前言
首先祝大家2019新年快乐,万事大吉,猪事顺利,阖家欢乐。
前面文章《SVG 线条动画基础入门知识》学习到了基础知识,现在来给大家讲讲如何制作SVG 制作复杂图形线条动画。
假如你有这样的一个gif,要用svg画出来,你能想到什么办法了?

上面这个 SVG 线条动画的路径 path ,如果自己手工一个点一个点定位调试画出来的话,估计你的累趴下(也不一定能搞定)。
下面我来告诉大家一个简单的方法,准备好工具。

使用 PS 导出路径
导入图片

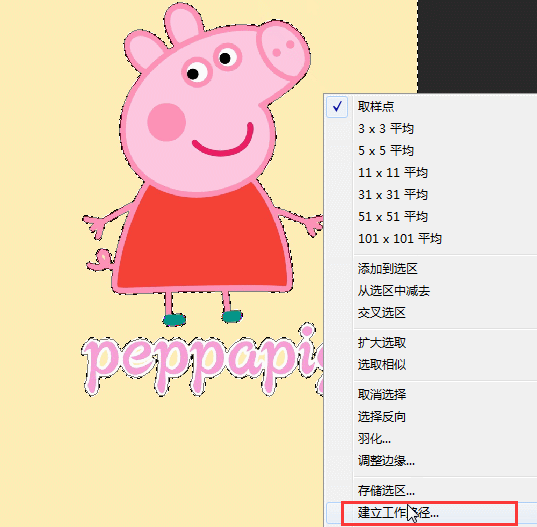
用魔术棒or套索工具,选择区域

右击–>建立工作路径–>容差2个像素吧(可以用不同大小的容差多试几次,直到得到一个自己满意的路径。)。

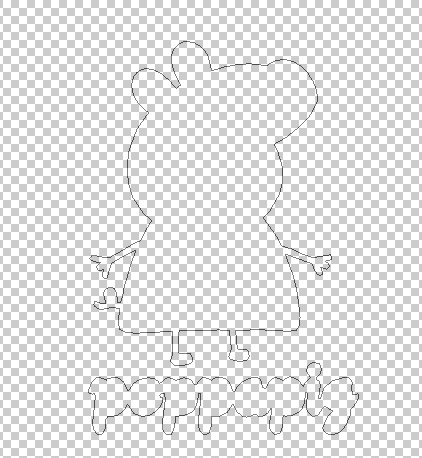
好,这个时候,路径算是建立完成了,可以把图层的透明度设置为 0 ,就能清晰的看到路径长啥样:

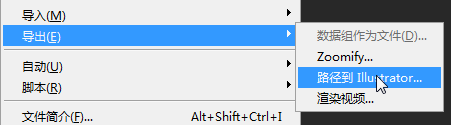
好,到了 PS 中的最后一步,点击 文件–>导出–>路径到 illustrator ,看图,照着操作就好:

在 illustrator 中生成 SVG 文件
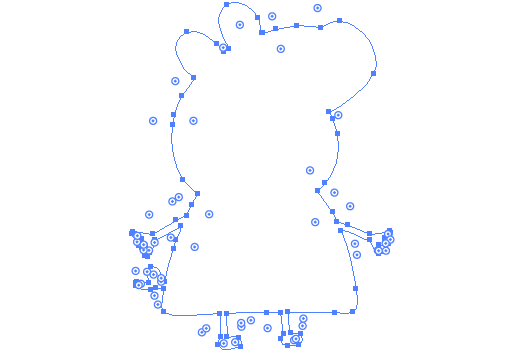
打开 AI ,打开刚刚用 PS 导出的 *.ai 文件。
可能你看到的是一片空白,别慌,使用ctrl+a全选,就能选中路径啦。

看到了吧,这上面有多少个点,太多,都不想数,所以手工画是不可能的啦。
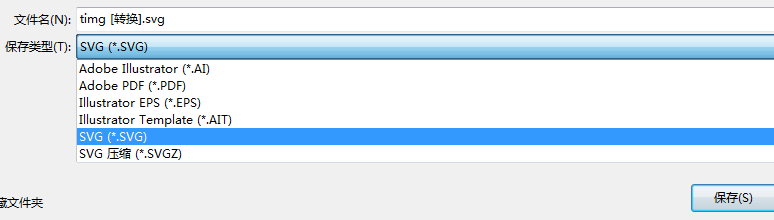
OK,接下来就是调整画布大小,最好是路径左上角和画布左上角对齐,然后选中存储为 SVG 文件。

好,其实吧 AI 也没做什么,路径是使用 PS 生成的,为什么不直接用 PS 生成 *.svg 文件呢?因为我用的版本 PS 还没支持直接存储为 SVG 格式。然后其实也可以直接在 AI 上绘制路径,这个就看设计师或者你对哪个工具更熟悉了。
获取 SVG 的 path 路径
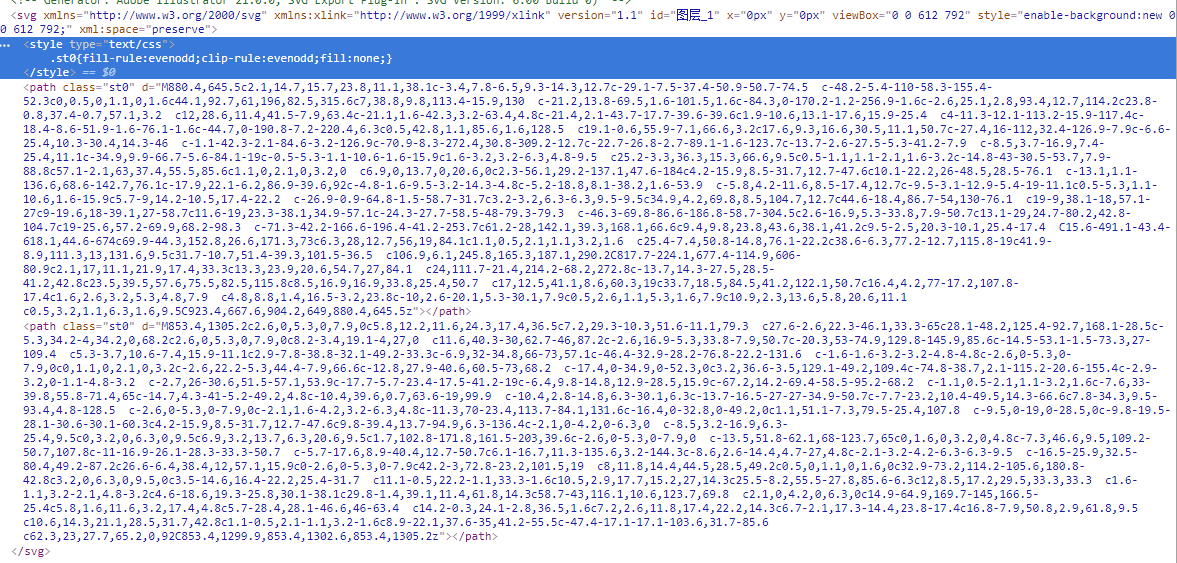
把刚刚保存的 *.svg 路径的文件用浏览器打开,右键查看网页源代码:

这里的path就是我们要的路径了
<div class="container">
<svg version="1.1" id="图层_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 1600 2844" style="enable-background:new 0 0 1600 2844;" xml:space="preserve">
<path class="yy" fill-rule="evenodd" clip-rule="evenodd" fill="none" d="M1170.7,1628.5c1.1,8,8.6,13,6.1,20.8c-1.8,4.2-3.6,5.1-7.8,6.9c-15.9-4.1-20.4-27.8-27.7-40.7
c-26.3-2.9-60-31.8-84.9-28.6c0,0.3,0,0.6,0,0.9c24.1,50.6,33.3,107,45,172.3c3.8,21.2,5.3,61.9-8.7,71c-11.6,7.6-37.9,0.9-55.4,0.9
c-46,0-93-0.7-140.3-0.9c-1.4,13.7,1.5,51,6.9,62.3c13-0.4,20.4-0.4,31.2,1.7c6.6,15.6,6.2,22.7-4.3,34.6
c-11.5,0.9-23.1,1.7-34.6,2.6c-11.7,1.2-23.8-9.6-21.6-21.6c1.1-5.8,7.1-9.6,8.7-13.9c2.2-6.2-6.6-61.8-8.7-64.1
c-10-4.7-28.4-0.9-41.6-0.9c-24.4,0-104.2-3.9-120.4,3.5c0.3,23.4,0.6,46.8,0.9,70.1c10.4-0.3,30.5-3.9,36.4,1.7
c9.6,5.1,9.1,16.7,6.1,27.7c-15,8.7-61.1,17.7-69.3-4.3c-3.6-13.9,5.6-16.6,7.8-25.1c-0.6-23.1-1.2-46.2-1.7-69.3
c-38.7-4.5-148.7,16.8-168.9-6.9c-12.4-14.6-1.5-48.6-0.9-67.5c-7.5-1.4-15-2.9-22.5-4.3c-4.6,2-9.2,4-13.9,6.1
c-19.1,5.4-36.4-3.1-45.9-10.4c-0.3-2.9-0.6-5.8-0.9-8.7c0.9-1.7,1.7-3.5,2.6-5.2c13.7-1.8,19.8,8.3,36.4,5.2
c0.3-0.6,0.6-1.2,0.9-1.7c-8.1-23.5-16.7-29.3,4.3-48.5c31.2-1.1,34.4,20.4,30.3,46.8c0.6,0,1.2,0,1.7,0c3.8,0,7.5,0,11.3,0
c1.2-30.6,15.9-74.8,26-100.4c2.3-8.7,4.6-17.3,6.9-26c5.5-12.1,14.2-26.5,15.6-41.6c-7.1,0.6-74.6,37.4-77.9,41.6
c-9.8,12-3.4,47.4-21.6,50.2c-2.6-0.9-5.2-1.7-7.8-2.6c-2.9-10.3,4.4-20.8,0.9-29.4c-3.2,2.3-6.4,4.6-9.5,6.9c-5.2-1.7-7-3-10.4-6.1
c0.3-2.9,0.6-5.8,0.9-8.7c3.1-4.9,7.8-5.7,9.5-12.1c-14.7-0.5-35.4-0.8-32-17.3c1.7-1.7,3.5-3.5,5.2-5.2c19,2.3,38.1,4.6,57.2,6.9
c24.3-10,47.3-29.5,71-41.6c10.4-4.9,20.8-9.8,31.2-14.7c4.9-10.7,9.8-21.4,14.7-32c6.3-10.4,12.7-20.8,19.1-31.2
c-13.3-15.1-32-26.2-43.3-43.3c-25.3-38.1-47.3-102-32-166.3c1.4-9.2,2.9-18.5,4.3-27.7c7.2-15.8,13.5-43.8,23.4-57.2
c10.4-14,31.3-38.2,37.2-53.7c-38.9-23-91-107.2-22.5-138.6c33.4-15.3,77.6,21.5,91.8,36.4c5.1,5.4,13,23.8,20.8,22.5
c5.2-1.4,11.1-5.5,13.9-9.5c-21.1-32.6-53.3-102-5.2-132.5c38.2-24.2,83.5,14.5,93.5,39.8c3.5,15.3,6.9,30.6,10.4,45.9
c0.6,0.3,1.2,0.6,1.7,0.9c13.9-4,27.7-8.1,41.6-12.1c21.1-3.5,42.1-6.9,63.2-10.4c22.9-4.9,60.8,7.1,71.9,5.2
c17.3-5.8,28-21.5,55.4-19.9c58.4,3.3,134.2,90.3,102.2,158.5c-17.8,37.8-94.4,97.4-133.4,116c1.1,9.3,6.1,12,9.5,18.2
c7.3,13,11.3,29.9,14.7,45.9c13.1,61-11.7,116.9-37.2,148.9c-7.5,7.8-15,15.6-22.5,23.4c12.8,21.6,31.5,41.2,45,63.2
c4.6,9.2,9.2,18.5,13.9,27.7c9.3,6.8,22.5,4.7,32.9,10.4c18.4,10.1,46.1,22.5,66.7,27.7c9,2.3,42-9.4,58.9-9.5
c0.9,1.4,1.7,2.9,2.6,4.3c2.6,4.8,0.8,9-1.7,13c-5.5,1.4-11,2.9-16.5,4.3c0.3,1.4,0.6,2.9,0.9,4.3c5.9,1.3,7.5,3.1,11.3,6.1
c0.3,1.7,0.6,3.5,0.9,5.2C1194.2,1640.6,1183.7,1630.4,1170.7,1628.5z"/>
</svg>
</div>
运用动画
.container {
width: 400px;
margin: 20px auto;
}
.yy {
stroke-width: 5;
stroke: #f987ae;
animation: lineMove 13s ease-out infinite;
}
@keyframes lineMove {
0% {
stroke-dasharray: 0, 4891;
}
50% {
stroke-dasharray: 4891, 4891;
fill: rgba(0, 0, 0, 0);
opacity: 1;
}
100% {
stroke-dasharray: 4891, 4891;
fill: rgba(249, 135, 174, 1);
opacity: 0;
}
}
这里的stroke-dasharray长度,可以通过js来获取
var obj = document.querySelector("path");
var length = obj.getTotalLength();
console.log(length);
// 4890.61669921875
是不是很简单了?赶紧自己试试吧。
正文结束
图片
Ctrl + Enter



 表情
表情