前言
以前说页面是动态,基本都是说数据是从数据库查询的,不是写死在html代码里面的。现在的说页面动态,一般会问:你是说数据,还是效果动态?

好的前端动画效果,能给用户带来非常舒适的体验效果,更甚者,有用户觉的你这个动画效果非常nice,反复操作,就为看你这个动画。停留时间,预览量上了,带来的收益也不是一丁点吧。
当然也不用为了动画,而额外的来制作动画效果。比如一个弹框,可以直接渐变出现的,你还加了飞了一圈出现,那就是不必要的动画了。
所以恰大好处的动画效果,能带来非常不错的效果。
下面我们来学习如果只做一些简单的动画效果:

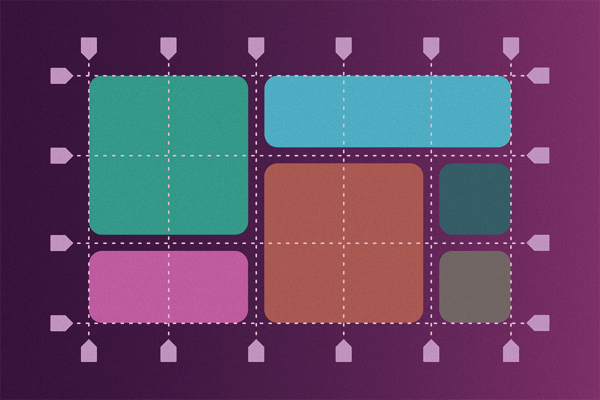
grid布局

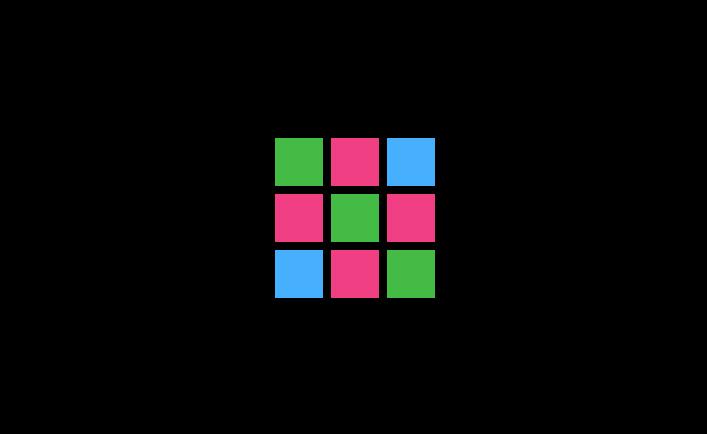
上图的动画,就是一个简单的loading加载效果,而且是一个3x3的九宫格。是因为旋转才变成一个菱形的样子。我们先来画出3x3的九宫格:
html
<div class="loading">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
这里用9个span来做每个格子元素。
body {
margin: 0;
height: 100vh; /*=100%*/
display: flex; /*flex布局*/
align-items: center; /*flex布局:垂直居中*/
justify-content: center; /*flex布局:水平居中*/
background-color: black;
}
.loading {
width: 10em;
height: 10em;
display: grid; /*grid布局*/
grid-template-columns: repeat(3, 1fr);
grid-gap: 0.5em; /*grid 每个item之间的间距*/
}
/**
* --name 是css中定义变量的方式
* 可以直接用 var(--name) 使用
*/
.loading span {
background-color: var(--color); /*背景颜色*/
}
.loading span:nth-child(2n+2) {
/*n=0: 2*/
/*n=1: 4*/
/*n=2: 6*/
/*n=3: 8*/
/*n=4: 10(不存在)*/
--color: #f13f84;
}
.loading span:nth-child(4n+3) {
/*n=0: 3*/
/*n=1: 7*/
/*n=2: 11(不存在)*/
--color: #46b0ff;
}
.loading span:nth-child(4n+1) {
/*n=0: 1*/
/*n=1: 5*/
/*n=2: 9*/
/*n=3: 13(不存在)*/
--color: #44bb44;
}

grid-template-columns: 该属性是基于 网格列. 的维度,去定义网格线的名称和网格轨道的尺寸大小。
repeat: 表示网格轨道的重复部分,以一种更简洁的方式去表示大量而且重复列的表达式。
有了九宫格布局后,我们直接旋转这个loading元素,制作动画。
CSS3动画
.loading {
...
transform: rotate(45deg); /*旋转45°*/
}
.loading span {
background-color: var(--color);
/**
* 动画名字是blinking
* 动画整个时间是2s
* 每个元素的执行延时时间 var(--delay)
* 动画的速度曲线 由慢到快 ease-in-out
* 永久执行 infinite
*/
animation: blinking 2s var(--delay) ease-in-out infinite;
animation-fill-mode: backwards;
}
/**
* 每个元素执行动画延时时间变量
*/
.loading span:nth-child(7) {
--delay: 0s;
}
.loading span:nth-child(4n+4) {
--delay: 0.2s;
}
.loading span:nth-child(4n+1) {
--delay: 0.4s;
}
.loading span:nth-child(4n+2) {
--delay: 0.6s;
}
.loading span:nth-child(3) {
--delay: 0.8s;
}
/**
* 动画效果
*/
@keyframes blinking {
0%, 20% {
transform: rotate(0deg) scale(0);
}
40%, 80% {
/*
* 旋转一圈rotate(1turn)[转、圈(Turns)。一个圆共1圈]
* 缩放 scale 如果大于1就代表放大;如果小于1就代表缩小
*/
transform: rotate(1turn) scale(1);
}
100% {
transform: rotate(2turn) scale(0);
}
}
在线演示地址
[codepen_embed height=“350” theme_id=“1” slug_hash=“voGyNa” data-default-tab=‘result’ user=“javanf”]See the Pen DcHup by Elton Mesquita (@eltonmesquita) on CodePen.[/codepen_embed]
animation语法
animation: name duration timing-function delay iteration-count direction;
1、animation-name 规定需要绑定到选择器的 keyframe 名称。
2、animation-duration 规定完成动画所花费的时间,以秒或毫秒计。
3、animation-timing-function 规定动画的速度曲线。
4、animation-delay 规定在动画开始之前的延迟。
5、animation-iteration-count 规定动画应该播放的次数。
6、animation-direction 规定是否应该轮流反向播放动画。

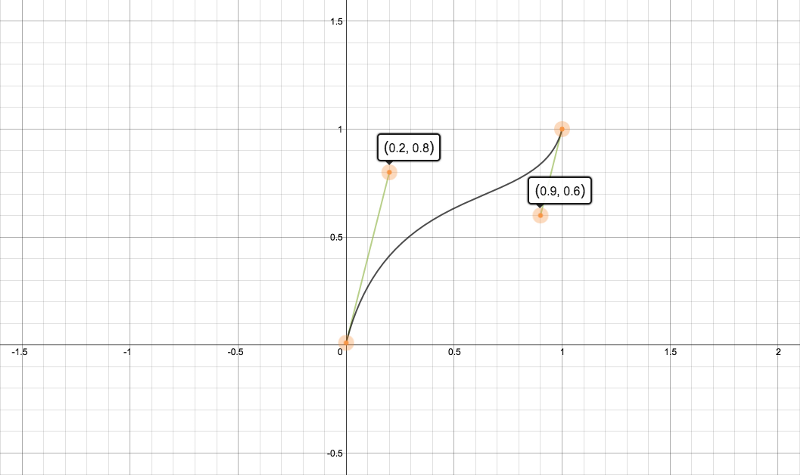
动画的速度曲线
1、linear 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。(匀速)
2、ease 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))(相对于匀速,中间快,两头慢)。
3、ease-in 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))(相对于匀速,开始的时候慢,之后快)。
4、ease-out 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))(相对于匀速,开始时快,结束时候间慢,)。
5、ease-in-out 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))(相对于匀速,(开始和结束都慢)两头慢)。
6、cubic-bezier(n,n,n,n) 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。

总结
CSS3动画基础知识可以看看 《如何快速上手基础的CSS3动画》 这篇文章,里面用更小的示例,讲述了CSS3动画的每个属性。CSS3动画,无外乎就是animation、transform、transition等属性的使用,记住他们每个的作用特效就可以了。



 表情
表情