今天又发现了一个好东西,给大家分享一下。
Weex,相信很多小伙伴都没有听说过,至少之前我是没有啦。先来看看
Weex是干什么的?
Weex 致力于使开发者能基于当代先进的 Web 开发技术,使用同一套代码来构建 Android、iOS 和 Web 应用。具体来讲,在集成了 WeexSDK 之后,你可以使用 JavaScript 和现代流行的前端框架来开发移动应用。
Weex 的结构是解耦的,渲染引擎与语法层是分开的,也不依赖任何特定的前端框架,目前主要支持 Vue.js 和 Rax 这两个前端框架。
Weex 的另一个主要目标是跟进当代先进的 Web 开发和原生开发的技术,使生产力和性能共存。在开发 Weex 页面就像开发普通网页一样;在渲染 Weex 页面时和渲染原生页面一样。
就是一套前端代码,可以构建Android、iOS 和 Web应用。和起步的wex5类似啦。
如果你想先观望观望,可以到这里体验一下,
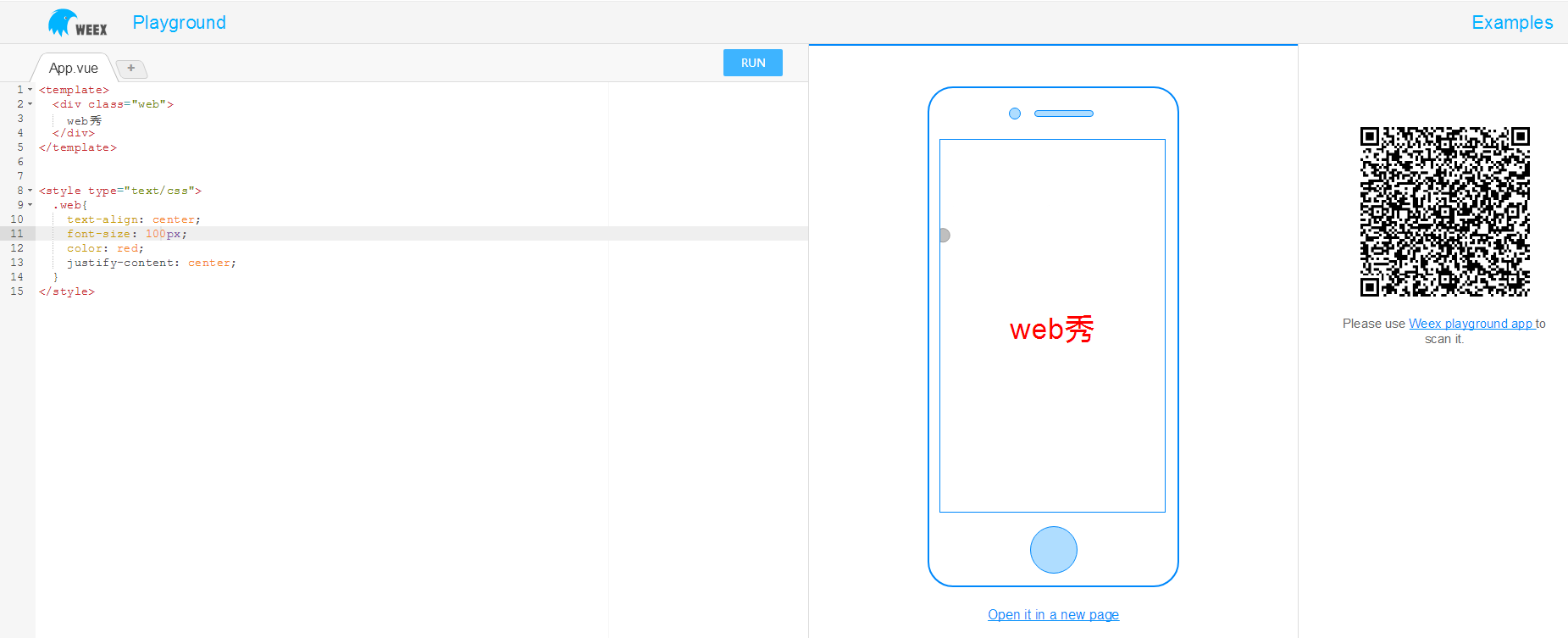
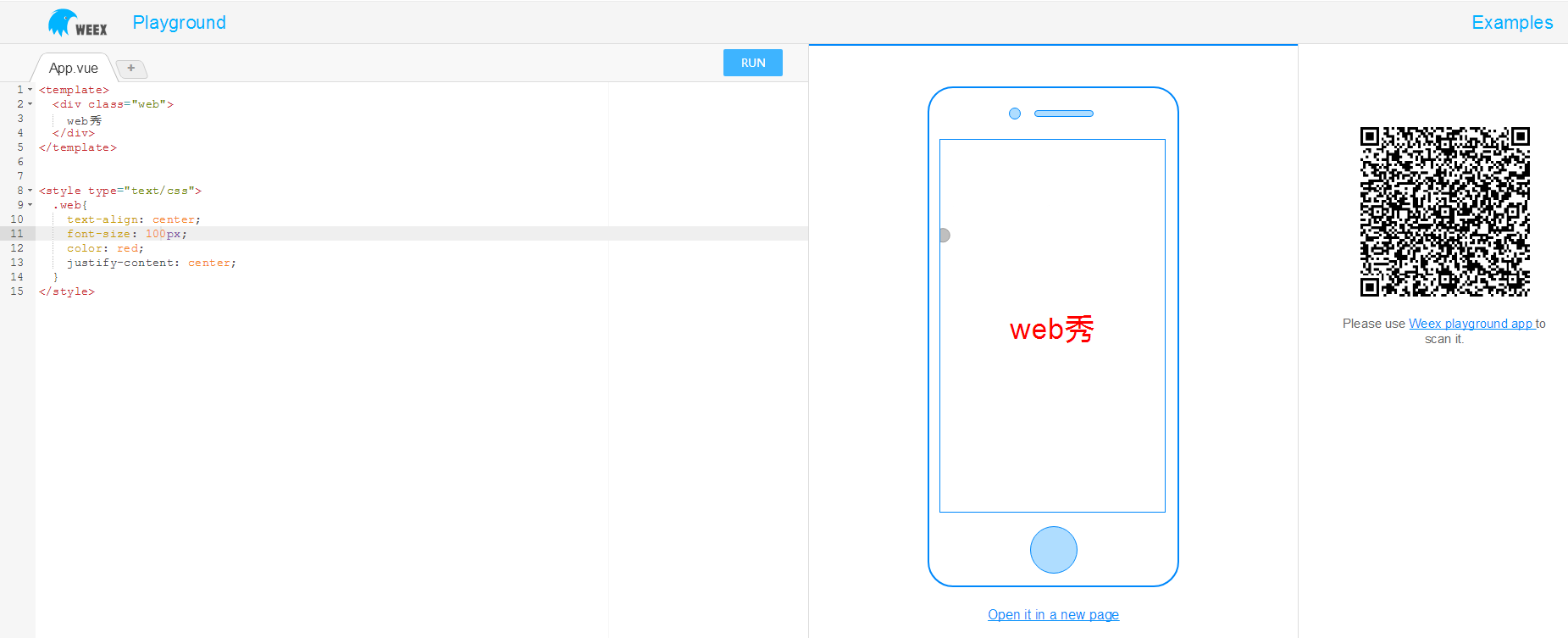
Weex有一个在线编写代码的平台。
你可以在上面写单个页面的例子,而不需要任何配置。在平台上源代码应该用 Vue.js 的单文件组件 语法来编写,在 Web 平台的渲染结果将显示在一个模拟的手机壳中。

如果你想在移动设备上预览渲染结果,你只需要安装Weex playground app 或将 Weex SDK 集成到您自己的应用程序中,然后使用扫描网页右侧的二维码。
官方文档说“文本只能放在
标签里,否则将被忽略。”,但是我写了好像并没有额。不过不要向我学习啦,我只是试试。哈哈...推荐还是放到 如果你想在移动设备上预览渲染结果,你只需要安装Weex playground app 或将 Weex SDK 集成到您自己的应用程序中,然后使用扫描网页右侧的二维码。
官方文档说“文本只能放在
如果你想在移动设备上预览渲染结果,你只需要安装Weex playground app 或将 Weex SDK 集成到您自己的应用程序中,然后使用扫描网页右侧的二维码。
官方文档说“文本只能放在 
