前言
时间过得真快,2019年也是说来就来,时间是真的不等人啊。新的一年小伙伴们都有什么目标呢?赶紧向着目标努力吧,2020也会眨眼即到。
2019,祝大家“猪”事顺利,事事顺心!
接下来进入今天的课题。用CSS制作一个小小的、可爱的小猪。主要用到的技术有border-radius、transform: rotate等等。
预览图:

主体结构
<div class="pig">
<div class="body">
<div class="ear"></div>
<div class="eye">
<div class="left-eye"></div>
<div class="right-eye"></div>
</div>
<div class="mouth"></div>
</div>
<div class="foot">
<div class="left-foot"></div>
<div class="right-foot"></div>
</div>
</div>
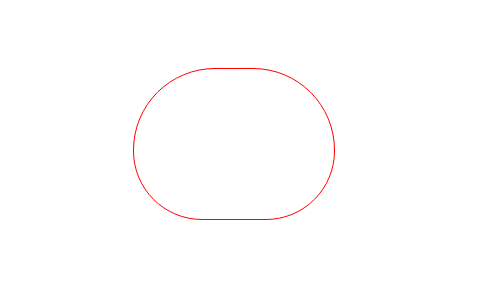
第一步 - 身体
绘制一个椭圆,但是上窄下宽,用border-radius实现。

.body{
position: relative;
width: 200px;
height: 150px;
border-radius: 120px 120px 100px 100px;
border: 1px solid #f3ad8f;
background: #f3ad8f;
}
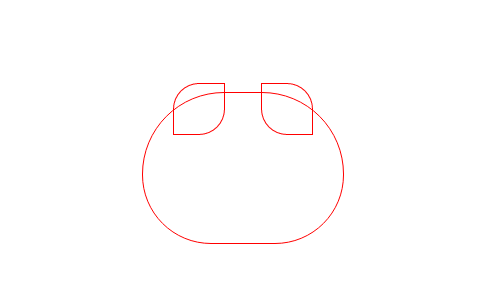
第二步 - 耳朵
用一个容器来,固定位置。然后用伪类before、after来制作左右耳朵。通过rotateZ,设置Z轴的值来定义 3D 缩放转换(看起来像一片树叶)。

.ear {
position: absolute;
top: -10px;
height: 50px;
width: 100%;
}
.ear:before{
content: '';
display: inline-block;
width: 50px;
height: 50px;
background: #DB7452;
margin-left: 20px;
-webkit-transform: rotateZ(0);
box-shadow: 1px 1px 4px #8c2d1b;
border-radius: 50% 0;
}
.ear:after{
content: '';
display: inline-block;
width: 50px;
height: 50px;
background: #DB7452;
-webkit-transform: rotateZ(0) rotateY(180deg);
box-shadow: 1px 1px 4px #8c2d1b;
border-radius: 50% 0;
margin-right: 20px;
float: right;
}
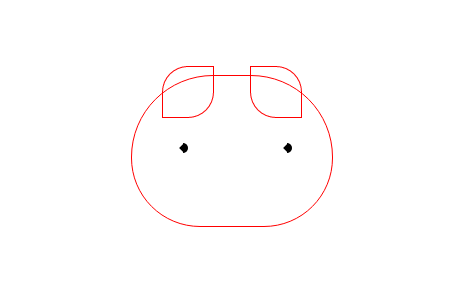
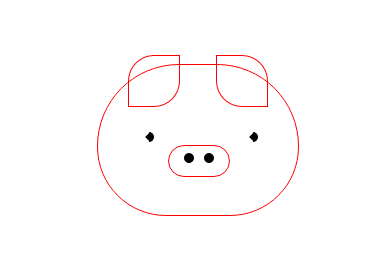
第三步 - 眼睛
眼睛有点点复杂,并不是用一个单纯的园来做眼睛,是用一个三角形和一个半圆来做眼睛的。三角形之前的课程已经讲过了,不没有了解的小伙伴可以点击下方链接学习。
《CSS绘制三角形和箭头,不用再用图片了》
半圆主要通过border-radius: 0 10px 10px 0;实现。

.eye{
height: 20px;
width: 100%;
margin-top: 60px;
}
.left-eye{
float: left;
}
.right-eye{
float: right;
}
.eye>div{
width: 48%;
height: 100%;
text-align: center;
}
.eye>div:before {
position: relative;
content: '';
display: inline-block;
margin-left: 8px;
width: 0;
height: 0;
left: -5px;
top: -1px;
border-width: 4px;
border-style: solid;
border-color: transparent #000 transparent transparent;
}
.eye>div:after{
position: relative;
content: '';
display: inline-block;
margin-left: -5px;
width: 5px;
height: 10px;
background: #000;
border-radius: 0 10px 10px 0;
}
.eye:after{
content: '';
display: inline-block;
clear: both;
}
第四部 - 鼻子嘴巴
这个就很简单了,一个椭圆,2个小圆做鼻孔,就可以搞定

.mouth {
position: relative;
width: 60px;
height: 30px;
background: #DA938F;
border-radius: 20px;
margin-left: 50%;
left: -30px;
text-align: center;
}
.mouth:before{
content: '';
display: inline-block;
width: 10px;
height: 10px;
background: #D27658;
border-radius: 10px;
}
.mouth:after{
content: '';
display: inline-block;
width: 10px;
height: 10px;
background: #D27658;
border-radius: 10px;
margin-left: 10px;
}
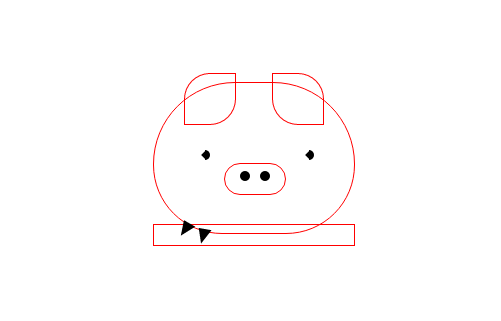
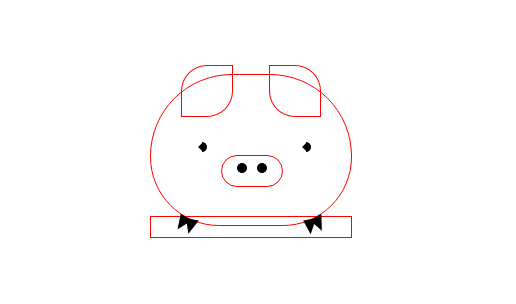
第五步 - 脚
脚主要是用2个三角形合成

位移其中一个三角形,合成小脚丫,组成完整的一只脚。

.foot{
width: 200px;
height: 20px;
margin-top: -10px;
}
.left-foot{
float: left;
margin-left: 20px;
transform: rotate(20deg)
}
.left-foot:before{
position: relative;
content: '';
display: inline-block;
width: 0;
height: 0;
border-width: 5px 15px 8px 5px;
border-style: solid;
border-color: transparent #f3ad8f transparent transparent;
transform: rotate(-80deg)
}
.left-foot:after{
position: relative;
content: '';
display: inline-block;
width: 0;
height: 0;
border-width: 5px 15px 8px 5px;
border-style: solid;
border-color: transparent #f3ad8f transparent transparent;
transform: rotate(-100deg);
margin-left: -10px;
}
.right-foot{
float: right;
margin-right: 20px;
transform: rotate(-20deg)
}
.right-foot:before{
position: relative;
content: '';
display: inline-block;
width: 0;
height: 0;
border-width: 5px 15px 8px 5px;
border-style: solid;
border-color: transparent #f3ad8f transparent transparent;
transform: rotate(-80deg)
}
.right-foot:after{
position: relative;
content: '';
display: inline-block;
width: 0;
height: 0;
border-width: 5px 15px 8px 5px;
border-style: solid;
border-color: transparent #f3ad8f transparent transparent;
transform: rotate(-100deg);
margin-left: -10px;
}
结尾
然后去掉边框部分,上一些颜色,就可以了。是不是很简单了?用到了很多伪类,去掉了不必要的div等标签,也利于布局。
万丈高楼平地起,什么东西都不是一蹴而就的,都是一点点积累,一点点努力实现的。多行动,多实践,会发现自己是什么都可以做到的。
陌生人,2019年好好加油,我看好你。
正文结束
图片
Ctrl + Enter


