前言
好雨知时节,当春乃发生。
随风潜入夜,润物细无声。
春节已经过去,新的一年刚刚开始,小伙伴们,今年你的目标是什么?定个小目标,挣他一个亿?分享一下我的目标,是让大家的web前端能力,更上一层楼。
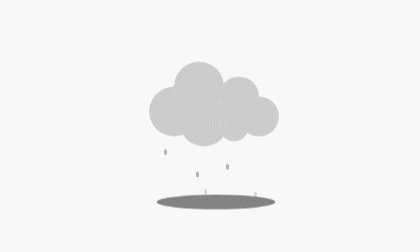
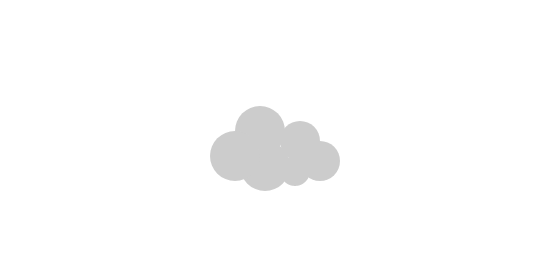
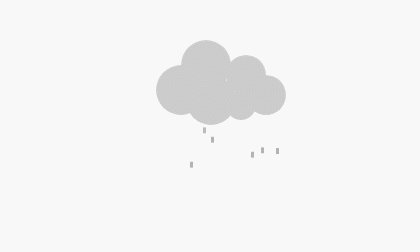
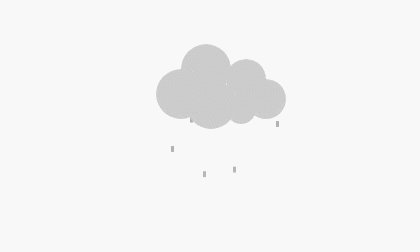
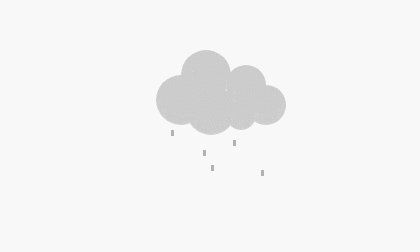
下面进入主题,看下图:

这个动画效果,如果让你来做,你会选择什么方式?相信很多小伙伴都会用gif图片。其实用css实现也很简单。
如果文章中有不懂的知识点,请点击文章最下方,推荐文章哦
动画解析
很明显这个动画效果,是上中下结构,所以我们分3部分实现。
1、云:由多个圆拼接而成,并且有上下浮动的动画效果
2、雨滴:多个,从上而下的动画效果
3、阴影:椭圆,缩放动画效果
下面我们按步骤实现
云
用box-shadow制作多个圆,完成拼接,行程完整的云朵。animation,添加动画,上下浮动。
box-shadow: h-shadow v-shadow blur spread color inset;
注:box-shadow,向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。

.rainy {
position: absolute;
top: 30%;
left: 50%;
}
.rainy:before {
content: "";
color: #333;
position: absolute;
height: 50px;
width: 50px;
top: 30px;
left: -40px;
background: #CCC;
transform: translate(-50%, -50%);
border-radius: 50%;
box-shadow: #CCC 65px -15px 0 -5px,
#CCC 25px -25px,
#CCC 30px 10px,
#CCC 60px 15px 0 -10px,
#CCC 85px 5px 0 -5px;
animation: cloudy 5s ease-in-out infinite;
}
@keyframes cloudy {
50% {
transform: translate(-50%, -70%);
}
100% {
transform: translate(-50%, -50%);
}
}

雨滴
雨滴和云一样,都是用box-shadow来实现,但是雨滴的实现要复杂的多,雨滴数量多,每个雨滴位置的改变。
.rainy {
position: absolute;
width: 3px;
height: 6px;
top: 30%;
left: 50%;
animation: rainy_rain .7s infinite linear;
}
.rainy:before {
...
}
@keyframes cloudy {
...
}
@keyframes rainy_rain {
0% {
box-shadow:
rgba(0, 0, 0, 0) -10px 30px,
rgba(0, 0, 0, 0) 40px 40px,
rgba(0, 0, 0, .3) -50px 75px,
rgba(0, 0, 0, .3) 55px 50px,
rgba(0, 0, 0, .3) -18px 100px,
rgba(0, 0, 0, .3) 12px 95px,
rgba(0, 0, 0, .3) -31px 45px,
rgba(0, 0, 0, .3) 30px 35px;
}
25% {
box-shadow:
rgba(0, 0, 0, .3) -10px 45px,
rgba(0, 0, 0, .3) 40px 60px,
rgba(0, 0, 0, .3) -50px 90px,
rgba(0, 0, 0, .3) 55px 65px,
rgba(0, 0, 0, 0) -18px 120px,
rgba(0, 0, 0, 0) 12px 120px,
rgba(0, 0, 0, .3) -31px 70px,
rgba(0, 0, 0, .3) 30px 60px;
}
26% {
box-shadow:
rgba(0, 0, 0, .3) -10px 45px,
rgba(0, 0, 0, .3) 40px 60px,
rgba(0, 0, 0, .3) -50px 90px,
rgba(0, 0, 0, .3) 55px 65px,
rgba(0, 0, 0, 0) -18px 40px,
rgba(0, 0, 0, 0) 12px 20px,
rgba(0, 0, 0, .3) -31px 70px,
rgba(0, 0, 0, .3) 30px 60px;
}
50% {
box-shadow:
rgba(0, 0, 0, .3) -10px 70px,
rgba(0, 0, 0, .3) 40px 80px,
rgba(0, 0, 0, 0) -50px 100px,
rgba(0, 0, 0, .3) 55px 80px,
rgba(0, 0, 0, .3) -18px 60px,
rgba(0, 0, 0, .3) 12px 45px,
rgba(0, 0, 0, .3) -31px 95px,
rgba(0, 0, 0, .3) 30px 85px;
}
51% {
box-shadow:
rgba(0, 0, 0, .3) -10px 70px,
rgba(0, 0, 0, .3) 40px 80px,
rgba(0, 0, 0, 0) -50px 45px,
rgba(0, 0, 0, .3) 55px 80px,
rgba(0, 0, 0, .3) -18px 60px,
rgba(0, 0, 0, .3) 12px 45px,
rgba(0, 0, 0, .3) -31px 95px,
rgba(0, 0, 0, .3) 30px 85px;
}
75% {
box-shadow:
rgba(0, 0, 0, .3) -10px 95px,
rgba(0, 0, 0, .3) 40px 100px,
rgba(0, 0, 0, .3) -50px 60px,
rgba(0, 0, 0, 0) 55px 95px,
rgba(0, 0, 0, .3) -18px 80px,
rgba(0, 0, 0, .3) 12px 70px,
rgba(0, 0, 0, 0) -31px 120px,
rgba(0, 0, 0, 0) 30px 110px;
}
76% {
box-shadow:
rgba(0, 0, 0, .3) -10px 95px,
rgba(0, 0, 0, .3) 40px 100px,
rgba(0, 0, 0, .3) -50px 60px,
rgba(0, 0, 0, 0) 55px 35px,
rgba(0, 0, 0, .3) -18px 80px,
rgba(0, 0, 0, .3) 12px 70px,
rgba(0, 0, 0, 0) -31px 25px,
rgba(0, 0, 0, 0) 30px 15px;
}
100% {
box-shadow:
rgba(0, 0, 0, 0) -10px 120px,
rgba(0, 0, 0, 0) 40px 120px,
rgba(0, 0, 0, .3) -50px 75px,
rgba(0, 0, 0, .3) 55px 50px,
rgba(0, 0, 0, .3) -18px 100px,
rgba(0, 0, 0, .3) 12px 95px,
rgba(0, 0, 0, .3) -31px 45px,
rgba(0, 0, 0, .3) 30px 35px;
}
}

阴影
阴影实现是最简单的啦,加上缩放,透明度改变就可以了,当然要和上面的云配合起来,云上,阴影变小,云下,阴影变大。
.rainy:after {
content: "";
position: absolute;
top: 120px;
left: 50%;
height: 15px;
width: 120px;
background: rgba(0, 0, 0, .5);
border-radius: 50%;
transform: translate(-50%, -50%);
animation: cloudy_shadow 5s ease-in-out infinite;
}
@keyframes cloudy_shadow {
50% {
transform: translate(-50%, -50%) scale(0.8);
background: rgba(0, 0, 0, .2);
}
100% {
transform: translate(-50%, -50%) scale(1);
background: rgba(0, 0, 0, .5);
}
}
演示地址:css实现下雨效果
推荐文章
《CSS3 box-shadow实现背景动画》
《从浅到深的学习 CSS3阴影(box-shadow)》
《CSS3中transition、transform傻傻分不清楚》
正文结束
图片
Ctrl + Enter



 表情
表情