前言
冬至,希望大家都可以有饺子和汤圆吃,主要是能和自己家人爱人一起吃个饭。
下面进入主题,用原生JS给撸个图片上传,预览的小示例,希望对大家有所帮助。
示例
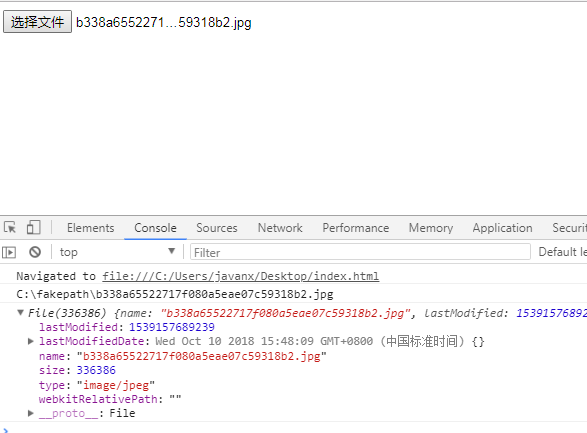
function fChange() {
let file = document.getElementById('file');
// 输出已经选择图片名字
console.log(file.value);
// 输出已经选择的图片对象
console.log(file.files[0]);
}
...
<input type="file" id="file" onchange="fChange()">

我们怎么把图片对象渲染到页面了?达到可以预览的目的?
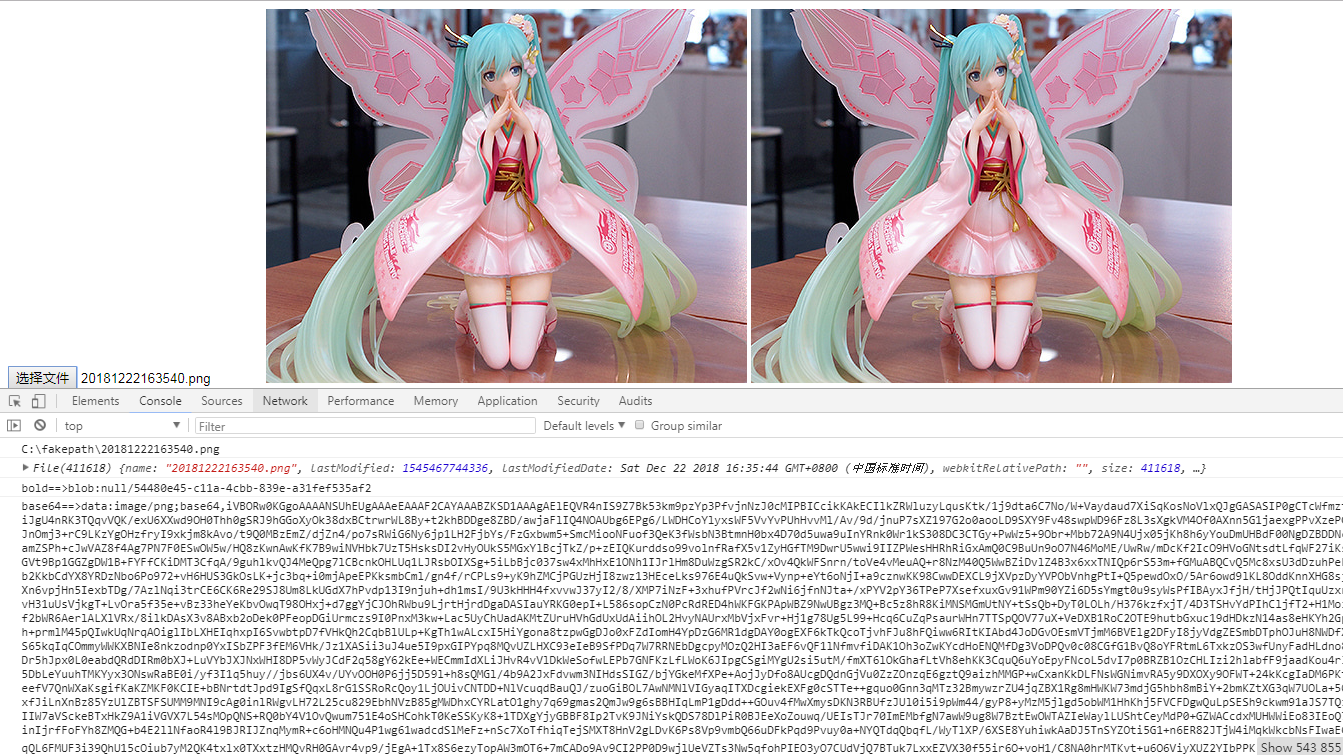
// file 转 blob对象
let bold = window.URL.createObjectURL(file.files[0]);
console.log('bold==>'+bold);
let boldImg = document.getElementById('bold');
boldImg.src = bold;
// file 转 base64
let base64Img = document.getElementById('base64');
var reader = new FileReader();
reader.readAsDataURL(file.files[0]);
reader.onload = function (e) {
console.log('base64==>'+this.result);
base64Img.src = this.result;
}


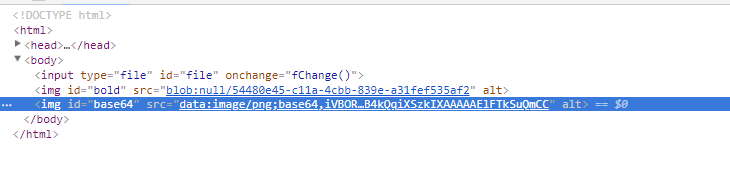
这样看blob对象和base64都可以预览图片,但是blob对象仅仅是当次缓存,如果刷新,你重新把之前转的字符串放到src是不可以预览的,当时base64是可以的。所以存库的时候不仅可以图片路径,还可以直接存base64(base64很占用数据库空间,文件越大,base64字符串越大)
优化
下面我们对上面示例做优化,可以上传多张图片并预览,美化界面。

<div id="img-pre">
</div>
<div id="add-pic">
<input type="file" id="up-file" onchange="fChange()">
</div>
css样式
#add-pic{
width: 100px;
height: 100px;
background: url('./add-pic.png')
}
#add-pic input{
width: 100%;
height: 100%;
display: none;
}
#img-pre:after{
display: block;
content: '';
clear: both;
}
#img-pre img{
float: left;
width: 100px;
height: 100px;
margin-right: 10px;
}
let addPic = document.getElementById('add-pic'), upFile = document.getElementById('up-file');
// 监听图片点击,从而触发input file的点击事件
addPic.addEventListener('click', function(){
upFile.click();
})
function fChange() {
let file = document.getElementById('up-file');
let imgPre = document.getElementById('img-pre');
// file 转 blob对象
let bold = window.URL.createObjectURL(file.files[0]);
// 创建img元素,并添加到img-pre元素里
var img = document.createElement("img");
img.setAttribute("src", bold);
imgPre.appendChild(img);
}
主要是通过css隐藏掉input file选择文件按钮,然后用+号图片点击事件来触发input file的点击事件,达到能选择图片的目的。
正文结束
图片
Ctrl + Enter



 表情
表情