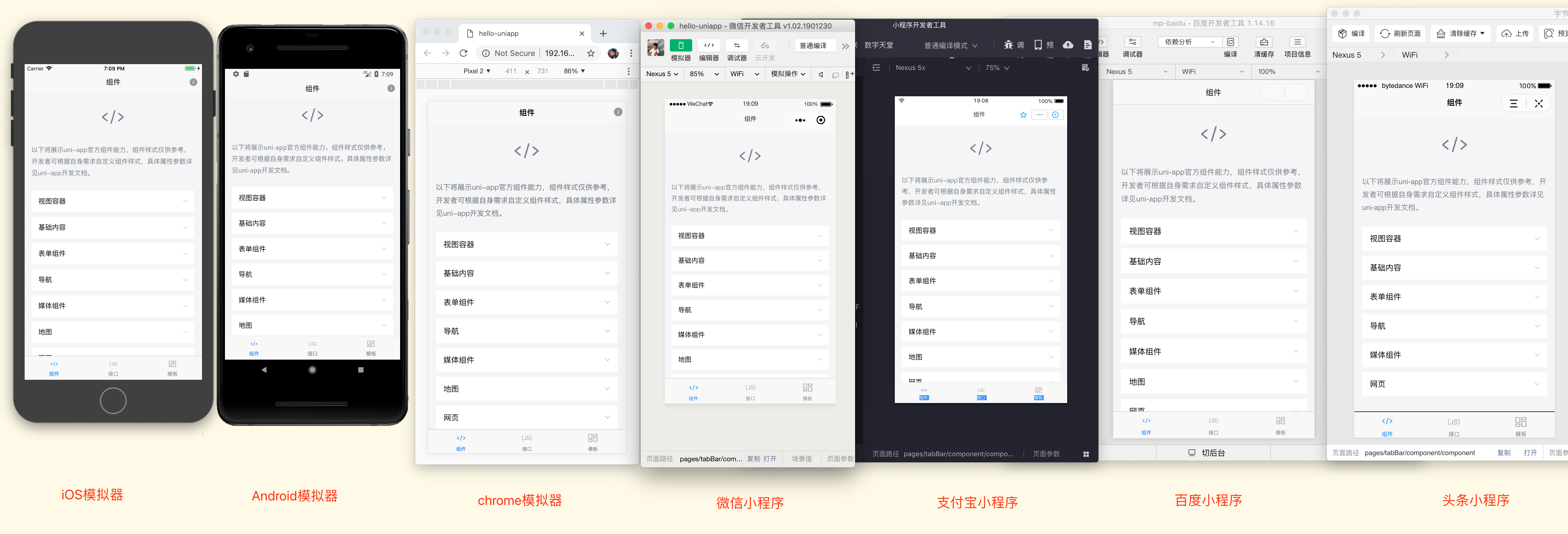
了解 Uni-App
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。
即使不跨端,uni-app同时也是更好的小程序开发框架。
uni-app 是由 DCloud 公司打造的,DCloud公司拥有340万开发者用户,旗下uni-app有5万+案例、600+插件、50+微信/qq群、更高的百度指数,可以放心选择。

为什么要用 Uni-App
uni-app在开发者数量、案例、跨端抹平度、扩展灵活性、性能体验、周边生态、学习成本、开发成本等8大关键指标上拥有更强的优势。
1、开发者/案例数量更多: 5万+案例、600+插件、50+微信/qq群、更高的百度指数,跨端完善度更高,真正落地的提高生产力
2、平台能力不受限: 在跨端的同时,通过条件编译+平台特有API调用,可以优雅的为某平台写个性化代码,调用专有能力而不影响其他平台。支持原生代码混写和原生sdk集成。
3、性能体验优秀:体验更好的Hybrid框架,加载新页面速度更快。App端支持weex原生渲染,可支撑更流畅的用户体验。小程序端的性能优于市场其他框架。
4、周边生态丰富:丰富的插件市场,各种模板拿来即用。支持NPM、支持小程序组件和SDK、兼容mpvue组件和项目、兼容weex组件。微信生态的各种sdk可直接用于跨平台App。
5、学习成本低: 基于通用的前端技术栈,采用vue语法+微信小程序api,无额外学习成本。

快速开始
一、HBuilderX 下载安装
可视化的方式比较简单,HBuilderX内置相关环境,开箱即用,无需配置nodejs。
开始之前,开发者需先下载安装如下工具:
HBuilderX:官方IDE下载地址
HBuilderX是通用的前端开发工具,但为uni-app做了特别强化。
二、创建项目
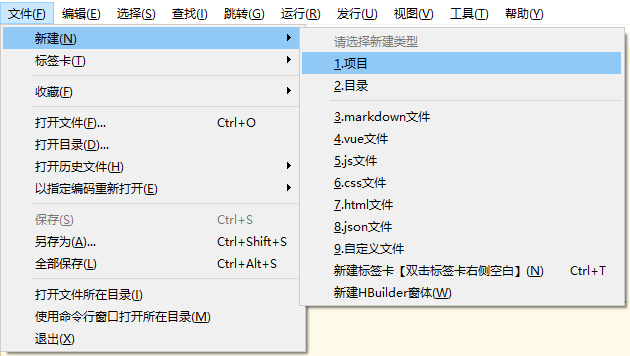
在点击工具栏里的文件 -> 新建 -> 项目:

选择uni-app,输入工程名,并且你可以从模板里的 你喜欢的模板 即可体验官方示例。最后点击创建,即可成功创建 uni-app 项目。

官方模板地址:DCloud 插件市场

我这里选择“电商模板min-amll”创建项目
三、运行uni-app项目
1、浏览器运行:进入项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可在浏览器里面体验uni-app 的 H5 版。

预览图:

2、真机运行:连接手机,开启USB调试,进入项目,点击工具栏的运行 -> 真机运行 -> 选择运行的设备,即可在该设备里面体验uni-app。
(1)、android手机,USB连接后,打开开发者模式
(2)、ios 手机,电脑先下载 iTunes ,然后USB连接电脑,添加信任设备即可。

这里我们以ios为例。
3、手机上面已经安装了一个名叫“HBuilder”的APP了,这时候点击是打不开的,需要我们ios手机 -> 设置 -> 通用 -> 设备管理 -> 添加信任。为什么要这样?因为ios必须要证书,正在发布的时候,就需要去apple申请证书,上线后,就不需要这样操作了。

4、我们可以打开手机上面的APP了

这就是手机上面打开的样子,是不是感觉非常nice了?
体验原生功能
扫码
通过上图,我们看到左上角有一个扫描,但是模板只写了事件,并没有实现,所以我们添加功能进去。
pages/index/index.vue
//点击导航栏 buttons 时触发
onNavigationBarButtonTap(e) {
const index = e.index;
if (index === 0) {
this.$api.msg('点击了扫描');
} else if (index === 1) {
// #ifdef APP-PLUS
const pages = getCurrentPages();
const page = pages[pages.length - 1];
const currentWebview = page.$getAppWebview();
currentWebview.hideTitleNViewButtonRedDot({
index
});
// #endif
uni.navigateTo({
url: '/pages/notice/notice'
})
}
}
阅读:uni-app api,设备 - 扫码 文档。操作很简单
uni.scanCode(OBJECT)
// 调起客户端扫码界面,扫码成功后返回对应的结果。
OBJECT:
(1)、onlyFromCamera Boolean 否 是否只能从相机扫码,不允许从相册选择图片 头条小程序不支持
(2)、scanType Array 否 扫码类型,参数类型是数组,二维码是’qrCode’,一维码是’barCode’,DataMatrix是‘datamatrix’,pdf417是‘pdf417’。 头条小程序不支持
(3)、success Function 否 接口调用成功的回调,返回内容详见返回参数说明。
(4)、fail Function 否 接口调用失败的回调函数(识别失败、用户取消等情况下触发)
(5)、complete Function 否 接口调用结束的回调函数(调用成功、失败都会执行)
onNavigationBarButtonTap(e) {
const index = e.index;
if (index === 0) {
this.$api.msg('点击了扫描');
uni.scanCode({
success: (result) => {
this.$api.msg('扫描成功' + result);
},
fail: (res) => {
this.$api.msg('扫描成功' + res);
}
})
} else if (index === 1) {
...
}
}
这样就能调起扫描功能了。

是不是很简单了?想尝试的小伙伴可以去试试。
总结
Dcloud公司下面的产品也是非常多,uni-app、wap2app(m站快速转app)、 mui(前端UI框架)、5+Runtime(原生40万API随意调用)等等,感觉还是很强大的。
现今,移动端混合开发框架也是非常多,Flutter、React Native、Weex、Wex5等等,如何从中选择最优的框架?主要还是看看你的需求,已经他们的生态,还有周边,如果遇到问题,网络上或者官方能不能及时帮助你解决问题。



 表情
表情