前言
前面有文章,讲述了Vue中封装Echarts组件,但都是直接上代码,没有具体对代码进行讲述。今天我们就来看看,如何使Echarts图表更美观,都是那部分属性使其更惊艳的。
前期文章:Vue + Echarts封装出好用又好看的图表组件

如何隐藏坐标轴
Echarts中options对象有xAxis、yAxis参数,可以控制是否显示坐标轴、坐标轴刻度标签、坐标轴轴线、坐标轴刻度、分割线等
yAxis: { // y轴
type: 'value',
show: false, // 是否显示坐标轴
data: [],
axisLabel: { show: false }, // 坐标轴刻度标签
axisLine: { show: false }, // 坐标轴轴线
axisTick: { show: false }, // 坐标轴刻度
splitLine: { show:false } // 分割线
}

柱形图如何设置柱子渐变和圆角
主要通过itemStyle属性,color来设置渐变,barBorderRadius属性设置圆角,遵循css左上、右上、右下、左下顺序。同时下方代码加了柱子数值label配置。barWidth是柱子宽度。
series : [{
type: 'bar',
barWidth: 40, // 柱子宽度
label: {
show: true,
position: 'top', // 位置
color: '#1CD8A8',
fontSize: 14,
fontWeight: 'bold', // 加粗
distance: 20 // 距离
}, // 柱子上方的数值
itemStyle: {
barBorderRadius: [20, 20, 0, 0],// 圆角(左上、右上、右下、左下)
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [
'#2FAEF2',
'#1CD8A8'
].map((color, offset) => ({color, offset}))), // 渐变
},
data: [10, 52, 200, 334, 390, 330, 220]
}]

柱形图柱子阴影
从上方series可以看出,接收的数组类型的。所以我们在加一个,同样的type,不过数据,我们在每个值上+100,做成阴影即可。
var data = [10, 52, 200, 334, 390, 330, 220];
...
series : [{ // 阴影柱形
type: 'bar',
barWidth: 40,
itemStyle: {
color: 'rgba(167,167,167,0.2)',
barBorderRadius: [20, 20, 0, 0]
},
barGap:'-100%',
data: data.map(item=>{
return item+=100
}),
},
...
柱形图添加折线
同上方一样,我们还可以再在series里面添加line,同时可以设置折线颜色(lineStyle),折线线条区域颜色(areaStyle)等,都是可以通过new echarts.graphic.LinearGradient()来设置渐变。
series: [
...
...
{
type:'line',
smooth: true, // 线条转折有弧度
symbol: 'circle', // 数值点类型('circle', 'rectangle', 'triangle', 'diamond', 'emptyCircle', 'emptyRectangle', 'emptyTriangle', 'emptyDiamond')
showSymbol: true,
symbolSize: 8, // 数值点的大小
itemStyle: {
color: ['#1CD8A8']
},// 数值点的颜色
lineStyle: {
width: 2,
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{offset: 0, color: '#2FAEF2'},{offset: 1, color: '#1CD8A8'}])
}, // 线条渐变
areaStyle: {
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [
{offset: 0, color: 'rgba(47,174,242,0)'},
{offset: 0.5, color: 'rgba(34,202,192,0.04)'},
{offset: 1, color: 'rgba(28,216,168,0.52)'}]
)
}, // 线条区域渐变
data: data, // 折线图的渲染数据
}]

数据格式
这个也是非常简单,只需要在需要格式化的地方,加上formatter方法,即可对数据进行格式化。
series: [
...
...
{
type: 'bar',
barWidth: 12,
label: {
show: true,
position: 'top',
formatter: (params) => {
return params.value + '万';
},
color: '#1CD8A8',
fontSize: 14,
fontWeight: 'bold',
distance: 25
},
...
},

多数据图表可缩放
在options下可以添加dataZoom,来控制默认展示位置等。
...
dataZoom: [{
show: true, // 是否显示滚动图,依然可以滚动缩放
realtime: true,
start: 0, // 默认起始位置
end: 55 // 默认终点位置
}, {
type: 'inside',
realtime: true,
start: 45,
end: 85
}],

图例legend详细参数
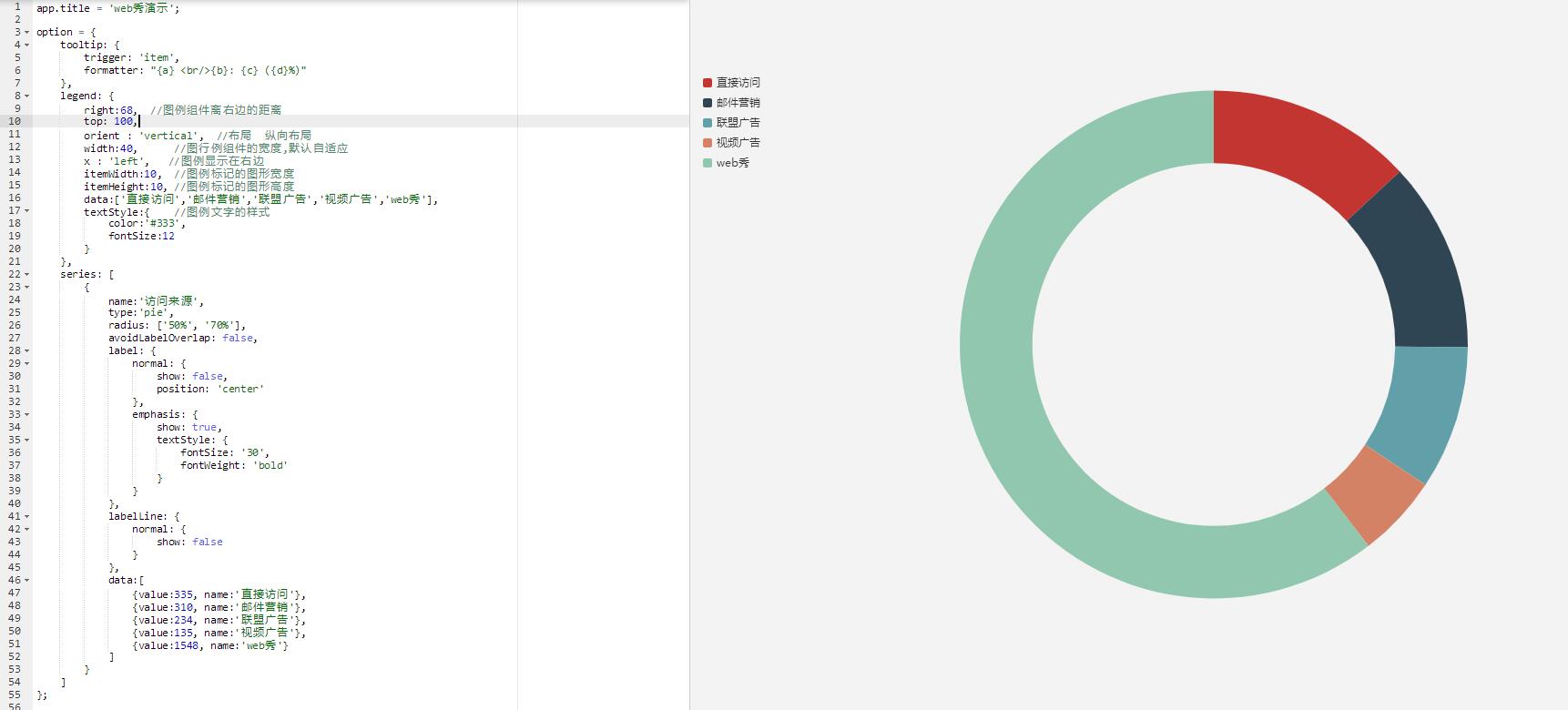
可以定义图例的位置,布局颜色等。
...
legend: {
right: 68, //图例组件离右边的距离
orient : 'vertical', //布局 纵向布局
width: 40, //图行例组件的宽度,默认自适应
x : 'left', //图例显示在右边
itemWidth:10, //图例标记的图形宽度
itemHeight:10, //图例标记的图形高度
data:['直接访问','邮件营销','联盟广告','视频广告','web秀'],
textStyle:{ //图例文字的样式
color:'#333',
fontSize:12
}
}

视图里面加阴影提示:tooltip,提示框组件
show,默认true,是否显示提示框组件
trigger,触发类型,item、axis、none,当为none的时候代表什么都不触发,就不会显示提示框
axisPointer,坐标轴指示器配置项,实际上坐标轴指示器的全部功能,都可以通过轴上的 axisPointer 配置项完成。
axisPointer的type类型:
1、‘line’ 直线指示器
2、‘shadow’ 阴影指示器
3、‘none’ 无指示器
4、‘cross’ 十字准星指示器。其实是种简写,表示启用两个正交的轴的 axisPointer。
label属性加formatter函数,可以格式化提示框显示内容
...
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow',
label:{
formatter: function (params) {
return '星期:' + params.value;
}
}
}
}

总结
总的来讲,颜色搭配是具有观赏性的主要因素。同时,精简不需要的组件和功能,能够一目了然看懂的图表,不要添加无用的元素说明信息。这样反而让用户看不懂,不知道图表要表达什么主题了。



 表情
表情