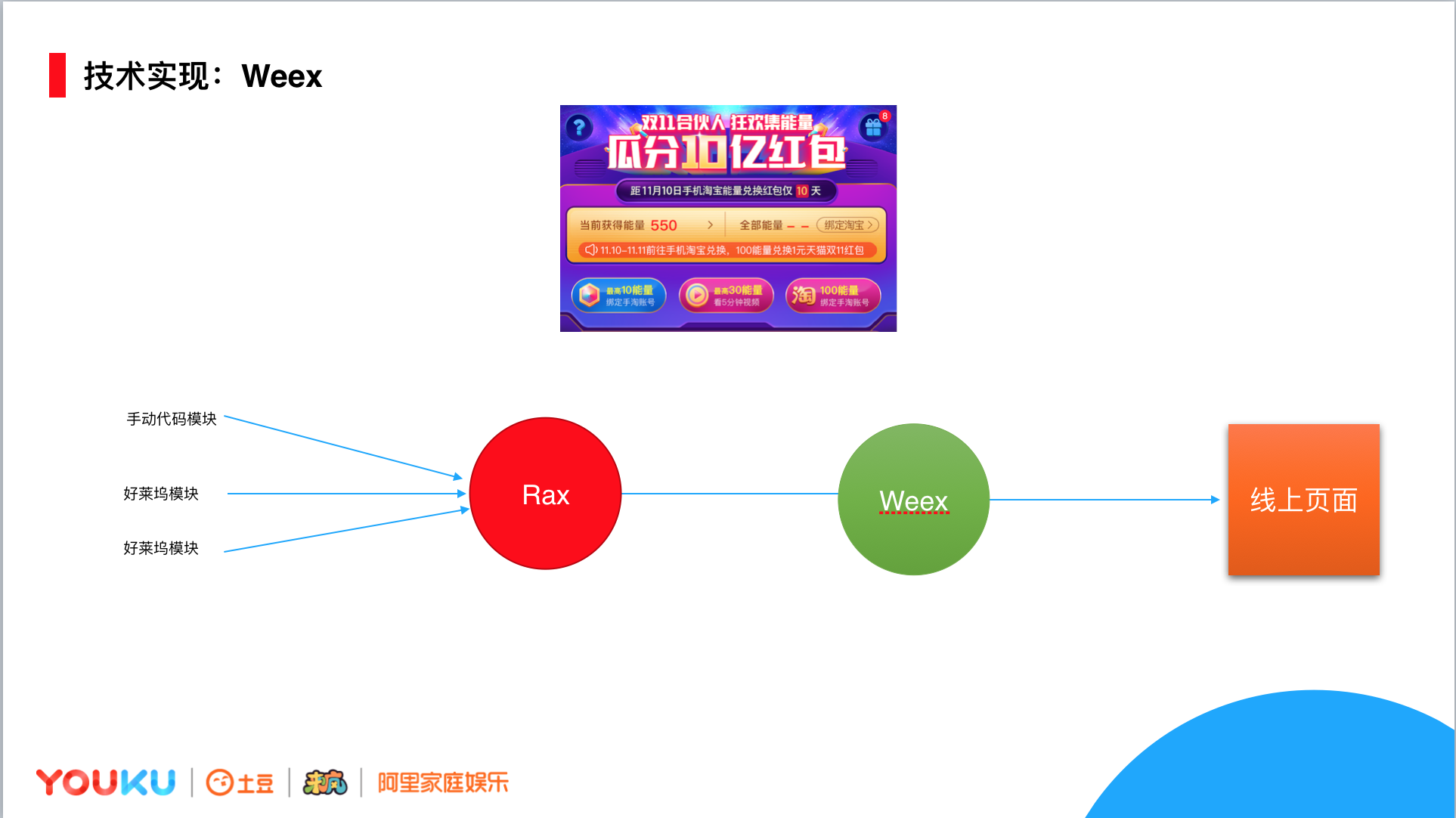
不过也有很多不错的案例,比如 2018 年优酷双十一活动就是使用 Weex 开发的,效果非常不错。通过自建的可视化活动搭建平台,能够非常高效的完成开发,结合 App 内的缓存,整体效果比 H5 好的多。

我对 Weex 的看法是,以前 Weex 只是解决 H5 渲染效率的问题,但如今强运营的背景,使得 Weex 承载了非常多的内容,比如动画、游戏甚至是图形图像处理等。可以看到,未来 Weex 还会战略性的增加。
Uni-App,一套代码,多端(H5、Android、iOS、各种小程序)运行,亲身体验,总的来说还是不错了,而且发展方向也是很好,虽然坑有一些,但是开发一些小项目还是很不错的!站在开发者的立场,坑是不少,需要钻研,可以尝试使用…
总结
纵观,前端技术日新月异,对于开发者而言,唯一不变的就是学习能力。掌握了学习能力就能够应对这些趋势变化,无论是在三大框架混战时代,还是后面周边封装时代都能很开心的“折腾”。哪怕有一天 AI 真的能够替人写代码,能应变的人自然也是不怕的。



 表情
表情