前言
后台管理系统,需要这个功能点的特别多,但Element UI 的table组件本身是不提供的,所以需要自行拓展一下。
在这里,给大家写一个简单的示例,希望对小伙伴们有所帮助。
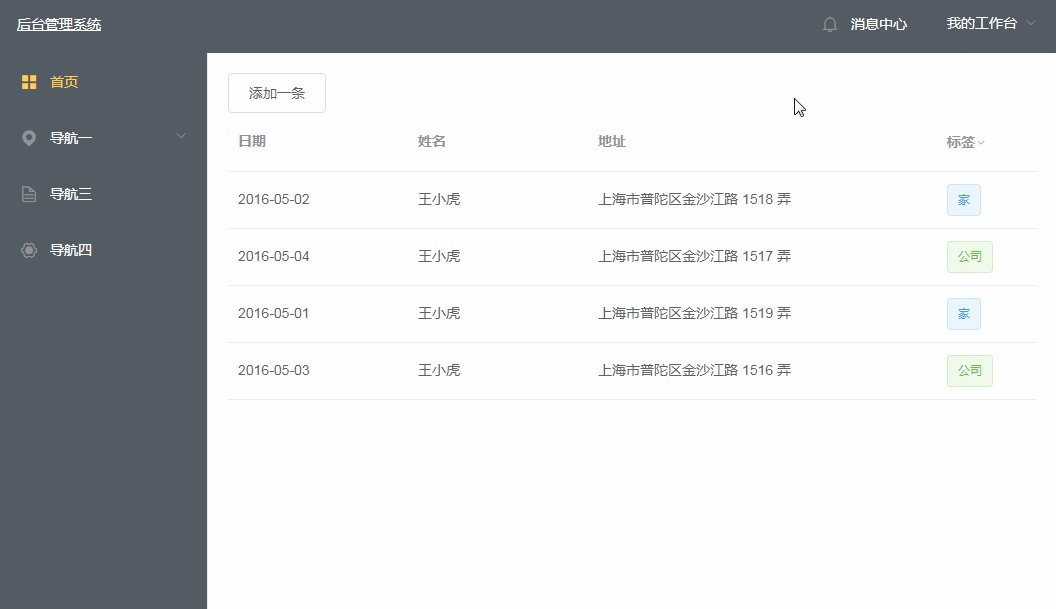
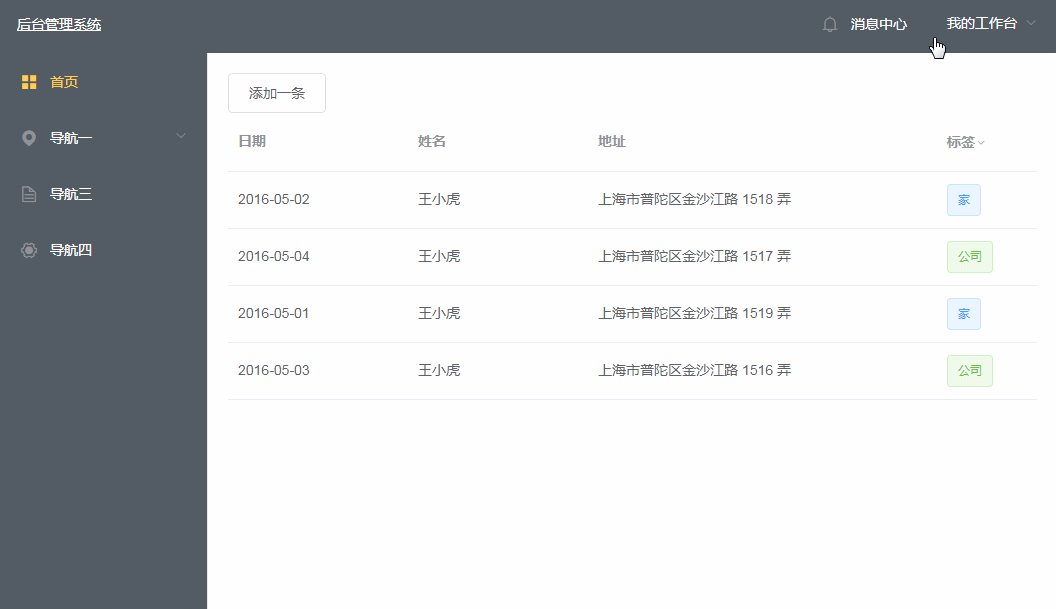
先看看效果图:

el-table
我们直接去Element UI 官网 把 table组件的代码copy过来

<template>
<div>
<el-table
ref="filterTable"
:data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180"
>
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址"
:formatter="formatter">
</el-table-column>
<el-table-column
prop="tag"
label="标签"
width="100"
:filters="tagList"
:filter-method="filterTag"
filter-placement="bottom-end">
<template slot-scope="scope">
<el-tag
:type="scope.row.tag === '家' ? 'primary' : 'success'"
disable-transitions>{{scope.row.tag}}</el-tag>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tagList: [{ text: '家', value: '家' }, { text: '公司', value: '公司' }],
tableData: [{
date: '2016-05-02',
name: '张三',
address: '深圳',
tag: '家'
}, {
date: '2016-05-04',
name: '李四',
address: '北京',
tag: '公司'
}, {
date: '2016-05-01',
name: '王五',
address: '上海',
tag: '家'
}, {
date: '2016-05-03',
name: '李六',
address: '北京',
tag: '公司'
}]
}
},
methods: {
filterTag(value, row) {
return row.tag === value;
},
formatter(row, column) {
return row.address;
}
}
}
</script>
稍稍的修整了一下,把tags的filters提到data里面作为变量了,后续可以用。
然后我们添加一个按钮,来添加行
table动态插入行
<template>
<div>
<el-button @click="add">添加一条</el-button>
<el-table
>
...
...
</el-table>
</div>
</template>
<script>
...
methods: {
add() {
this.tableData.push({
date: '2019-4-01',
name: '默认数据',
address: '上海',
tag: '公司',
status: 1
});
}
}
...
</script>
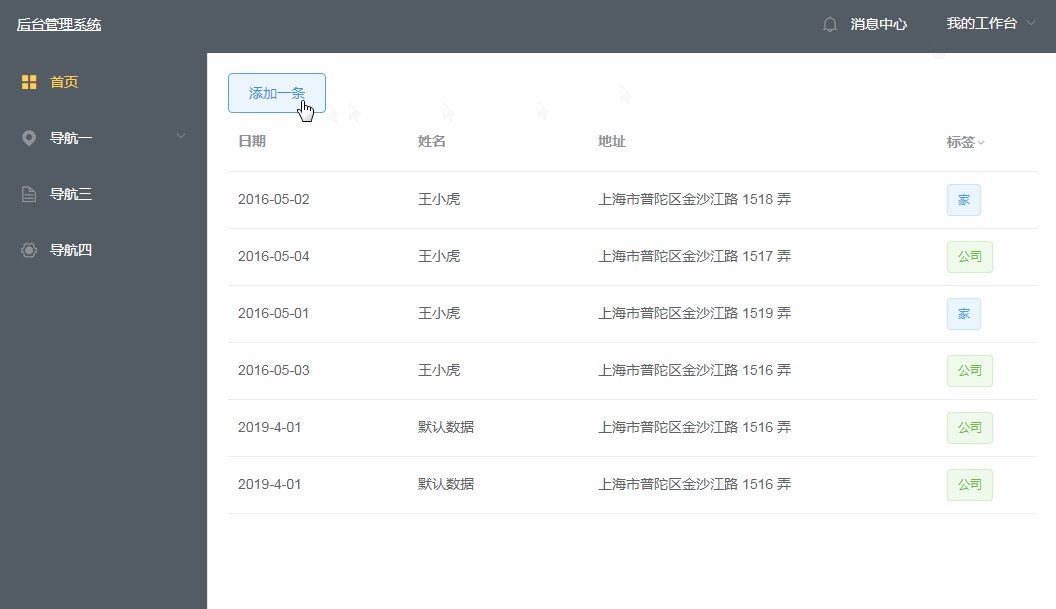
add方法,向el-table的数据源tableData里面push一条新的数据,并且添加一个字段,我这里叫status(名字随便啦)。主要用来区分这条数据的当前状态,是编辑态,还是已经保存了的。1就是编辑态,如果保存了,我们就改为0。
有了status这个状态,我们就去修改el-table组件,根据status这个状态来判断,是显示可以编辑,还是不可编辑。

el-table组件修改
这时候,我们就去自定义每列内容
日期列
...
<el-table-column
prop="date"
label="日期"
width="180"
>
<template slot-scope="scope">
<el-date-picker
v-if="scope.row.status"
v-model="scope.row.date"
type="date"
placeholder="选择日期">
</el-date-picker>
<span v-else>{{scope.row.date}}</span>
</template>
</el-table-column>
判断,如果scope.row.status有值(编辑态),我们就用日期组件el-date-picker,否则就用span标签,直接渲染数据。
这里日期组件同样可以直接使用v-model双向绑定。
同理完成其他列
姓名
<el-table-column
prop="name"
label="姓名"
width="180">
<template slot-scope="scope">
<el-input v-if="scope.row.status" v-model="scope.row.name"></el-input>
<span v-else>{{scope.row.name}}</span>
</template>
</el-table-column>
地址
<el-table-column
prop="address"
label="地址"
:formatter="formatter">
<template slot-scope="scope">
<el-select v-if="scope.row.status" v-model="scope.row.address" placeholder="请选择">
<el-option
v-for="item in cityList"
:key="item"
:label="item"
:value="item">
</el-option>
</el-select>
<span v-else>{{scope.row.address}}</span>
</template>
</el-table-column>
标签
<el-table-column
prop="tag"
label="标签"
width="100"
:filters="tagList"
:filter-method="filterTag"
filter-placement="bottom-end">
<template slot-scope="scope">
<el-select v-if="scope.row.status" v-model="scope.row.tag" placeholder="请选择">
<el-option
v-for="item in tagList"
:key="item.value"
:label="item.text"
:value="item.value">
</el-option>
</el-select>
<el-tag
v-else
:type="scope.row.tag === '家' ? 'primary' : 'success'"
disable-transitions>{{scope.row.tag}}</el-tag>
</template>
</el-table-column>
上面用到了1个变量,用来选择城市的,我们在data里面添加一下
...
data() {
return {
cityList: ['北京', '深圳', '上海']
...
}
}
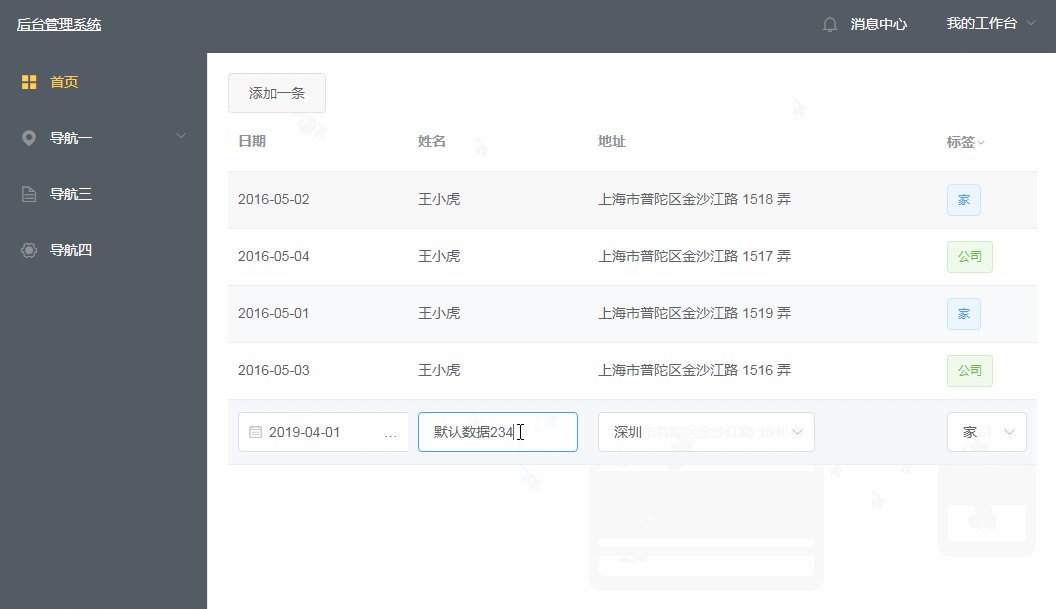
这样就基本完成了第一张图的功能,但是需要新增的时候,同时保存没有保存的功能。
保存
这里我们会用到上面提到过的status,1是编辑态,如果保存了,我们就改为0。
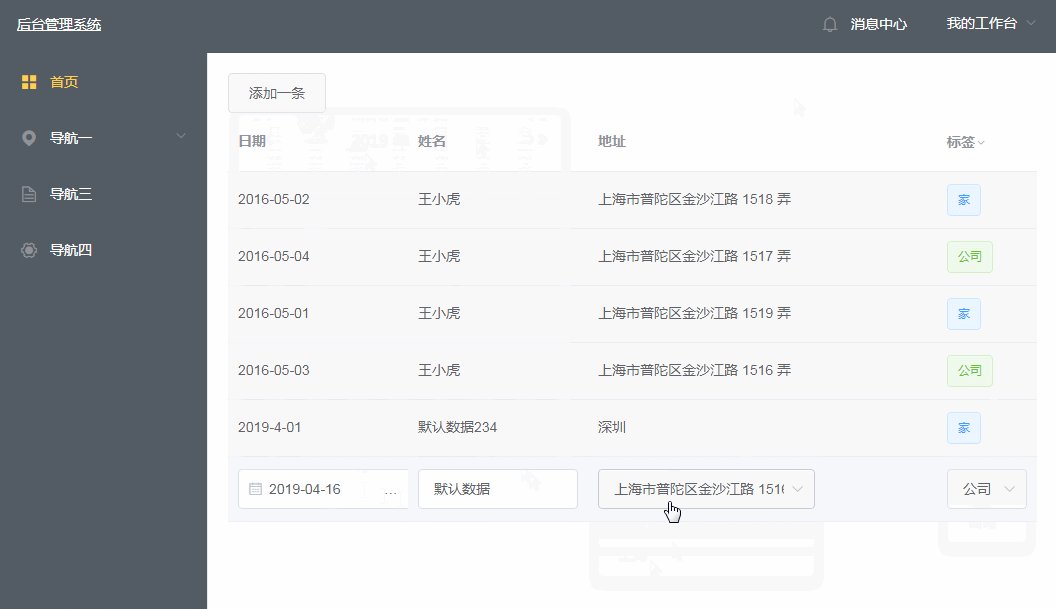
ok,在新增的时候,我们先判断,有没有未保存的数据,也就是有没有数据的status为1,如果是1,我们就将这条数据的status改为0。
...
add() {
this.tableData.map(item=>{
if(item.status){
item.status = 0;
}
return item;
})
...
}
是不是超级简单了?
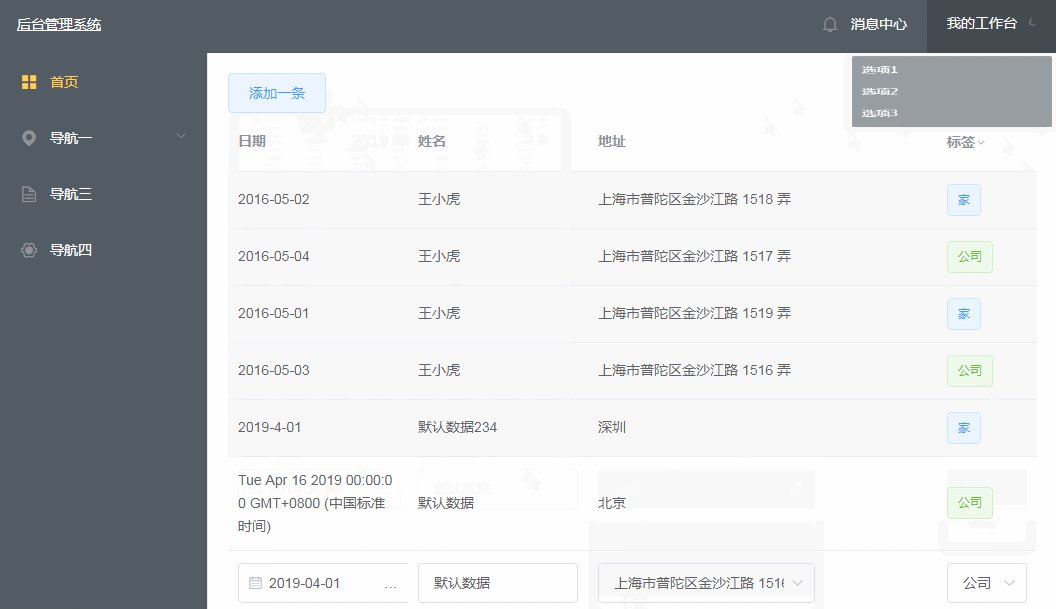
这里我们其实还有一个问题,日期重新选择,保存后,格式不对,这个问题就留给大家了?看看你们有什么办法来解决吧?期待你的答案。
正文结束
图片
Ctrl + Enter



 表情
表情