前言
正则表达式,在各种语言(JS、Java、Php等)里面都是很常见的,而且语法都有相似之处。作为新手,第一次接触正则,可能一脸茫然,这是什么东西,语法这么奇怪。其实它的语法是有迹可循的,而且基本是规定的语法模式,只要掌握它的语法,你也可以写出属于你自己的正则表达式。

下面就是我们一起学习的内容,可以先了解一下:
1、什么是正则表达式?
2、正则表达式用在什么地方?
3、如何创建一个正则表达式?
4、正则表达式“元字符”有哪些?含义是什么?
5、正则表达式优先级
6、正则表达式相关方法有哪些?
7、正则表达式思维导图
什么是正则表达式

正则表达式(regular expression)是描述了一种字符串匹配的模式,可以用来检查一个字符串是否含有某种子串、将匹配的子串做替换或者从某个字符串中取出符合某个条件的子串等。
简单的讲:正则表达式就是处理字符串的。
正则表达式用在什么地方
1、常用于表单校验(如登录用户名、密码等),校验数据有效性
2、替换文本,如数据里面含有大量的换行符(enter),输出到页面是看不到的,需要全局替换成</br>
3、根据模式匹配从字符串中提取一个子字符串。可以用来在文本或者输入字段中查找特定的文字。

如何创建一个正则表达式
创建一个正则表达式,有两种方式:
1、字面量创建方式
2、实例创建方式
// 字面量创建方式
var reg = /pattern/flags;
//实例创建方式
var reg = new RegExp(pattern, flags);
描述:
pattern: 正则表达式(正则表达式主体)
flags: 标识(修饰符)
标识主要包括:
- i 忽略大小写匹配
- m 多行匹配,即在到达一行文本末尾时还会继续寻常下一行中是否与正则匹配的项
- g 全局匹配 模式应用于所有字符串,而非在找到第一个匹配项时停止
字面量创建方式和构造函数创建方式又有什么区别呢???
1、字面量创建方式不能进行字符串拼接,实例创建方式是可以的
var regParam = 'cm';
var reg1 = new RegExp(regParam+'1');
var reg2 = /regParam/;
console.log(reg1); // /cm1/
console.log(reg2); // /regParam/
2、字面量创建方式特殊含义的字符不需要转义,实例创建方式需要转义
var reg1 = new RegExp('\d'); // /d/
var reg2 = new RegExp('\\d') // /\d/
var reg3 = /\d/; // /\d/
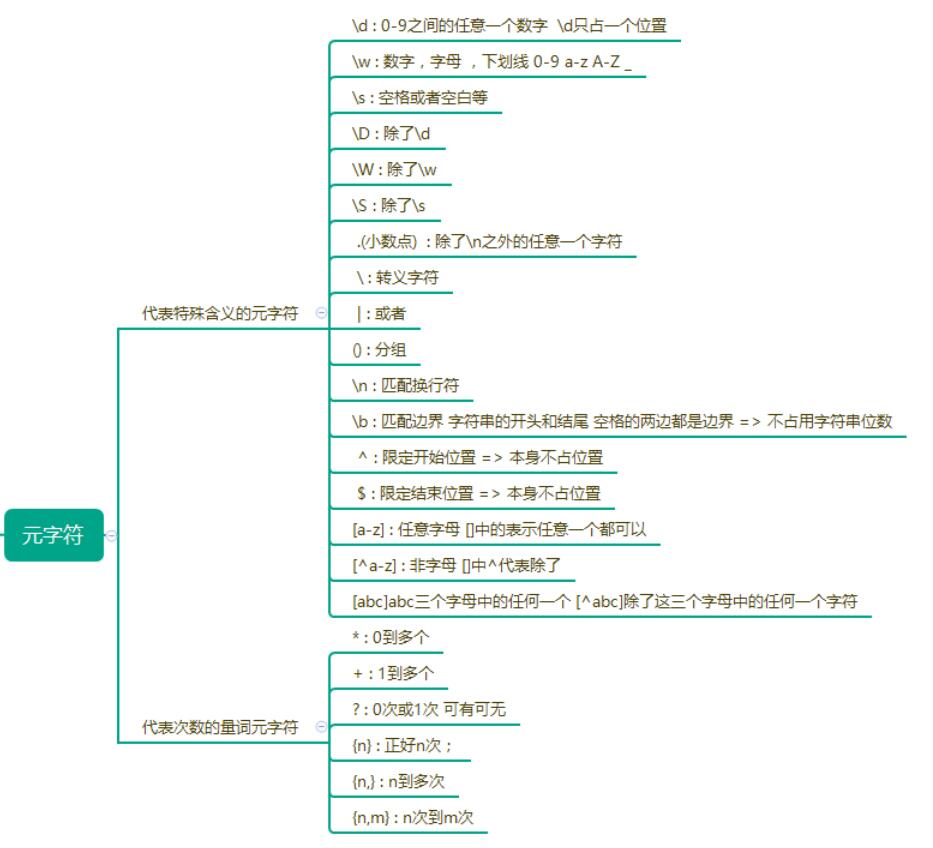
正则表达式“元字符”有哪些?含义是什么?
“元字符”是正则表达式的关键,因为每个都有特殊的含义,所以一定要掌握。

特殊含义的元字符
\d : 0-9之间的任意一个数字 \d只占一个位置
\w : 数字,字母 ,下划线 0-9 a-z A-Z _
\s : 空格或者空白等
\D : 除了\d
\W : 除了\w
\S : 除了\s
. : 除了\n之外的任意一个字符
\ : 转义字符
| : 或者
() : 分组
\n : 匹配换行符
\b : 匹配边界 字符串的开头和结尾 空格的两边都是边界 => 不占用字符串位数
^ : 限定开始位置 => 本身不占位置
$ : 限定结束位置 => 本身不占位置
[a-z] : 任意字母 []中的表示任意一个都可以
[^a-z] : 非字母 []中^代表除了
[abc] : abc三个字母中的任何一个 [^abc]除了这三个字母中的任何一个字符
量词元字符
* : 0到多个
+ : 1到多个
? : 0次或1次 可有可无
{n} : 正好n次;
{n,} : n到多次
{n,m} : n次到m次
量词会出现在元字符后面 如\d+,用来限定出现在前面的元字符的次数
实例:
var str = '1223334444';
var reg = /\d{2}/g;
var res = str.match(reg);
console.log(res) //["12", "23", "33", "44", "44"]
var str =' 我是web秀 ';
var reg = /^\s+|\s+$/g; // 匹配开头结尾空格
var res = str.replace(reg, '');
console.log('('+res+')') // (我是web秀)
现在拿着正则表达式(/^\s+|\s+$/g)去上方元字符中比对,是不是发现就容易理解多了?
正则表达式优先级
正则表达式,和我们数学运算一样,也有优先级问题(有乘除的先算乘除,再算加减,没有从左向右依次计算)。
1、正则表达式从左到右进行计算,并遵循优先级顺序。
2、相同优先级的会从左到右进行运算,不同优先级的运算先高后低。
下面是常见的运算符的优先级排列
依次从最高到最低说明各种正则表达式运算符的优先级顺序:
\ // 转义符
(), (?:), (?=), [] // 圆括号和方括号
*, +, ?, {n}, {n,}, {n,m} // 量词限定符
^, $, \任何元字符、任何字符 // 定位点和序列(即:位置和顺序)
| // 替换,"或"操作 字符具有高于替换运算符的优先级,使得"m|food"匹配"m"或"food"。若要匹配"mood"或"food",请使用括号创建子表达式,从而产生"(m|f)ood"。
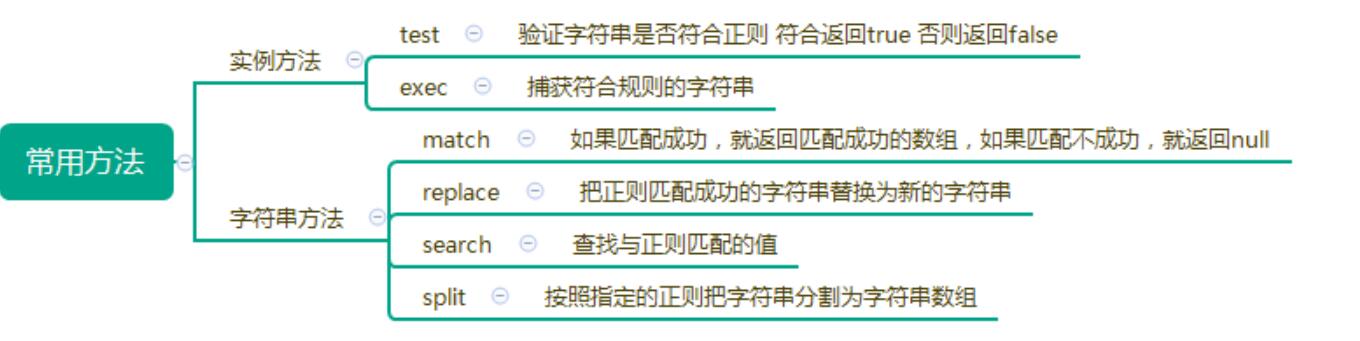
正则表达式相关方法有哪些
正则表达式常用的方法有test、exec、match和replace这四个方法。

1、reg.test(str) 用来验证字符串是否符合正则 符合返回true 否则返回false
var str = 'abc';
// \w 表示数字,字母 ,下划线 0-9 a-z A-Z _
// + 表示1到多个
var reg = /\w+/;
console.log(reg.test(str)); // true
2、reg.exec() 用来捕获符合规则的字符串
var str = 'abc123def456ght789';
// \d 表示0-9之间的任意一个数字 \d只占一个位置
// + 表示1到多个
var reg = /\d+/;
console.log(reg.exec(str))
// ["123", index: 3, input: "abc123def456ght789", groups: undefined]
console.log(reg.lastIndex)
// 0
[“123”, index: 3, input: “abc123def456ght789”, groups: undefined]
“123” 表示我们捕获到的字符串
index:3 表示捕获开始位置的索引
input 表示原有的字符串
当我们用exec进行捕获时,如果正则没有加’g’标识符,则exec捕获的每次都是同一个,当正则中有’g’标识符时 捕获的结果就不一样了,我们还是来看刚刚的例子
var str = 'abc123def456ght789';
var reg = /\d+/g; // 加了标识符g
console.log(reg.lastIndex)
// lastIndex : 0
console.log(reg.exec(str))
// ["123", index: 3, input: "abc123def456ght789"]
console.log(reg.lastIndex)
// lastIndex : 6
console.log(reg.exec(str))
// ["456", index: 9, input: "abc123def456ght789"]
console.log(reg.lastIndex)
// lastIndex : 12
console.log(reg.exec(str))
// ["789", index: 15, input: "abc123def456ght789"]
console.log(reg.lastIndex)
// lastIndex : 18
console.log(reg.exec(str))
// null
console.log(reg.lastIndex)
// lastIndex : 0
每次调用exec方法时,捕获到的字符串都不相同
lastIndex :这个属性记录的就是下一次捕获从哪个索引开始。
当未开始捕获时,这个值为0。
如果当前次捕获结果为null。那么lastIndex的值会被修改为0.下次从头开始捕获。
而且这个lastIndex属性还支持人为赋值。
3、str.match(reg) 如果匹配成功,就返回匹配成功的数组,如果匹配不成功,就返回null
//match和exec的用法差不多
var str = 'abc123def456ght789';
var reg = /\d+/;
console.log(reg.exec(str));
// ["123", index: 3, input: "abc123def456ght789"]
console.log(str.match(reg));
// ["123", index: 3, input: "abc123def456ght789"]
上边两个方法console的结果是完全相同的,并无二致,但是当我们进行全局匹配时,二者的不同就会显现出来了。
//match和exec的用法差不多
var str = 'abc123def456ght789';
var reg = /\d+/g;
console.log(reg.exec(str));
// ["123", index: 3, input: "abc123def456ght789"]
console.log(str.match(reg));
// ["123", "456", "789"]
4、str.replace() 匹配字符串,匹配成功的字符去替换成新的字符串
var str = '我是web6';
var res = str.replace(/\d/g,'秀')
console.log(res)
// 我是web秀
replace的第二个参数也可以是一个函数
str.replace(reg,fn);
var str = '2017-01-06';
str = str.replace(/-\d+/g,function(){
console.log(arguments)
})
// ["-01", 4, "2017-01-06"]
// ["-06", 7, "2017-01-06"]
// "2017undefinedundefined"
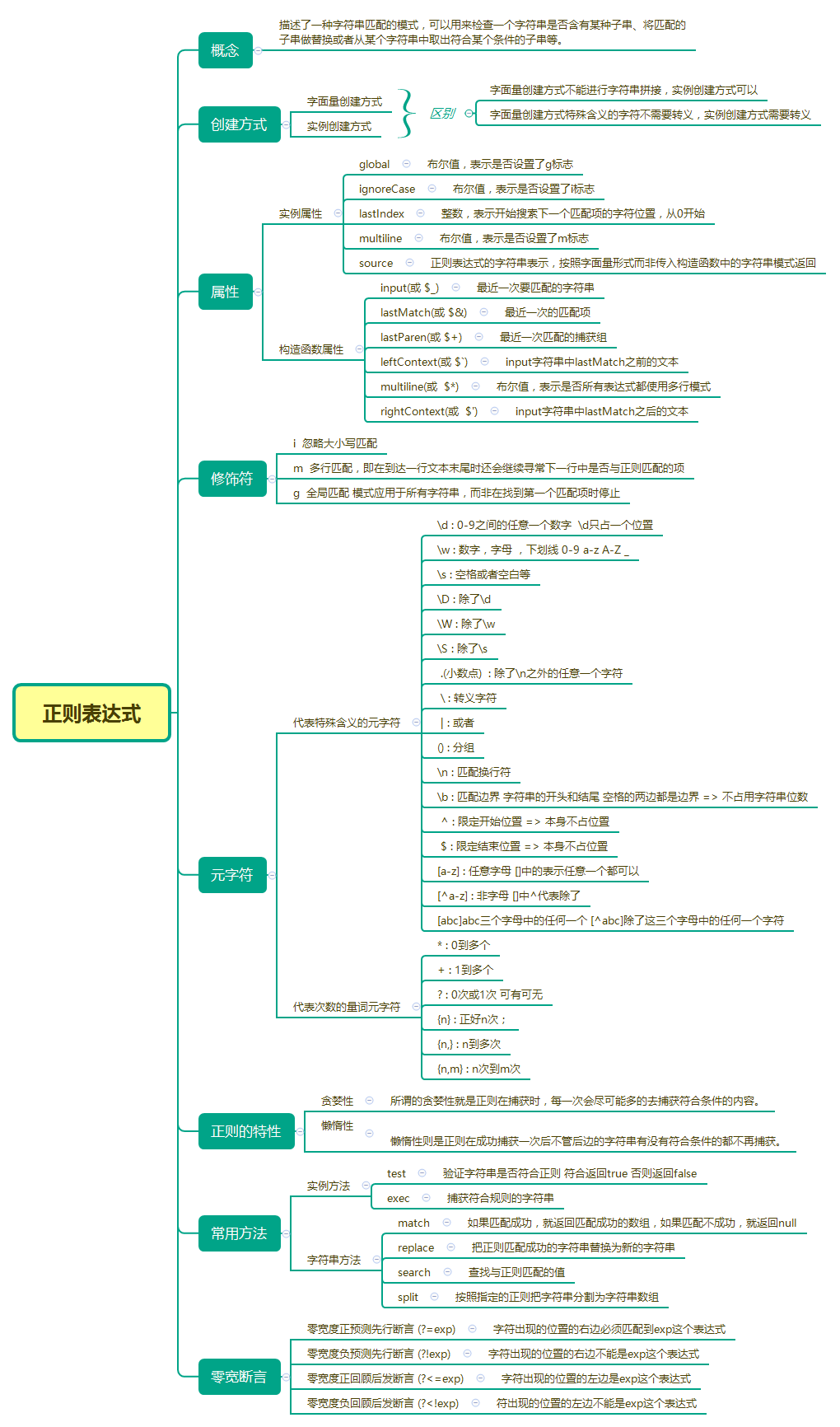
正则表达式思维导图

总结
总的来讲,只要明白元字符的意思,你就能看懂正则表达式的意思,同时也能书写出自己的正则表达式,同时了解正则的优先级问题,掌握常用的几个正则表达式方法,日常开发正则方面就没有问题了。如果需要更高深层次的问题,那这些事远远不够的。



 表情
表情