前言
要理解 JavaScript中浅拷贝和深拷贝的区别,首先要明白JavaScript的数据类型。JavaScript有两种数据类型,基础数据类型和引用数据类型。
1. 基础数据类型: undefined、boolean、number、string、null,保存在栈内存中的简单数据
2. 引用数据类型:Array、对象、Function,保存在堆内存空间中
概述
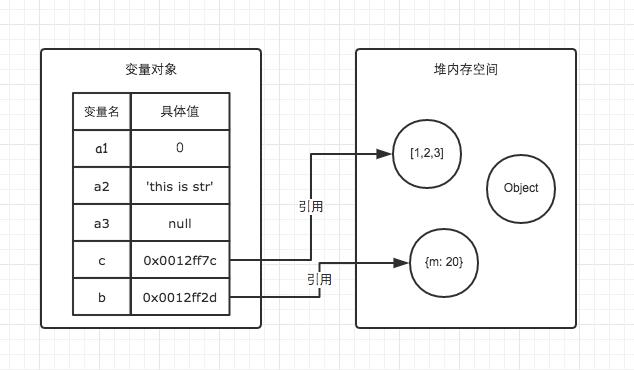
如下图:

注释:
a1 = 0;a2 = ‘this is str’;a3 = null, 存放在栈内存中;
var c =[1,2,3] 与 var d = {m:20} ,变量名与内存地址存储在栈内存中,但是[1,2,3]与{m:20} 作为对象存储在堆内存中;
基础数据类型的复制
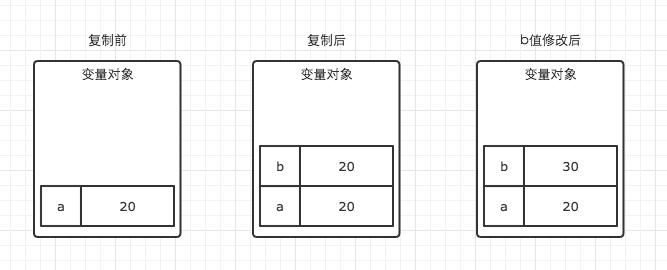
var a = 20;
var b = a;
如下图:

引用数据类型的复制
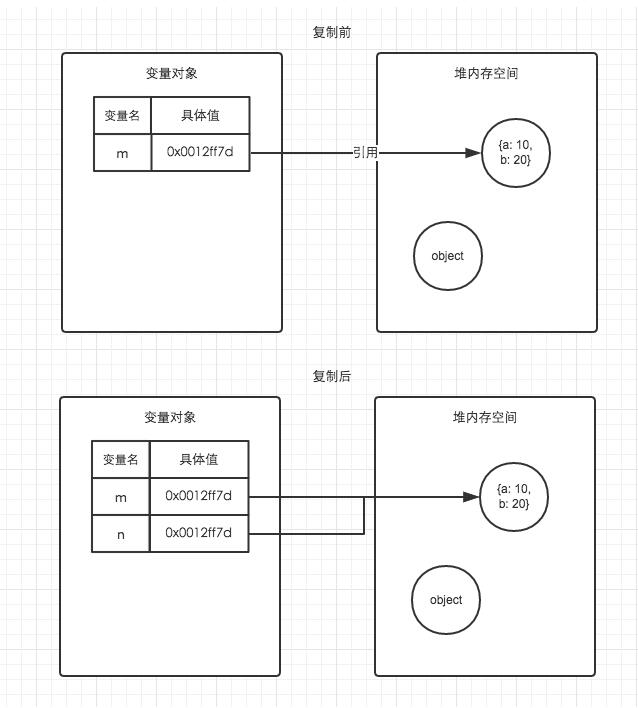
var m ={
a:10,
b:20
};
var n = m;

m与n指向同一个内存空间,当m或者n改变时,另一个也跟着改变
如
m.a = 'web秀';
console.log(n.a);
// 输出 web秀
怎么样使引用数据类型有各自独立的内存空间???
深度拷贝方法
采用递归的方法拷贝对象
function deepclone(obj) {
let objClone = Array.isArray(obj) ? [] : {};
if (obj && typeof obj === "object") {
for (key in obj) {
//if (obj.hasOwnProperty(key)) { //也可以不加
if (obj[key] && obj[key] === "object") {
objClone[key] = deepclone(obj[key])
} else {
objClone[key] = obj[key]
}
//}
}
}
return objClone
}
var a = [1, 2, 3, 4];
var b = deepclone(a);
a[0] = 8;
console.log(a);
console.log(b);
// a输出 [8, 2, 3, 4]
// b输出 [1, 2, 3, 4]
奇技淫巧
利用基础数据类型方式,把对象转换成字符串,进行复制。具体点说就是,用JSON.stringify与JSON.parse实现深拷贝。原因是JSON.stringify(obj)转换成字符串,变成基本数据类型,基本类型拷贝是直接在栈内存新开空间,直接复制一份名-值,不影响之前的对象。请看代码:
function deepclone(obj){
var _obj = JSON.stringify(obj);
var cloneObj = JSON.parse(_obj);
return cloneObj
}
var a =[1,2,3,4];
var b= deepclone(a);
a[0] = 8;
console.log(a);
console.log(a);
// a输出 [8, 2, 3, 4]
// b输出 [1, 2, 3, 4]
总结:
- 浅拷贝(shallow copy):只复制指向某个对象的指针,而不复制对象本身,新旧对象共享一块内存;
- 深拷贝(deep copy):复制并创建一个一摸一样的对象,不共享内存,修改新对象,旧对象保持不变;
实现深拷贝主要有2种方法
(1)递归
(2)JSON.stringify结合JSON.parse
正文结束
图片
Ctrl + Enter


