前言
 今天就来谈谈微信小程序,原生组件层级导致的问题。
官方是这样说的:“原生组件的层级是最高的,所以页面中的其他组件无论设置 z-index 为多少,都无法盖在原生组件上。”
有了这句话,如果我们用到了原生组件,就必须考虑层级问题了。否则很容易被原生组件搞乱层级显示问题。
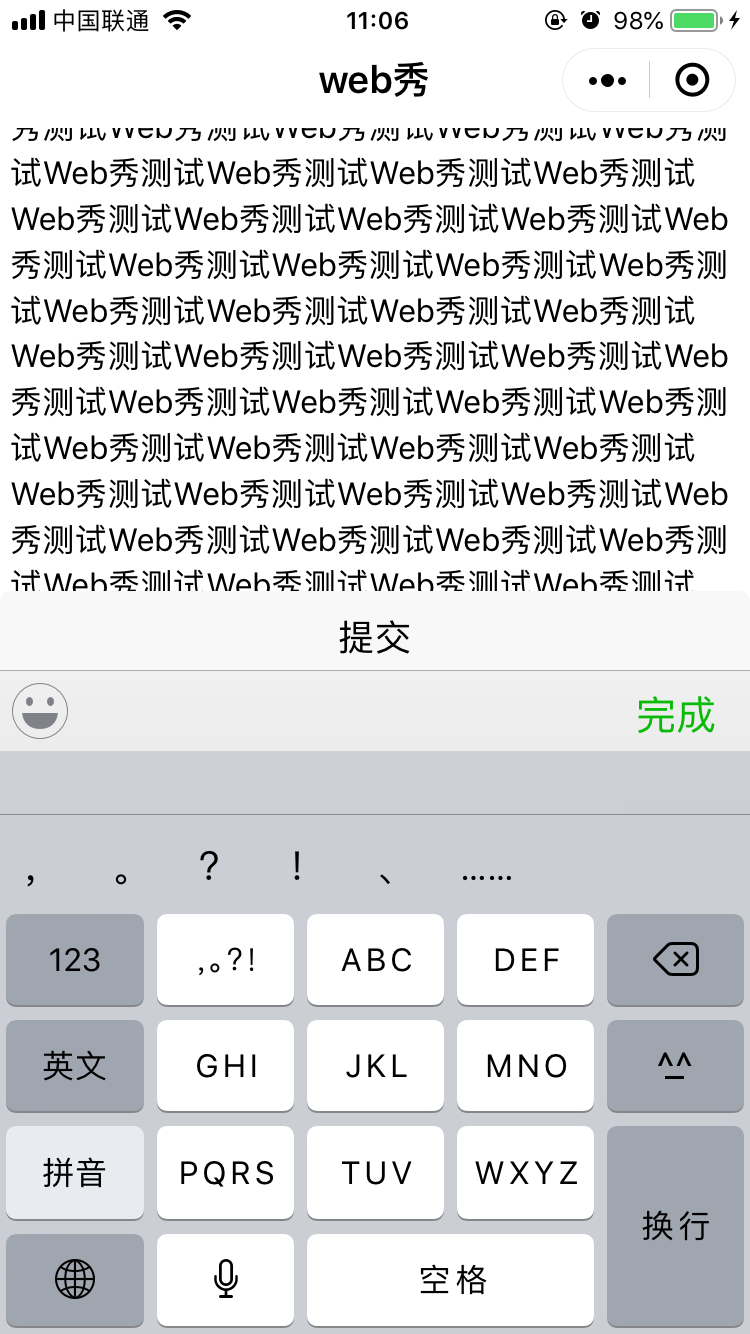
比如:意见反馈页面,有一个textarea,填写内容后,提交有一个自定义弹框提示(询问框),这时候如果textarea和弹框重叠,就会发现,textarea的内容居然在弹框上面,“血案”就此引发。
今天就来谈谈微信小程序,原生组件层级导致的问题。
官方是这样说的:“原生组件的层级是最高的,所以页面中的其他组件无论设置 z-index 为多少,都无法盖在原生组件上。”
有了这句话,如果我们用到了原生组件,就必须考虑层级问题了。否则很容易被原生组件搞乱层级显示问题。
比如:意见反馈页面,有一个textarea,填写内容后,提交有一个自定义弹框提示(询问框),这时候如果textarea和弹框重叠,就会发现,textarea的内容居然在弹框上面,“血案”就此引发。
 如果你没有看过官方的解析,第一次出现这个问题,心里一定有一句话,不知当讲不当讲...
如果你没有看过官方的解析,第一次出现这个问题,心里一定有一句话,不知当讲不当讲...
如何解决微信小程序原生组件层级问题?
针对上面的问题,我们想出了一个解决方案。 当textarea失去焦点时,我们就隐藏textarea,用其他元素来显示已经输入的内容,点击这块区域,又把textarea显示出来,让其可以输入。
具体代码:
{{msg||'请输入内容'}}

问题延伸
如果一个textarea全屏的,即高度100%,底部有一个浮动提交按钮,这样也会出现上述问题。 这个问题又怎么解决了?上面的解决方案,在这里已经不管用了。
官方给出了针对textarea的解决方式,使用cover-view和 cover-image替代,这两个组件也是原生组件,可以覆盖textarea组件。
这个问题又怎么解决了?上面的解决方案,在这里已经不管用了。
官方给出了针对textarea的解决方式,使用cover-view和 cover-image替代,这两个组件也是原生组件,可以覆盖textarea组件。


微信小程序原生组件有哪些?
camera canvas input(仅在focus时表现为原生组件) live-player live-pusher map textarea video微信小程序原生组件的使用限制
微信小程序由于原生组件脱离在 WebView 渲染流程外,因此在使用时有以下限制: 1、原生组件的层级是最高的,所以页面中的其他组件无论设置 z-index 为多少,都无法盖在原生组件上。 后插入的原生组件可以覆盖之前的原生组件。 2、原生组件还无法在总结
小程序其实还有很多的坑,希望他们越做越好,让我们搬砖也越来越轻松。你在开发小程序中,遇到过什么奇葩问题了?欢迎留言,大家一起探讨。正文结束
图片
Ctrl + Enter



 表情
表情