什么是斜线拼接
效果图下面所示:

发现,上面这张图是两个美女拼接在一起的,看中间的斜线。
但是呢,刚接到这个需求的时候,开发是抓狂的——第一反应就是用canvas画图,这得多累啊,只是要显示张图片而已,竟然还要动用一坨JS,O__O "…
不过依稀记得,CSS 貌似有个遮罩的特性,可以实现图片的部分显示的效果的。
CSS mask & linear gradient
要实现这个特性,就需要用到CSS遮罩和线性渐变。 至于这两个是什么东西,我就不班门弄斧的介绍了,毕竟这两个属性出生也挺久了的,不了解的筒子可以看这两篇文章CSS遮罩——如何在CSS中使用遮罩和深入理解css3-gradient斜向线性渐变。
大家请看妹子中间(注意不要看错了,是两个妹子的中间),有一条比较明显的分界线。
第一步,显示两张图
OK,先看代码,然后我再来解释。
<div class="img-container">
<div class="img-left"></div>
<div class="img-right"></div>
</div>
然后是CSS
.img-container{
position: relative;
width: 400px;
height: 400px;
border: 5px solid #40BCFF;
}
.img-left{
background: url(img/1.jpg);
background-size: cover;
width: 100%;
height: 200px;
}
.img-right{
background: url(img/2.jpg);
background-size: cover;
width: 100%;
height: 200px;
}
OK,看下效果

画个斜线
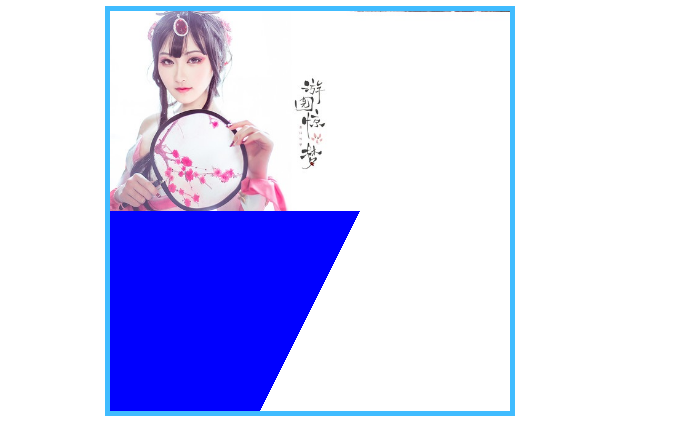
为了实现斜线拼接,你总得有个斜线吧?把img-right的背景换成一个带有“斜线”的图,这个就不用“真”图片啦,CSS渐变就能完成,如下:
.img-right{
background: -webkit-linear-gradient(left top, blue 50%, white 50%);
}

好,把背景换成真实的美女,渐变图作为mask
.img-right{
background: url(img/right.jpg);
background-size: cover;
-webkit-mask-image: -webkit-linear-gradient(left top, blue 50%, white 50%);
}
But,如果你这么做了,会发现看到的是完整的图,并没有被遮盖,跟下图一样。

这是因为css mask的原理是,它只会把遮罩图里透明像素所对应的原图部分进行隐藏,而我们的渐变图是完全不透明的(我们是蓝白色相间的),所以没有遮罩效果。那么把蓝色改成透明试试。
.img-right{
background: url(img/right.jpg);
background-size: cover;
-webkit-mask-image: -webkit-linear-gradient(left top, transparent 50%, white 50%);
}

美女只显示一半啦!♪(∇*)
层叠
最后,把第二张图层在第一章上面,由于第二张图左边一半都是透明的,背景里的也能直接透过来啦。
.img-right{
position: absolute;
left: 0;
top: 0;
}

看下最终img-right所需要的样式代码
.img-right{
position: absolute;
left: 0;
top: 0;
background: url(img/2.jpg);
-webkit-mask-image: -webkit-linear-gradient(left top, transparent 50%, white 50%);
background-size: cover;
width: 100%;
height: 200px;
}
怎么样,很简单是吧?
CSS3有很多新鲜(其实这个不新鲜了~)的特性可以实现很多有趣的应用,如果你有其他方案,欢迎留言讨论,O(∩_∩)O谢谢阅读!
正文结束
图片
Ctrl + Enter



 表情
表情