前言
离2019年春节越来越近了,该努力的都的努力一把了。是学生的,好好努力一把,希望您学业有成;是老板的,好好
努力一把,祝您公司早日上市;是单身的,好好努力一把,早日找个好老婆。下面言归正传:
会PS的应该都知道如何制作倒影:
1、crtl+j复制图层
2、选中新图层,垂直180旋转,然后拉到一个图层底部对应
3、对复制图层设置渐变色
今天我们就用CSS3制作图片倒影,原理和PS一样,下面我们一步一步来。
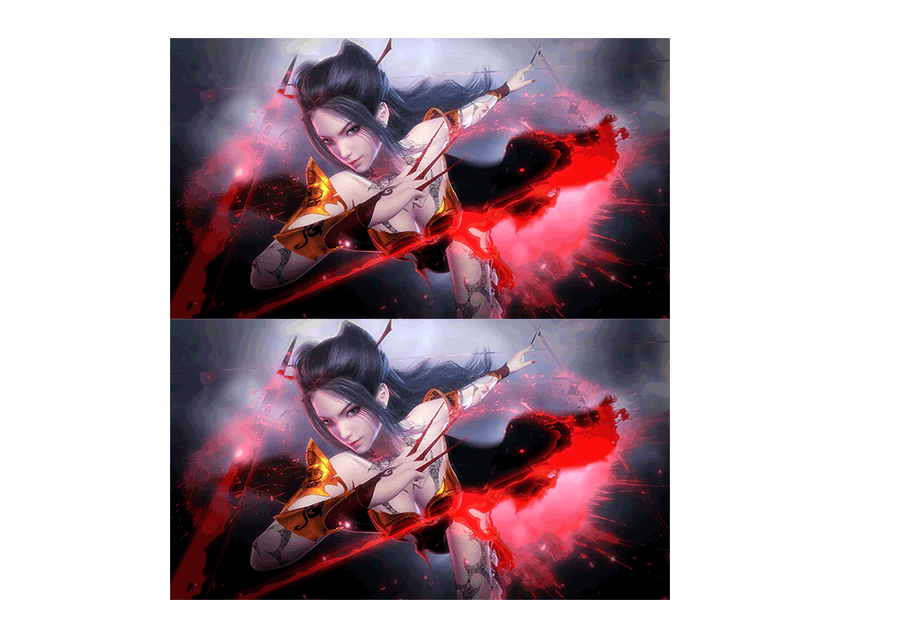
基础结构 - 第一步
<div class="img1 alt=""></div>
<div class="img2 alt=""></div>
...
*{
padding: 0;
margin: 0;
}
div{
display: block;
width: 500px;
height: 281px;
background: url('./600-31080.png');
}

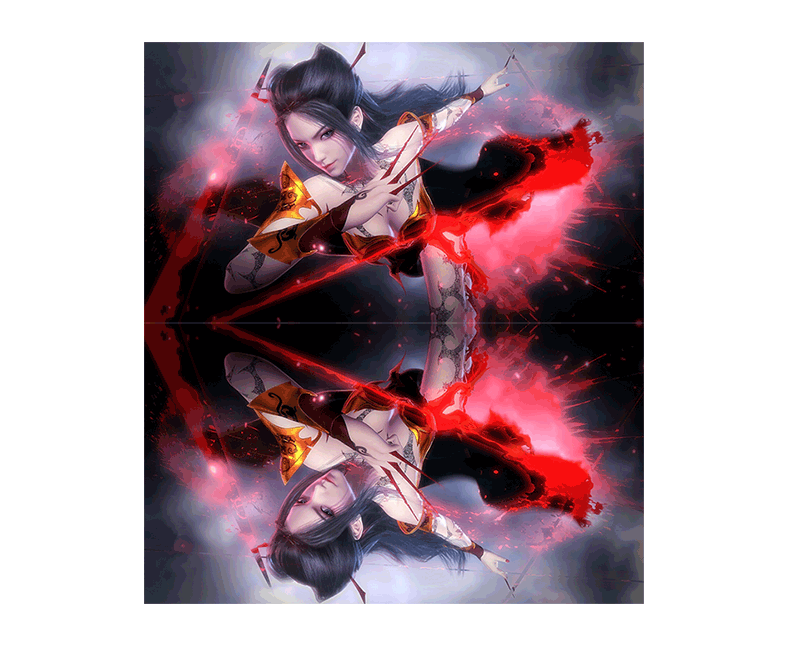
旋转图片 - 第二步
添加样式,transform 旋转
.img2{
transform: scaleY(-1);
}

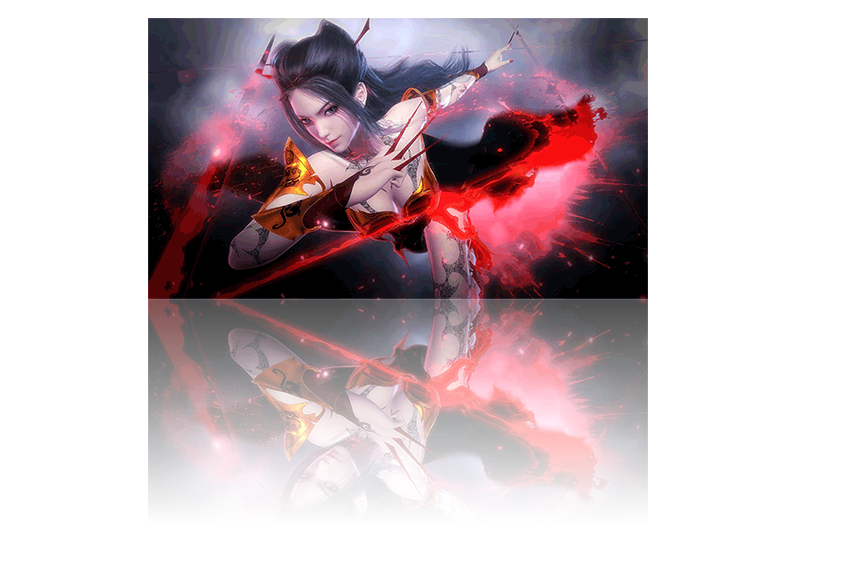
渐变 - 第三步
设置渐变,不能直接在img2上面添加样式了,必须用另外一个层来盖在上面,所以我们就用伪元素来处理这个效果
.img2:before{
content: '';
display: block;
width: 100%;
height: 100%;
transform: scaleY(-1);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.2, rgb(255,255,255)),
color-stop(1, rgba(255,255,255,0.3))
);
}

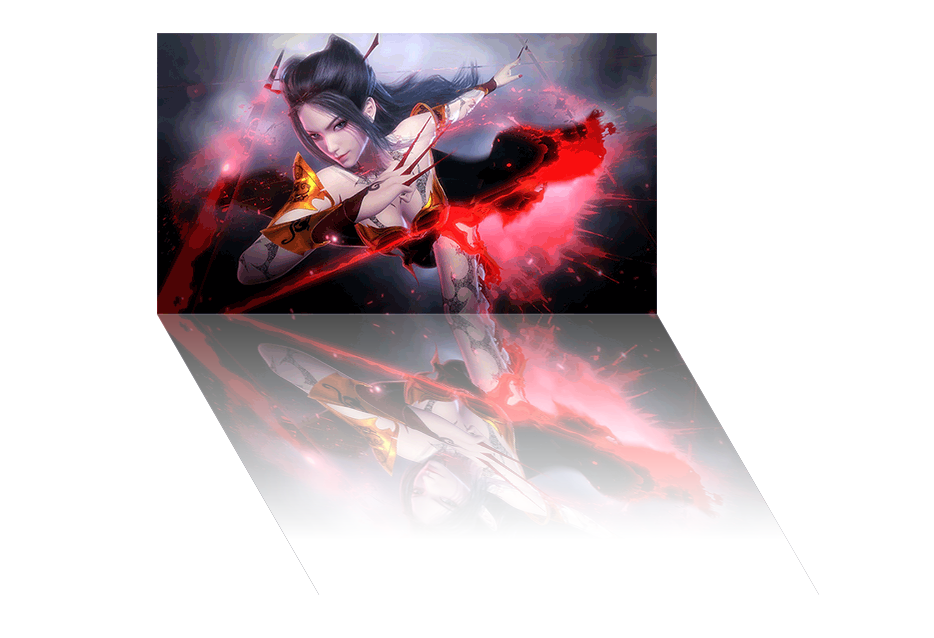
拓展
倒影和原图增加立体感,我们可以使倒影图倾斜一个角度,css3中,提供transform: skew(30deg)), 30deg是角度。由于倾斜,所以需要向右位移一下margin-left。
.img2{
transform: scaleY(-1) skew(-30deg);
margin-left: 81px;
}

总结
是不是发现,实现上面和PC一致,不过一个是用代码实现的,一个只需要点击操作就OK,原理一样。
主要通过transform的scale、skew属性,和背景gradient渐变实现图片倒影渐变效果。
有兴趣的可以研究《通过transform scale制作一个正方体效果》哦,行动后才知道自己的能力,不要惧怕,而迈不开第一步,相信自己可以。
正文结束
图片
Ctrl + Enter



 表情
表情