前言
有了前面的代码,这次添加图片附件就非常简单了,这里就写个简单的示例,后面优化样式等。

本次《todo list: Vue待办事项任务管理》,分为一下章节,有兴趣的同学可以持续关注。
第一章: 初识(项目搭建、基本功能组件实现)
第二章: 数据动态化处理(localStorage + Vuex),可新增,可编辑
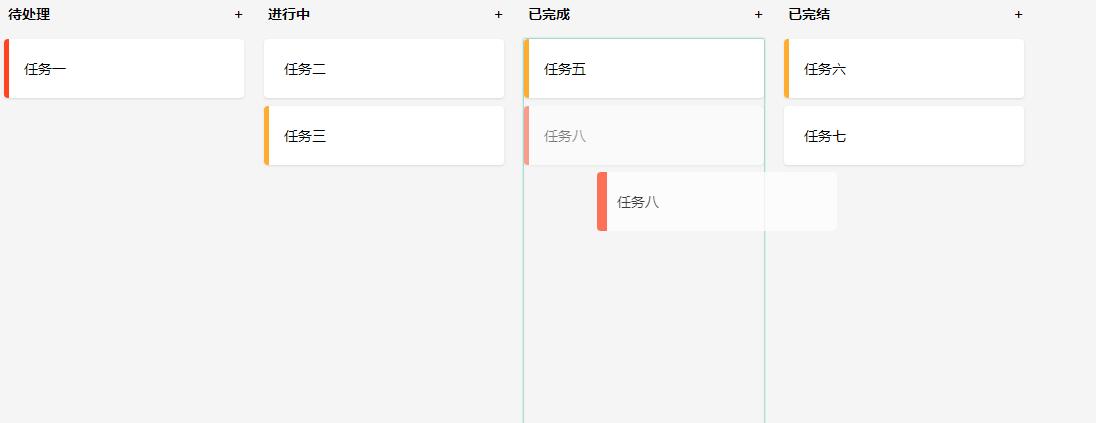
第三章:待办事项自定义分组
第四章:待办事项添加描述图片等信息
第五章:可线上操作,入库Mysql
第六章:多人协同处理待办事项,权限管理
第七章:完结:线上发布
初步定义7个章节,实际开发中有可能有所增减。
html页面调整
1、input type=file选择文件
2、通过@change监听input框的改变事件,获取图片文件
<c-dialog
...
>
<div class="item-detail">
<ul>
...
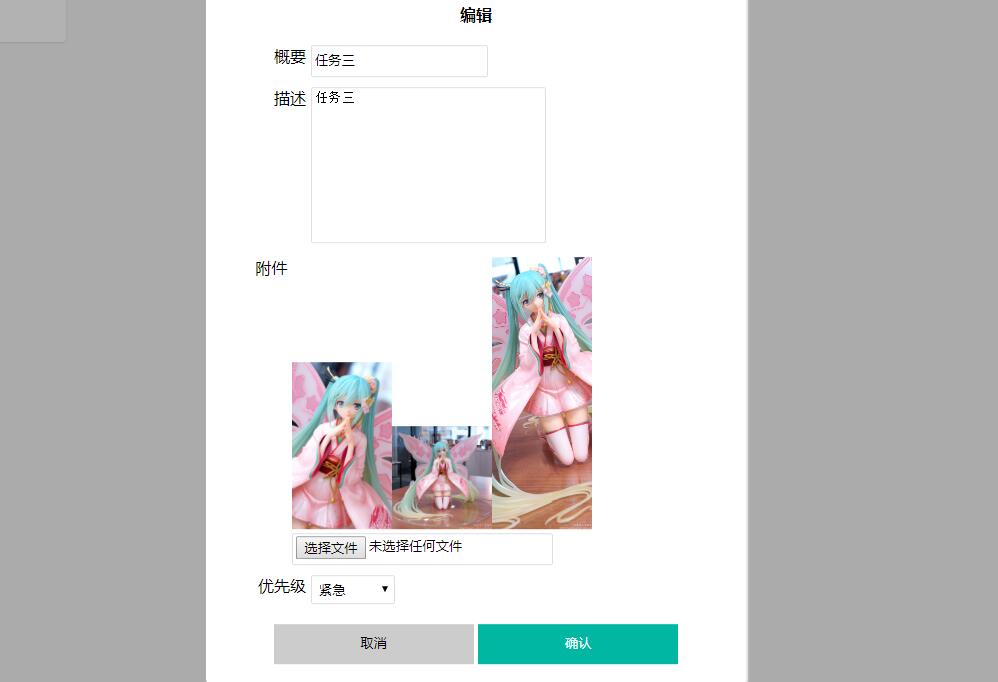
<!--添加附件上传按钮和预览-->
<li class="dis-flex">
<div class="w-80">附件</div>
<div class="flex1">
<img class="img-pre" :src="img" @click="preview(img)" v-for="img in listItem.imgs">
<input type="file" @change="fileChange" />
</div>
</li>
</ul>
</div>
</c-dialog>
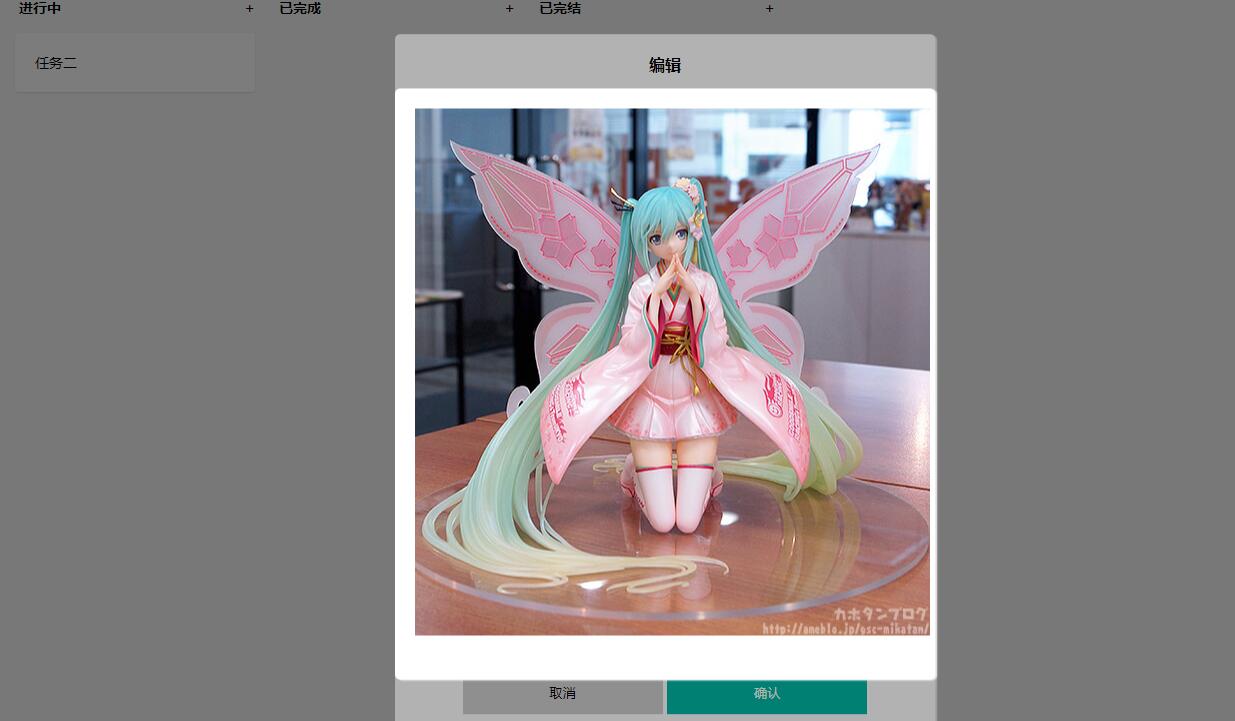
<!--预览附件大图弹框-->
<c-dialog
ref="previewImg"
title=""
cancelBtn=""
confirmBtn=""
>
<div class="preview-img">
<img class="img-pre" :src="previewImg">
</div>
</c-dialog>

对应JS事件
1、监听input file框改变,获取图片后将文件转换成base64格式的字符串(用于图片预览)
2、将值push到任务里面的imgs数组,可以直接存储起来

3、点击图片通过弹框来预览大图片

methods: {
preview (img) {
this.previewImg = img
this.$refs.previewImg.show()
},
fileChange (e) {
let vm = this
// input 改变事件
let file = e.target.files[0]
console.log(file)
// 文件转base64
var reader = new FileReader()
reader.readAsDataURL(file)
reader.onload = function (e) {
console.log(reader.result)
vm.listItem.imgs.push(reader.result)
}
},
...
addItem (index) {
this.groupIndex = index
this.listItem = {
name: '',
description: '',
level: 0,
imgs: [] // 添加空的数组
}
this.$refs.itemDetail.show()
}
}
}
预览图

总结
本章节的重点就是将文件转换成base64来预览,当然这个主意是size比较小的图片,如果是大图片还是通过上传到服务器的方式,否则base64的字符串会非常的大。
正文结束
图片
Ctrl + Enter



 表情
表情