前言
如果「一图胜千言」,那多图混合创造的效果要超过千言万语。同理,CSS 的混合模式为设计带来的可能性远远超出了你的想象。
你所听到的 CSS 混合模式,就是三个被现代浏览器所广泛支持的 CSS 属性。这三个属性包含了:
- background-blend-mode:用于混合元素背景图案、渐变和颜色
- mix-blend-mode:用于元素与元素之间的混合
- isolation:用户阻止某些元素在mix-blend-mode 使用时被混合
不过,本文主要聚焦在 background-blend-mode 这个支持度最好的属性上,它能给你带来以往只有 Photoshop 才能做到的引人注目的效果。
CSS 渐变和 background-blend-mode 组合
我们使用background属性来设置 CSS 渐变,常用的值如 linear-gradient(), radial-gradient(), repeating-linear-gradient() 以及 repeating-radial-gradient(),而且background属性还能支持多个渐变参数,通过逗号来分隔。
但如今有了background-blend-mode 属性,我们可以创造更多变化多样的效果。
光谱背景
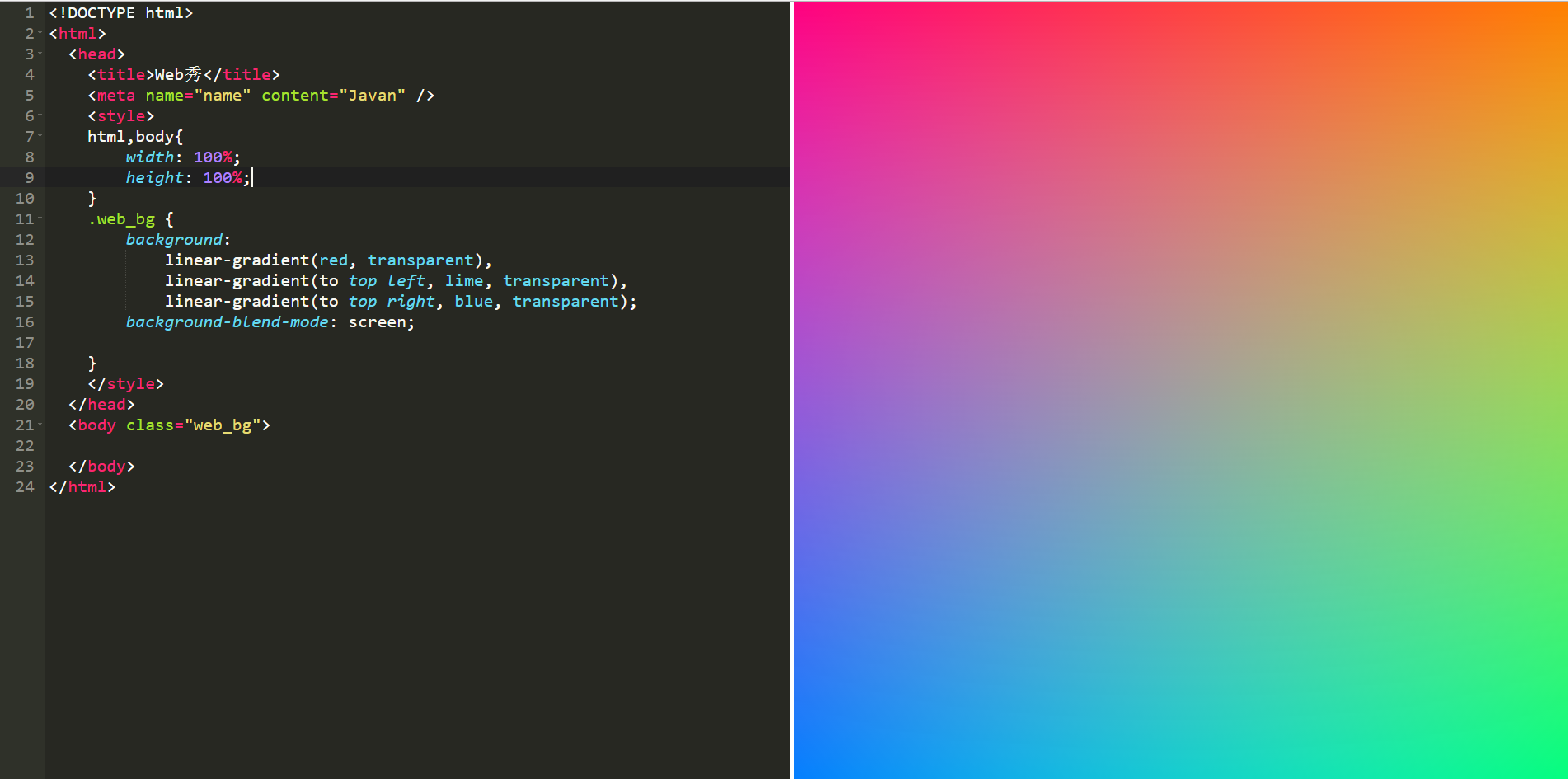
我们通过覆盖三层渐变来创造一个近乎全波段光谱的图像,展示再大家面前。
.web_bg {
background:
linear-gradient(red, transparent),
linear-gradient(to top left, lime, transparent),
linear-gradient(to top right, blue, transparent);
background-blend-mode: screen;
}

以往实现上面的效果只能通过图片,而且图片体积非常的大。而通过 CSS 只需要几行代码即可实现这种效果,更不用说对 HTTP 请求数据量的节省了。
条纹网格背景
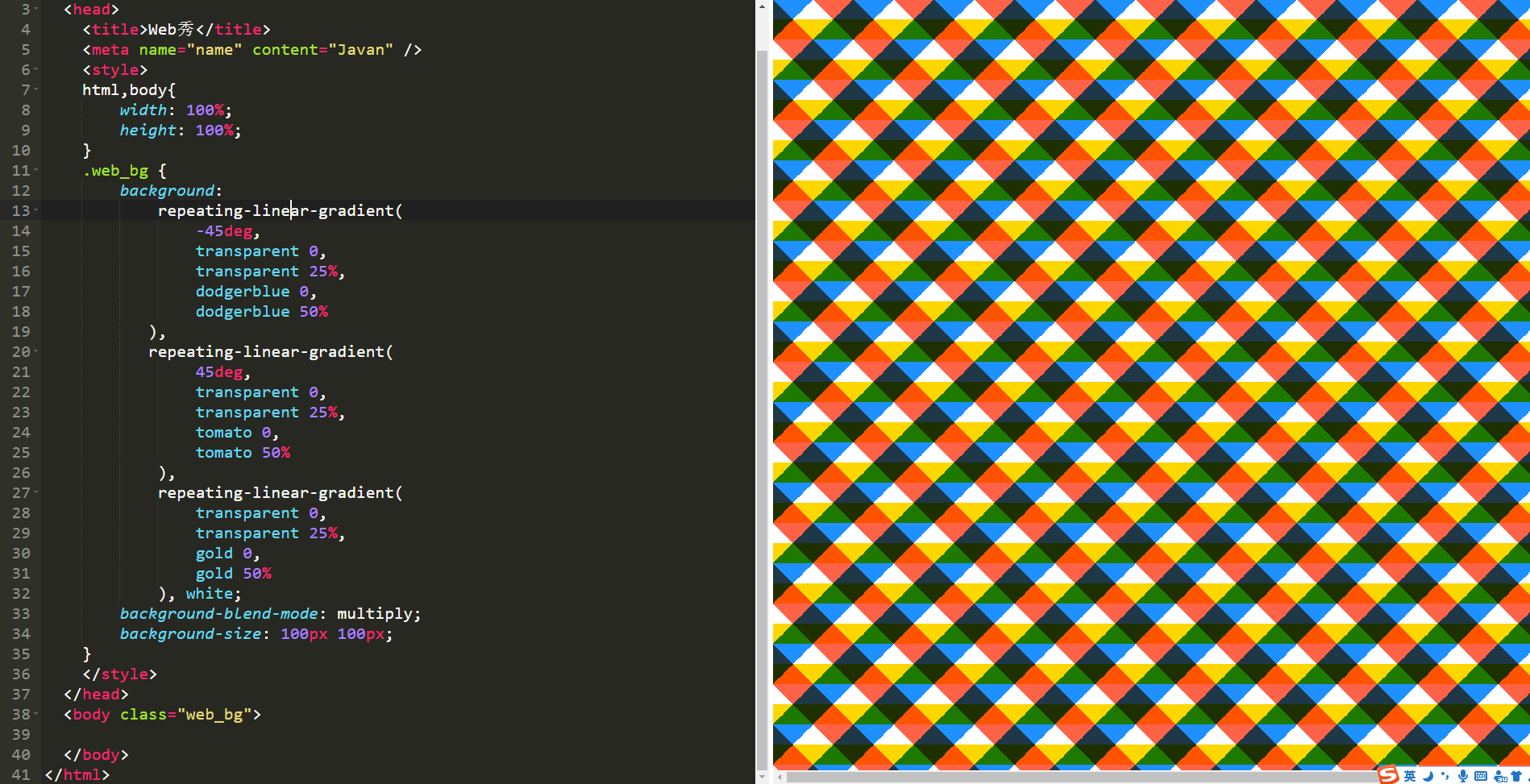
同样的,通过这个属性我们可以实现出一些有趣的条纹网格背景来:
.web_bg {
background:
repeating-linear-gradient(
-45deg,
transparent 0,
transparent 25%,
dodgerblue 0,
dodgerblue 50%
),
repeating-linear-gradient(
45deg,
transparent 0,
transparent 25%,
tomato 0,
tomato 50%
),
repeating-linear-gradient(
transparent 0,
transparent 25%,
gold 0,
gold 50%
), white;
background-blend-mode: multiply;
background-size: 100px 100px;
}

圆圈环绕背景
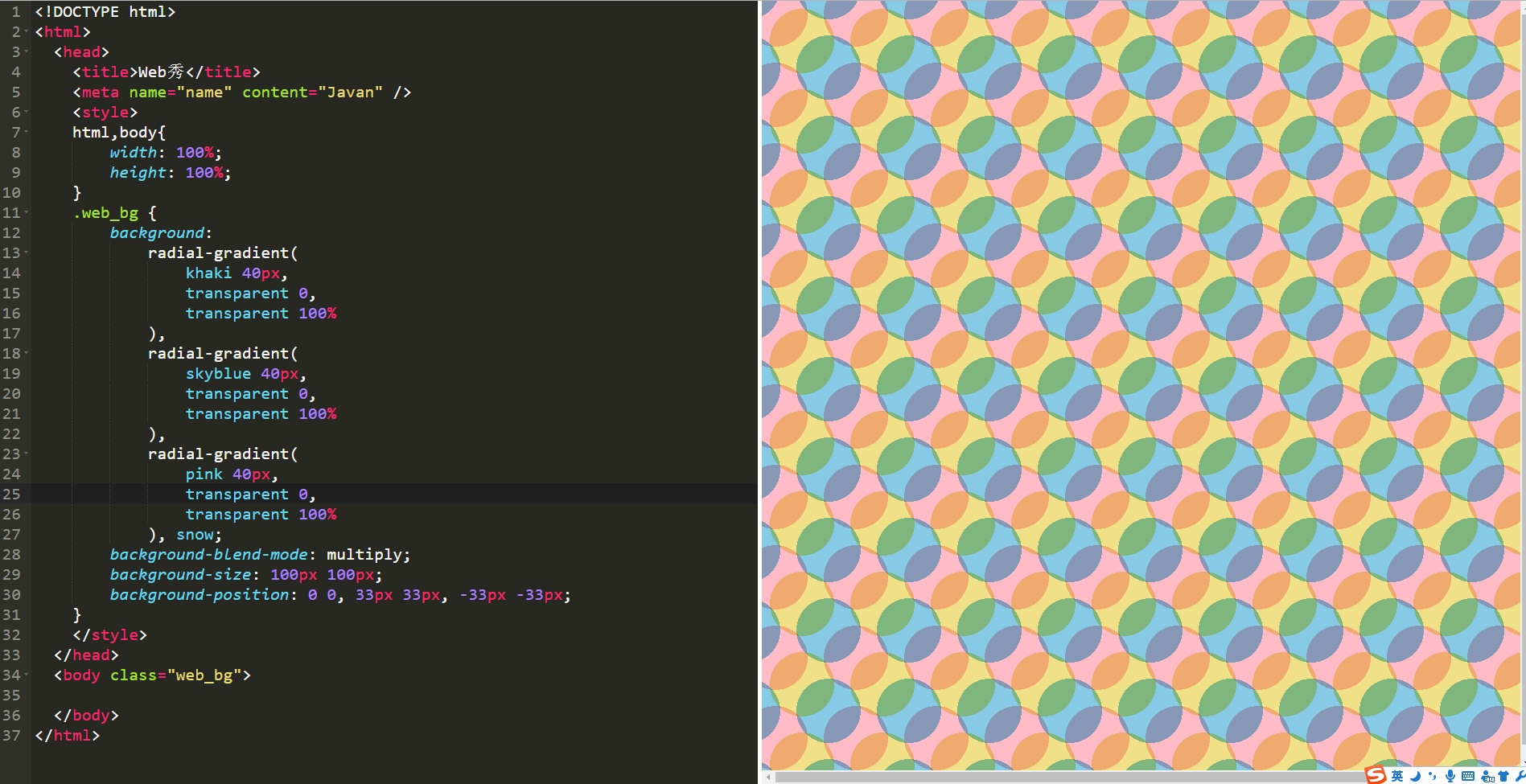
再来试点别的,这次通过径向渐变来实现圆圈环绕背景:
.circles-background {
background:
radial-gradient(
khaki 40px,
transparent 0,
transparent 100%
),
radial-gradient(
skyblue 40px,
transparent 0,
transparent 100%
),
radial-gradient(
pink 40px,
transparent 0,
transparent 100%
), snow;
background-blend-mode: multiply;
background-size: 100px 100px;
background-position: 0 0, 33px 33px, -33px -33px;
}

更多背景
更多渐变图案集合请点击,可以让你快速的在自己的网站里使用。
正文结束
图片
Ctrl + Enter



 表情
表情