前言
前段时间,有小伙伴问我,Vuex是怎么玩儿的?也是一直没有机会,趁着今天有空,一起来学习一波。

本文章你能学到什么?
1、Vuex是什么?哪种功能场景使用它?
2、Vuex有哪几种属性?
3、使用Vuex的好处?
4、使用Vuex示例。
5、Vuex常见错误。
下面我们来详细讲讲!
Vuex是什么?哪种功能场景使用它?

官方话:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。 简单的说:Vuex是vue框架中状态管理。 这里就又出现一个问题:那什么是“状态管理模式”?
什么是“状态管理模式”?
把组件的共享状态抽取出来,以一个全局单例模式管理。在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!这就是“状态管理模式”。 应用场景有:单页应用中,组件之间的数据状态。
应用实例:
1、购物车功能;
2、下单页面有选择优惠券按钮,点击进入优惠券页面,选择后返回到下单页,数据会绑定回来,显示已选择的优惠券;
3、登录状态等等

Vuex有哪几种属性?
有五种,分别是 State、 Getter、Mutation 、Action、 Module
Vuex的State特性
1、Vuex就是一个仓库,仓库里面放了很多对象。其中state就是数据源存放地,对应于一般Vue对象里面的data
2、state里面存放的数据是响应式的,Vue组件从store中读取数据,若是store中的数据发生改变,依赖这个数据的组件也会发生更新
3、它通过mapState把全局的 state 和 getters 映射到当前组件的 computed 计算属性中
Vuex的Getter特性
1、getters 可以对State进行计算操作,它就是Store的计算属性
2、虽然在组件内也可以做计算属性,但是getters 可以在多组件之间复用
3、如果一个状态只在一个组件内使用,是可以不用getters
Vuex的Mutation特性
Action 类似于 mutation,不同在于:Action 提交的是 mutation,而不是直接变更状态;Action 可以包含任意异步操作。
Vuex的Module特性
Module 可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰,方便管理。
const moduleA = {
state: { ... },
mutations: { ... },
actions: { ... },
getters: { ... }
}
const moduleB = {
state: { ... },
mutations: { ... },
actions: { ... }
}
const store = new Vuex.Store({
modules: {
a: moduleA,
b: moduleB
})

使用Vuex的好处?
1、多层嵌套的组件、兄弟组件间的状态会更好管理维护。
2、缓存一些当前要使用请求远程或本地的数据集(刷新后会自己销毁)。
3、有了第二条,就可以减少向服务器的请求,节省资源。如果你的用户足够多,那么每多出一个请求,对公司来说,都是一大笔钱。
4、对开发者来说,如果你的项目足够复杂,团队的规模也不仅是一个人,数据集中处理更利于程序的稳定和维护。

使用Vuex示例
npm install vuex --save
<template>
<div id="app">
<span>count = {{$store.state.count}}</span>
<button @click="increment">+5</button>
<button @click="decrement">-3</button>
</div>
</template>
<script>
// 引入mapActions,很重要
import {
mapGetters,
mapActions
} from 'vuex'
export default{
//与vuex中的getters关联
computed: mapGetters([
]),
//与vuex中的actions关联
methods: mapActions([
'increment',
'decrement'
])
}
</script>
创建一个vuex文件夹,文件夹里面创建一个store.js文件
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 首先声明一个状态 state
const state = {
count: 0
}
// 然后给 actions 注册事件处理函数,当这个函数被触发时,将状态提交到 mutaions中处理
const actions = {
increment: ({ commit }) => commit('increment'), // 提交到mutations中处理
decrement: ({ commit }) => commit('decrement')
}
// 更新状态
const mutations = {
increment (state) {
state.count = state.count + 5
},
decrement (state) {
state.count = state.count - 3
}
}
// 获取状态信息
const getters = {
}
// 下面这个相当关键了,所有模块,注册才能使用
export default new Vuex.Store({
state,
mutations,
actions,
getters
})
要在main.js声明全局
...
import store from './vuex/store';
...
new Vue({
...
store
...
})
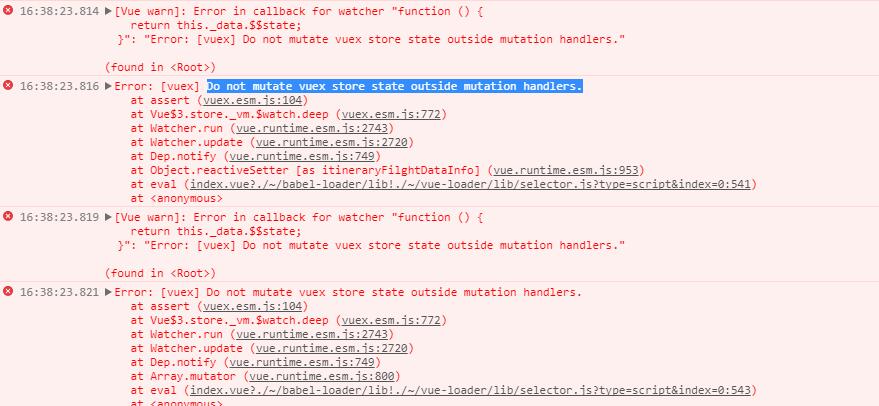
Vuex常见错误

很多时候,总是不知不觉的直接改变 store 中的状态。这就导致了一个非常常见的错误:Do not mutate vuex store state outside mutation handlers.

改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation
...
this.store.commit('increment', 10);
改变一下store.js文件
...
const mutations = {
increment (state, params) {
// params=10
}
}
...



 表情
表情