前言
今天我们来看看2019年的一些伟大的JavaScript动画库。在2002年左右,我们使用Flash来制作网络动画。而在2008年,由Flash制作的网站是非常受欢迎(Flash网页游戏风靡一时)。
但是在2015,一切都变了,HTML5的崛起:
2015年,微软宣布鼓励网站停止使用该公司的 Silverlight技术,转而使用更新的、基于HTML5 技术的媒体播放系统。
2015年1月,YouTube彻底抛弃了Flash,实现向HTML5的全面过渡。
2015年7月23日,Twitch宣布将逐渐放弃基于Flash的直播技术,全面转向HTML5。
时至今日,Flash网站几乎消失了。
后来,我们开始使用JavaScript进行网页动画,效率高,重量轻。目前,我们甚至进一步采用CSS和SVG进行动画制作。但是,我们仍然需要JavaScript来制作高级动画。使用JavaScript的动画是一项非常艰巨的工作,它需要深层次的知识和技能。但是,我们有一些很棒的JavaScript动画库,可以让开发过程更轻松。您可以在网络上找到很多JavaScript动画库。每一个都与众不同,适用于许多不同的情况。
下面我们开看看这些JavaScript动画库,有没有你喜欢的。
Anime.js
Anime.js 是一个轻量级的JavaScript动画库,具有简单而强大的API。它可以处理CSS属性、SVG、DOM属性和JavaScript对象。

kute.js
kute.js是一个原生的JavaScript动画引擎,具有出色的代码质量、超高的性能、SVG变形、笔画和二维和三维转换、CSS3转换、颜色以及其他CSS3属性或表示属性。

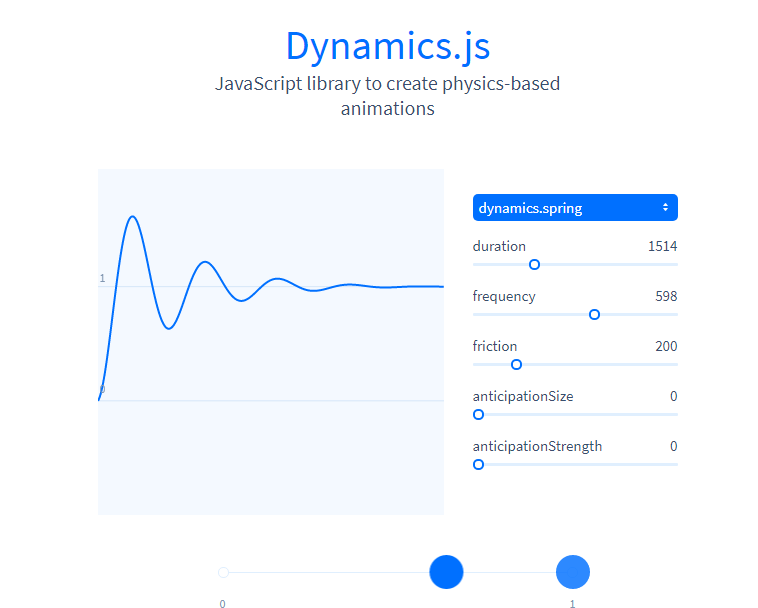
Dynamics.js
Dynamics.js是一个用于创建基于物理的动画的JavaScript库。

Velocity.js
速度是一个动画引擎。它可以与jquery一起使用,也可以不使用jquery。它的速度非常快,它具有彩色动画、转换、循环、测量、支持SVG和滚动功能。它是jquery和css转换的最佳组合。

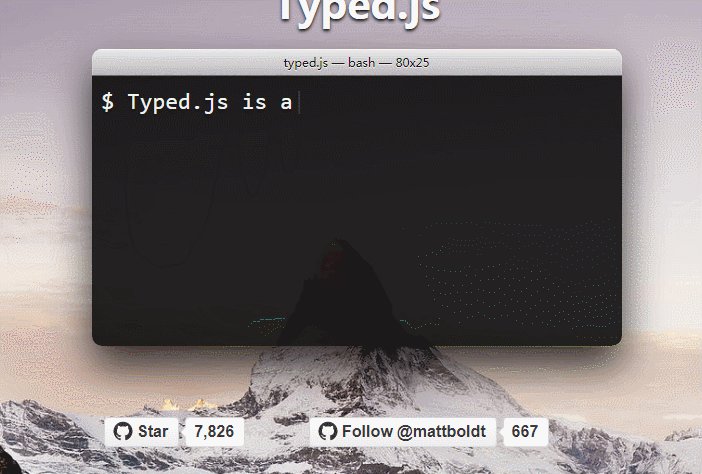
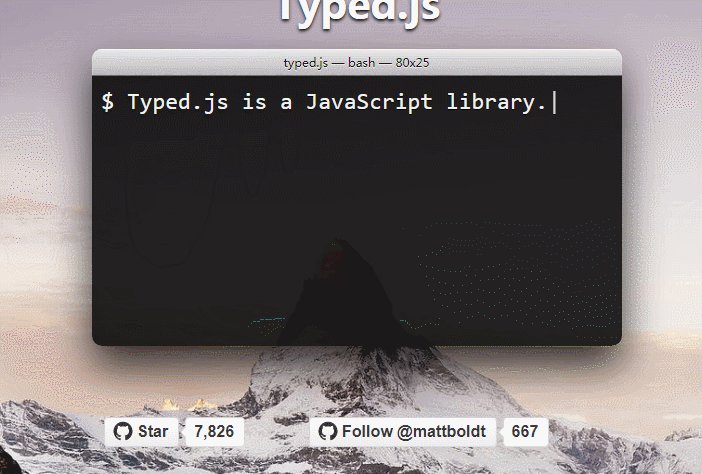
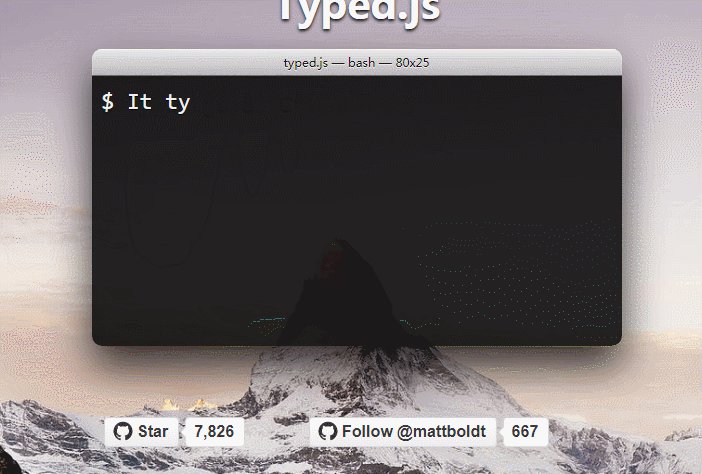
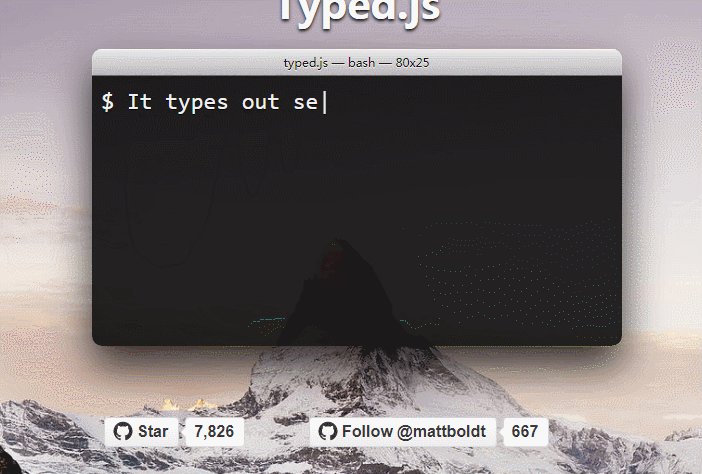
Typed.js
typed.js是一个类型化的库。输入任意一个字符串,观察它以您设置的速度键入,用退格键返回所键入的内容,然后为您设置的任意多个字符串开始一个新的句子。

GSAP
GSAP是一个JavaScript库,用于创建在每个主要浏览器中都可用的高性能动画。

Vivus.js
vivus是一个轻量级的JavaScript类(没有依赖项),它允许您对SVG进行动画处理,使它们看起来像是被绘制的。有多种不同的动画可用,以及创建自定义脚本的选项,以任何方式绘制SVG。

SVG.js
用于操作和设置SVG动画的轻量级库。

TweenJS
一个简单但功能强大的JavaScript库,用于在HTML5和JavaScript属性之间切换和设置动画。独立工作或与画架集成。

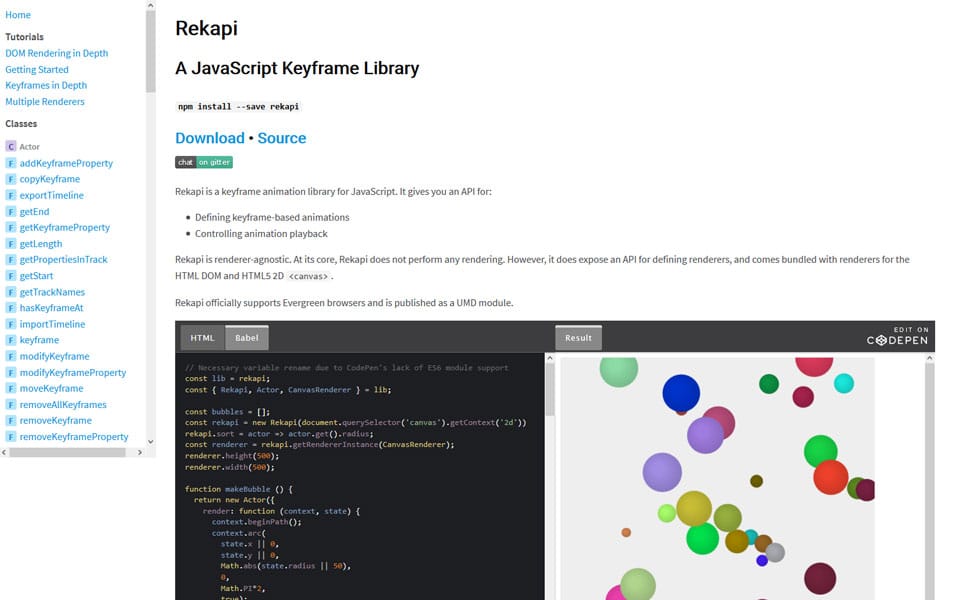
Rekapi
Rekapi是JavaScript的关键帧动画库。

Granim.js
使用这个小的JavaScript库创建流体和交互式渐变动画。

MoveTo
一个没有任何依赖关系的轻量级滚动动画JavaScript库。

Motio
用于简单但功能强大的基于sprite的动画和平移的小型JavaScript库。

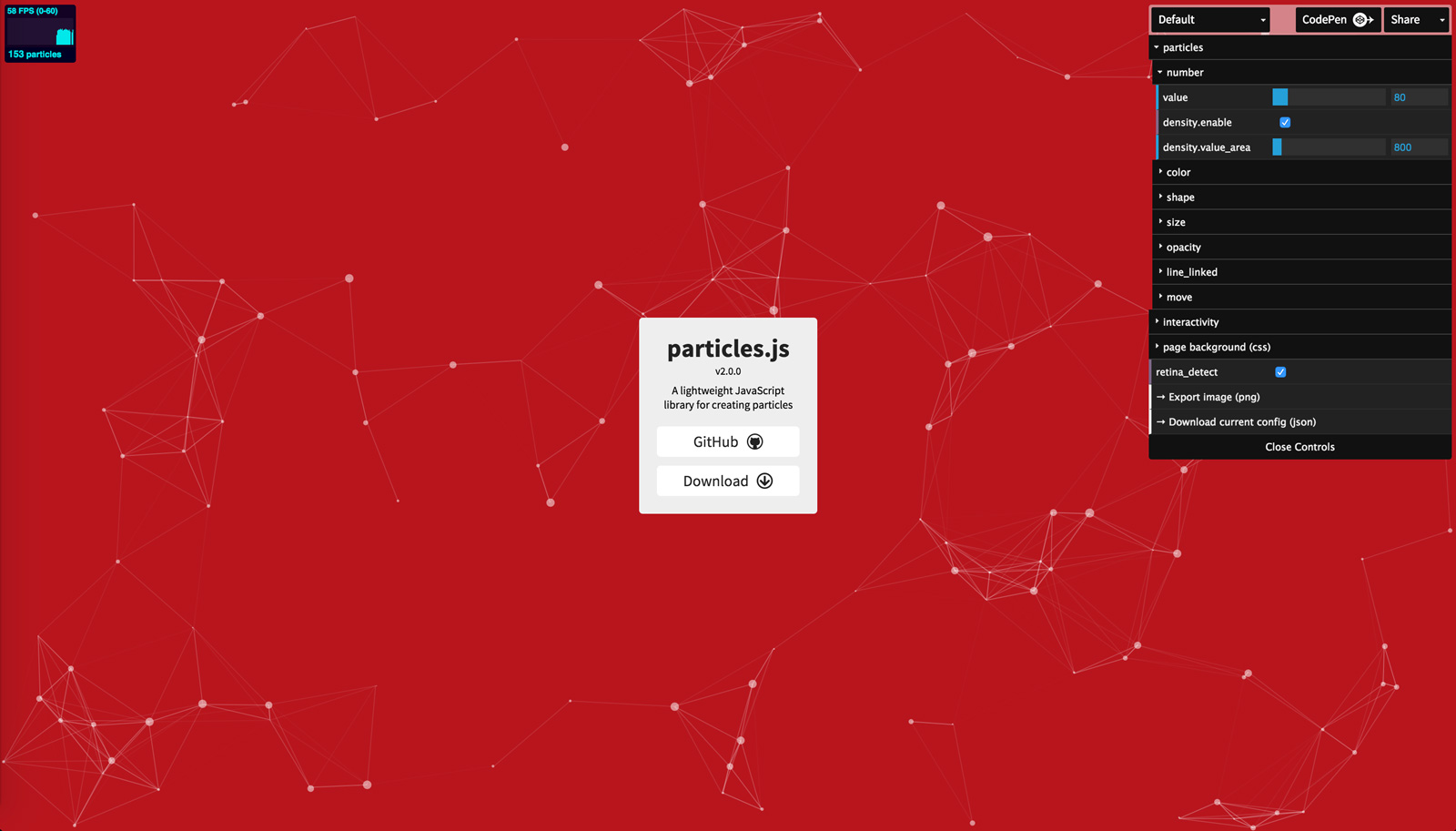
Particles.js
用于创建粒子的轻量级JavaScript库。

AOS
AOS(动画在滚动)比JavaScript更依赖于CSS。

Snabbt.js
snabbt.js是一个最低限度的JavaScript动画库。它专注于移动物体。它将转换、旋转、缩放、倾斜和调整元素的大小。通过包括矩阵乘法运算,变换可以以任何方式组合。然后通过CSS3变换矩阵设置最终结果。

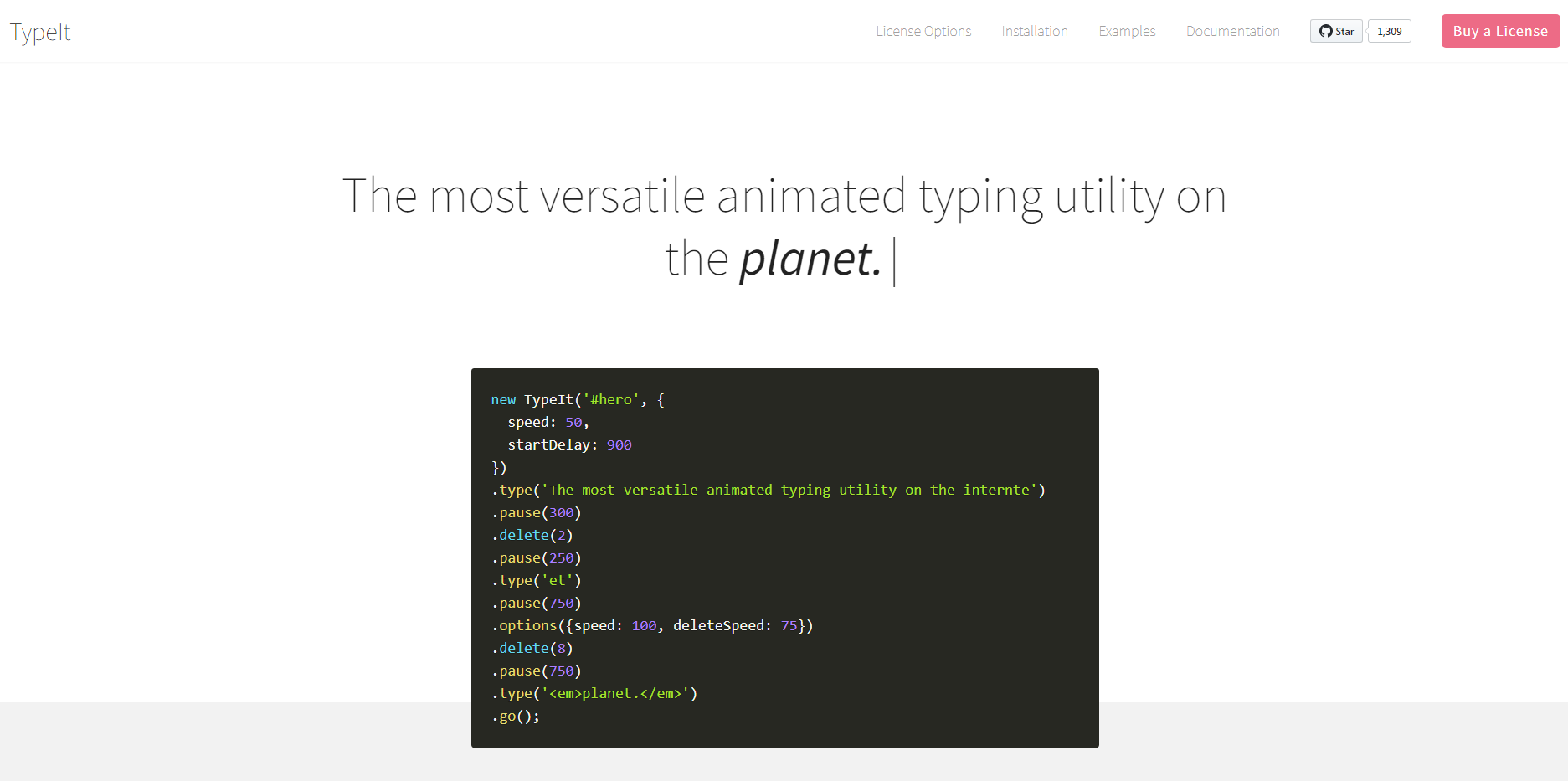
TypeIt
世界上最通用的JavaScript动画输入工具。

Ant Motion
Ant Motion是Ant Design的一个运动设计规范,它还提供了一个完整的解决方案,为您的React应用程序提供了许多现成的动画。

Between.js
轻量级JavaScript(ES6)镊子引擎。




 表情
表情