前言
是不是觉得不可思议,js已经强大到这个地步?
是的,js日新月异,它在不断的进步。只要稍不留神,那我们都只能望尘莫及了。
今天我们就来看看是什么js插件可以如此厉害?

tracking.js
tracking.js 库将不同的计算机视觉算法和技术引入浏览器环境。通过使用现代HTML5规范,能够进行实时颜色跟踪、人脸检测等等。而这些牛逼的功能,仅仅只有7kb大小。
tracking.js文档地址
tracking.js示例地址
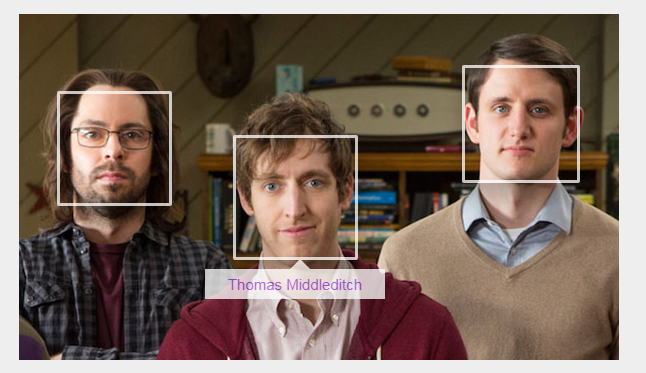
人脸识别示例
<script src="./tracking-min.js"></script>
<script src="./face-min.js"></script>
...
<img id="img" src="assets/faces.jpg">
...
<script>
window.onload = function() {
var img = document.getElementById('img');
var tracker = new tracking.ObjectTracker('face');
tracking.track(img, tracker);
tracker.on('track', function(event) {
event.data.forEach(function(rect) {
console.log(rect.x, rect.y, rect.width, rect.height);
plotRectangle(rect.x, rect.y, rect.width, rect.height);
});
});
// 下方的代码可以先忽略
var friends = [ 'Thomas Middleditch', 'Martin Starr', 'Zach Woods' ];
var plotRectangle = function(x, y, w, h) {
var rect = document.createElement('div');
var arrow = document.createElement('div');
var input = document.createElement('input');
input.value = friends.pop();
rect.onclick = function name() {
input.select();
};
arrow.classList.add('arrow');
rect.classList.add('rect');
rect.appendChild(input);
rect.appendChild(arrow);
document.getElementById('photo').appendChild(rect);
rect.style.width = w + 'px';
rect.style.height = h + 'px';
rect.style.left = (img.offsetLeft + x) + 'px';
rect.style.top = (img.offsetTop + y) + 'px';
};
};
</script>
代码解析:
1、首先引入tracking.js,以及相关的实例js
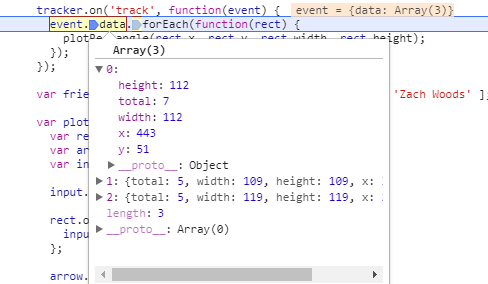
2、new 一个实例,获取face集合,event.data
3、遍历集合,获取每个face坐标等信息
4、绘制出坐标所在选区(这部分可以忽略,主要就上面3步)

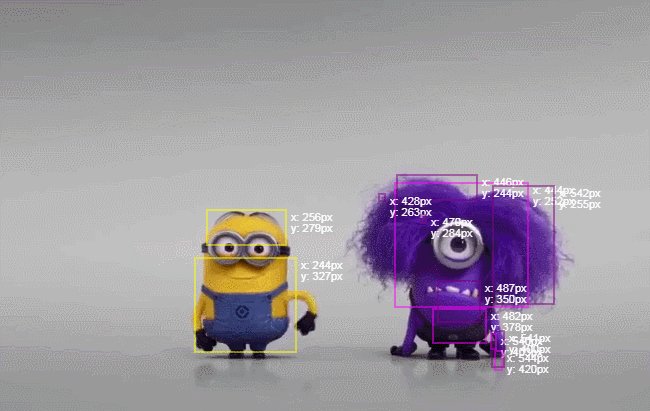
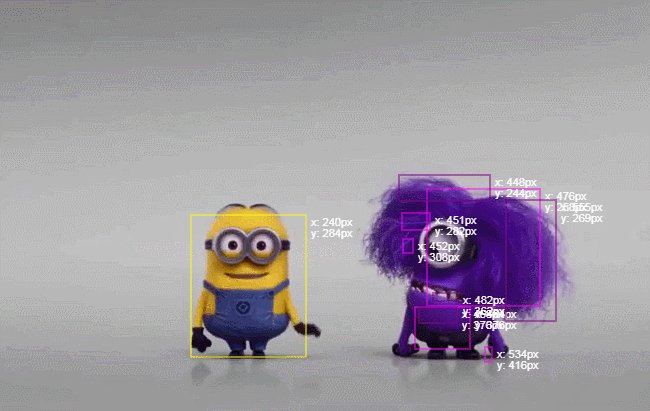
坐标集合描述

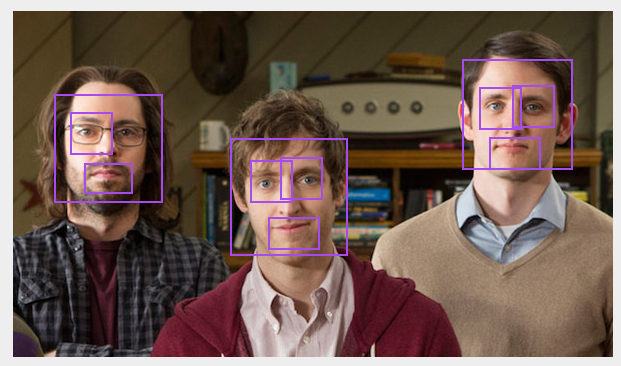
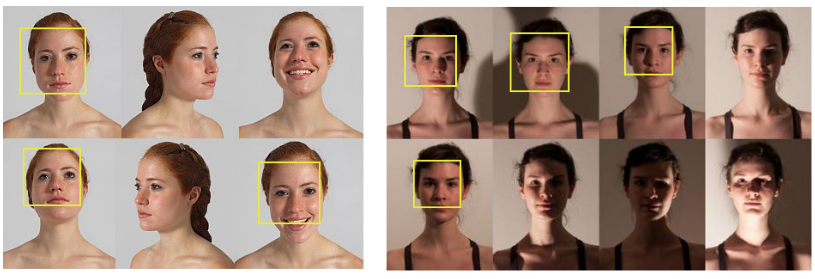
脸嘴巴,眼睛识别
代码大同小异,不过需要在引入两个js文件
...
<script src="./eye-min.js"></script>
<script src="./mouth-min.js"></script>
...
<script>
var tracker = new tracking.ObjectTracker(['face', 'eye', 'mouth']);
</script>

通过上图,就会发现一个问题,不是很清晰的部位,是不能被识别出来的,最左边的人像,只识别出了一只眼睛。
这里还有一个js插件也可以做人脸识别,咱们就来对比一下。
PK
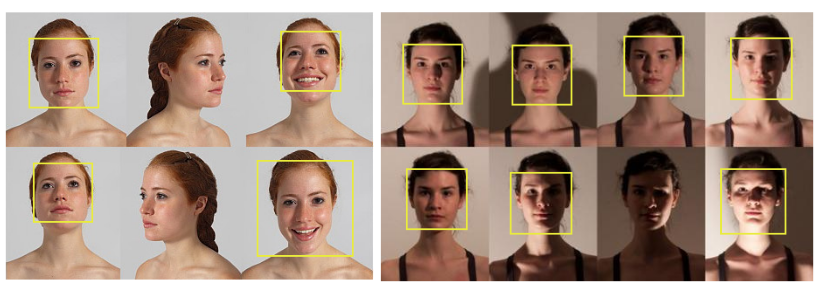
先来介绍一下另外一款人脸识别插件,JqueryFaceDetection,顾名思义,是一款基于Jquery的插件。
代码上面我们就不做对比了,主要来看看识别度,识别情况。

此图一出,有爱好JqueryFaceDetection的小伙伴要说,what? 说好的人脸识别,你给我放个大猩猩是几个意思?好吧,我错了,来看下图。
tracking.js

JqueryFaceDetection

这下就好说明问题了,tracking.js略胜一筹。
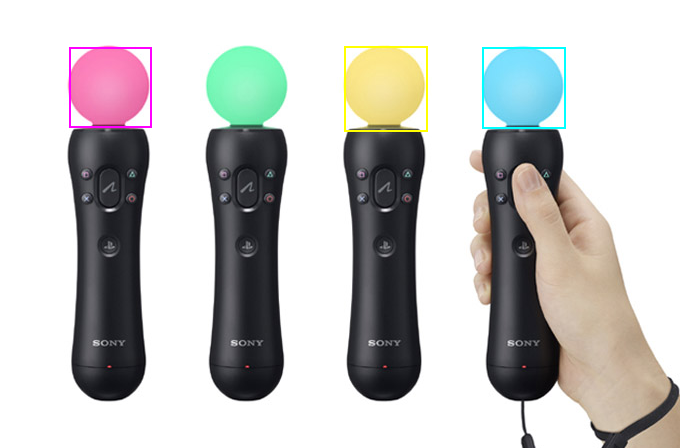
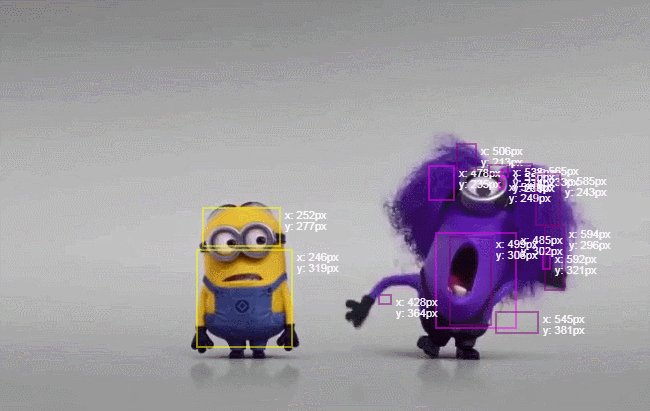
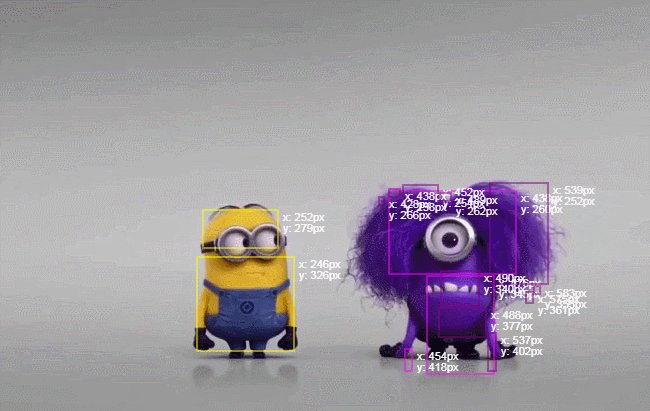
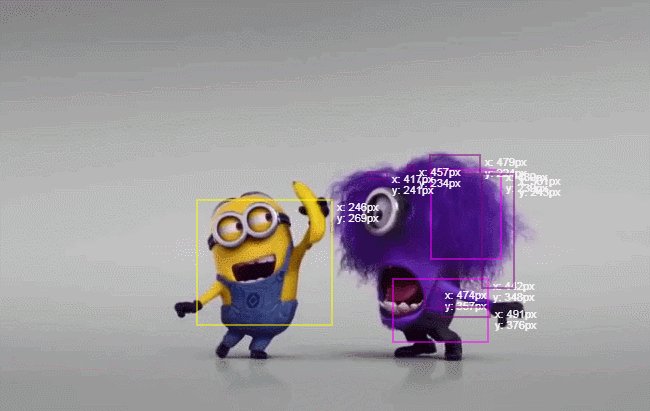
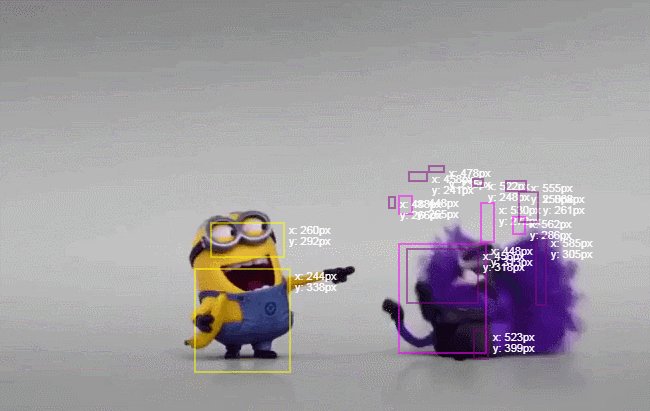
颜色识别
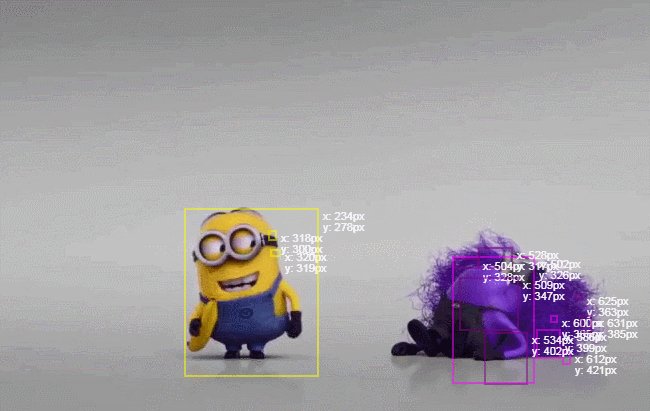
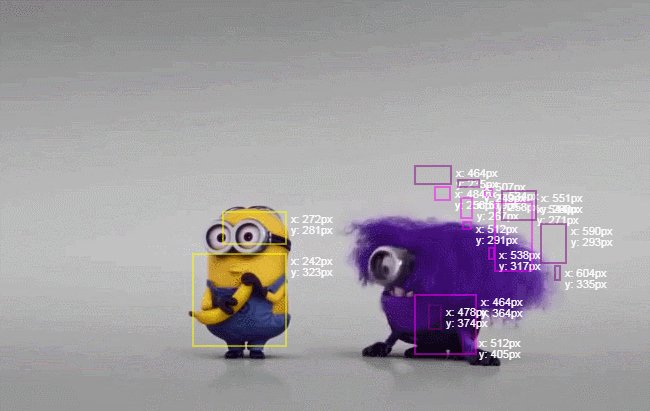
颜色识别只需要引入tracking-min.js即可。这里在图中查找,品红,青色和黄色,然后用框标记出来。
window.onload = function() {
var img = document.getElementById('img');
var demoContainer = document.querySelector('.demo-container');
var tracker = new tracking.ColorTracker(['magenta', 'cyan', 'yellow']);
tracker.on('track', function(event) {
event.data.forEach(function(rect) {
window.plot(rect.x, rect.y, rect.width, rect.height, rect.color);
});
});
tracking.track('#img', tracker);
window.plot = function(x, y, w, h, color) {
var rect = document.createElement('div');
document.querySelector('.demo-container').appendChild(rect);
rect.classList.add('rect');
rect.style.border = '2px solid ' + color;
rect.style.width = w + 'px';
rect.style.height = h + 'px';
rect.style.left = (img.offsetLeft + x) + 'px';
rect.style.top = (img.offsetTop + y) + 'px';
};
};

其他
tracking.js不仅能识别图片,还能处理视频。


总的来看,是不是感觉很强大了?未来可期,前端技术越来越厉害,希望和你携手共进。
正文结束
图片
Ctrl + Enter



 表情
表情