前言
说起CSS3动画,就必须说说 transform,translate,transition,animation这4个属性,transform主要定义元素的动作,比如旋转、倾斜、位移等,translate是transform里面的属性,用于2D/3D位移。后2个主要对动作进行描述,动画时间、速度曲线、次数等。

下面我用是一些简单的示例,让大家快速的入门上手:
快速开始第一个动画
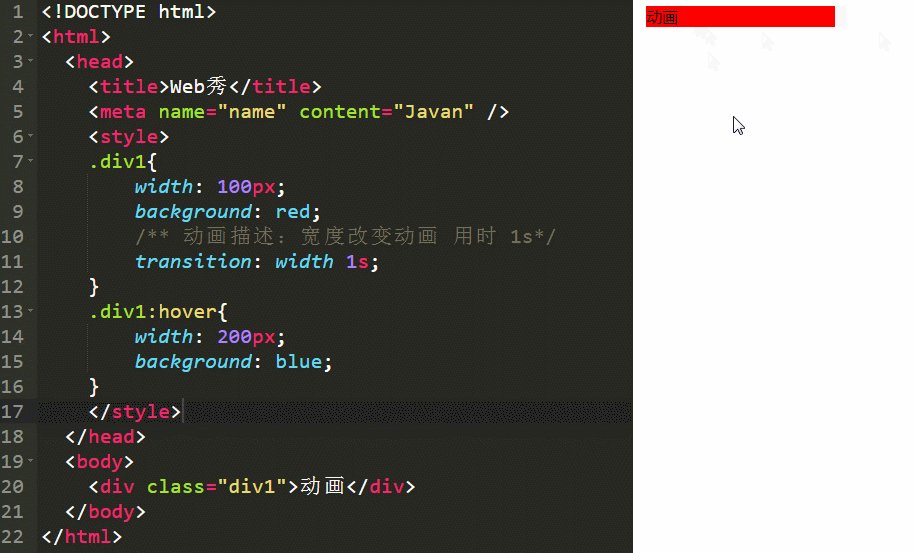
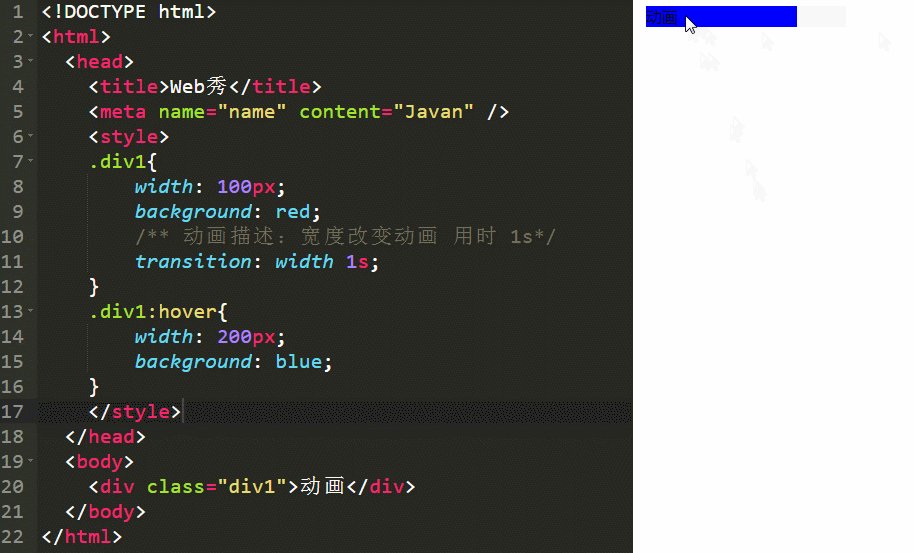
<style>
.div1{
width: 100px;
background: red;
/** 动画描述:宽度改变动画 用时 1s*/
transition: width 1s;
}
.div1:hover{
width: 200px;
background: blue;
}
</style>
<div class="div1">动画</div>

这里hover事件时改变宽度和背景颜色,用transition来描述动画,由于我们只对width进行了描述,所以背景色,鼠标指上去,会立马变色,并不会有渐变的过程。
这里为什么用transition而不用animation?那就要说说他们直接的区别了。
transition需要触发一个事件, 而animation在不需要触发任何事件的情况下也可以显式的随着时间变化来改变元素css的属性值,从而达到一种动画的效果。transition属性是一个简单的动画属性,非常简单非常容易用。可以说它是animation的简化版本,是给普通做简单网页特效用的。
现在明白了吧,因为我们用的hover事件,所以要用transition。
下面请看第二个例子
快速开始第二个动画
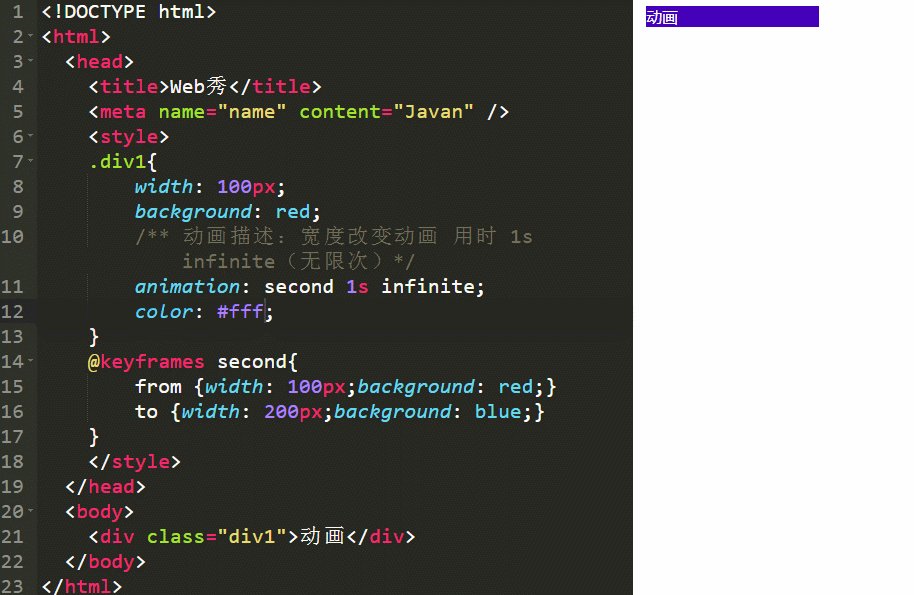
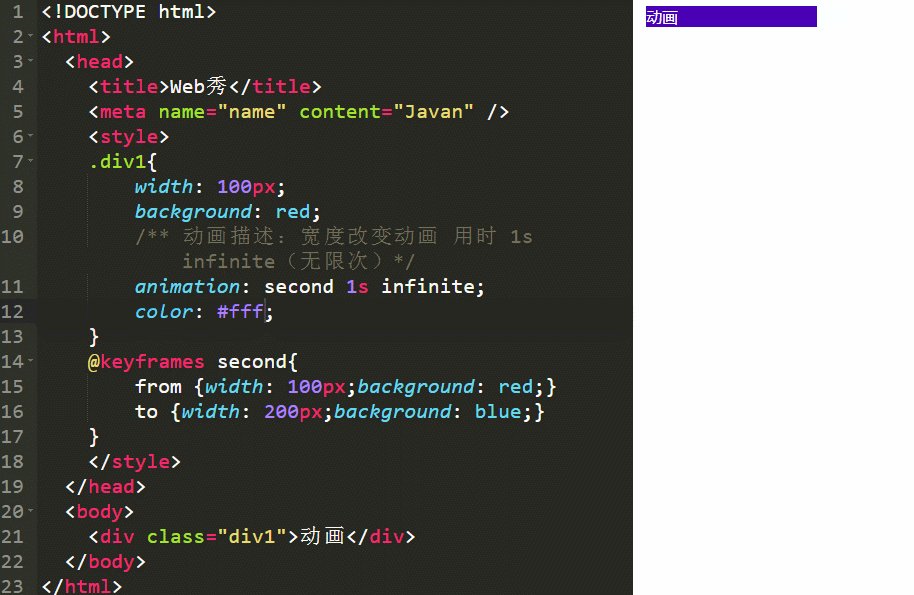
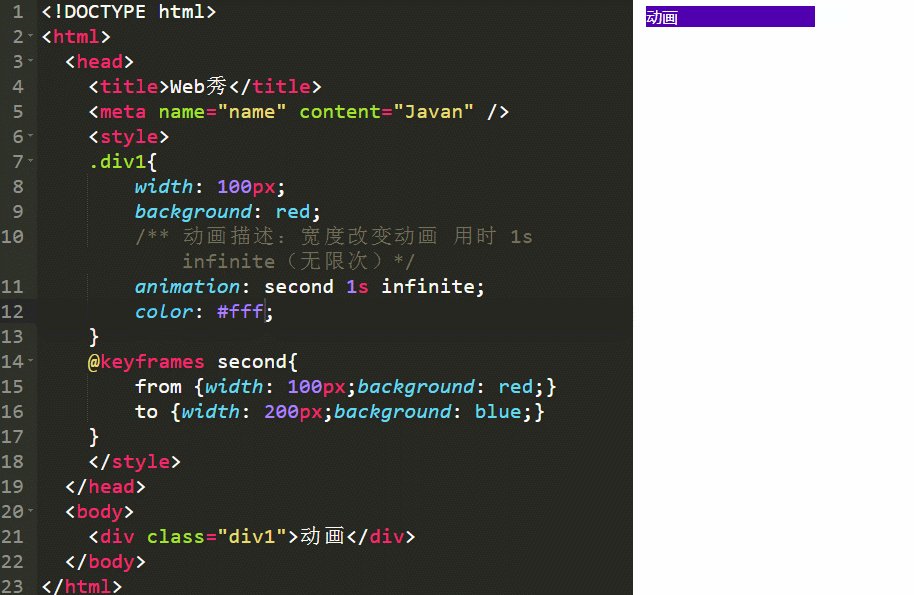
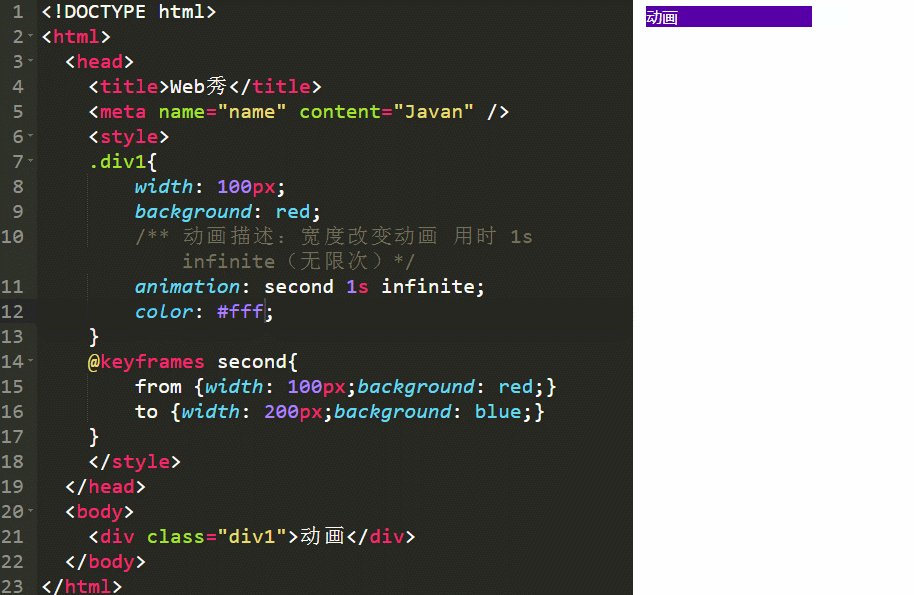
<style>
.div1{
width: 100px;
background: red;
/** 动画描述:宽度颜色改变动画 用时 1s infinite(无限次)*/
animation: second 1s infinite;
color: #fff;
}
@keyframes second{
/**开始(可以用百分比表示)*/
from {
width: 100px;
background: red;
}
/**结束(可以用百分比表示)*/
to {
width: 200px;
background: blue;
}
/** or */
/**开始*/
0% {
width: 100px;
background: red;
}
/**中间可以加多个区间*/
/**结束*/
100% {
width: 200px;
background: blue;
}
}
</style>
<div class="div1">动画</div>

这里动画从加载就开始执行,所以用了animation,改变宽度和背景色,用时1s,并且无限次循环执行。@keyframes规则是创建动画。
-webkit-(chrome/safari), -ms-(ie) 或 -moz-(firefox) 用于兼容不同浏览器。
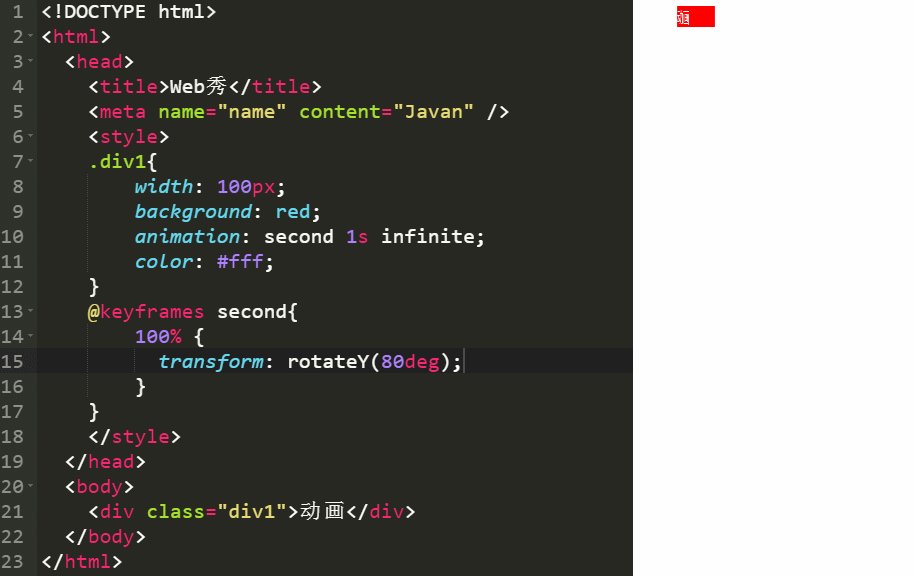
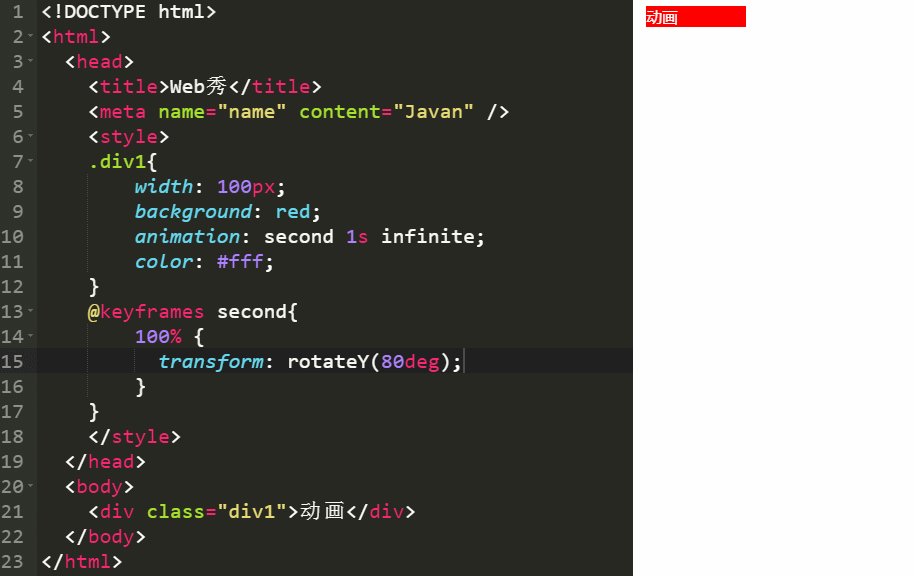
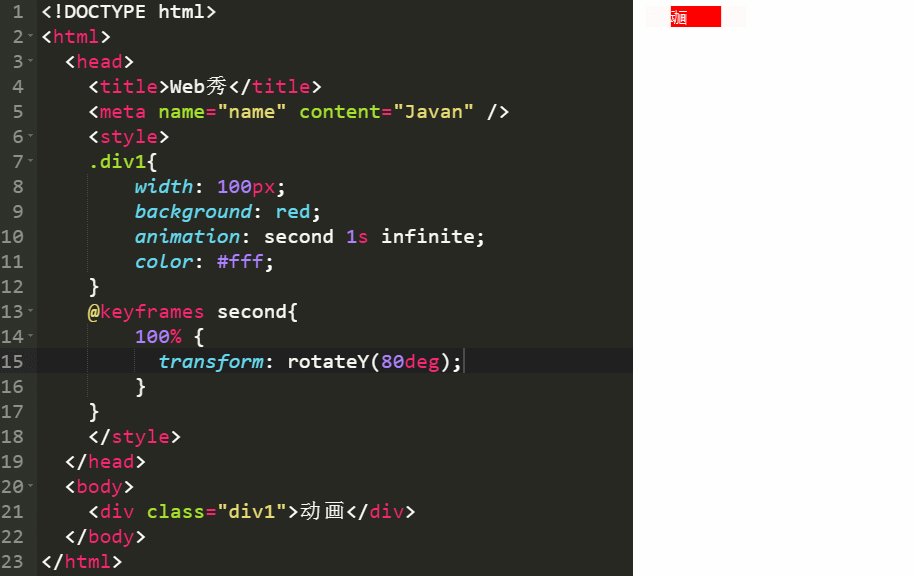
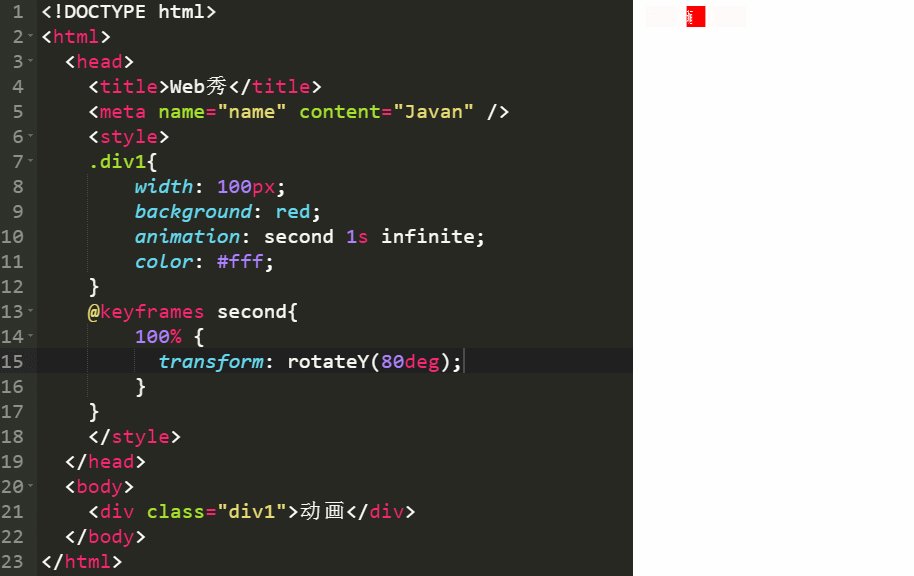
快速开始第三个动画
<style>
.div1{
width: 100px;
background: red;
animation: second 1s infinite;
color: #fff;
}
@keyframes second{
100% {
transform: rotate(20deg);
}
}
</style>
<div class="div1">动画</div>

transform:rotate使其div元素2D旋转20°.当然你可以设置transform:rotateY, Y 轴的 3D 旋转。

你还可以设置transform: translate,进行2D,3D位移;

transform: scale,进行2D,3D缩放;

transform: skew,进行2D倾斜等等。

总结
好的动画效果,第一要素是:好的想法,有创意,才有好的成品;第二要素是:有好的实现解题思路,当有设计后,制作就需要想办法实现效果,剥茧抽丝,一步一步来;第三要素:不畏惧的心,勇敢尝试,多实践,多动手,灵感往往来与你写的过程中。
有了上面的小示例,相信小伙伴们也能自己写写简单的CSS3动画了,如果有疑问,可以评论留言,大家一起学习探讨。



 表情
表情