前言
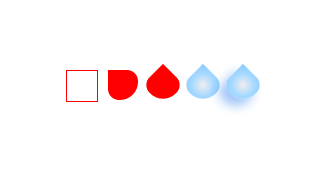
先来简单看看效果图,是不是可以不看下面的,自己也可以制作了?

第一步
通过border-radio边框弧度来绘制雨滴的形状
.circle{
width: 30px;
height: 30px;
background: red;
border-radius: 0px 18px 31px 18px;
}

第二步
通过transform的旋转rotate属性,使其渲染45°
.circle{
width: 30px;
height: 30px;
background: red;
border-radius: 0px 18px 31px 18px;
transform: rotate(45deg);
}

第三步
重新配色,通过background渐变属性radial-gradient,添加渐变,具有高光效果
.circle{
width: 30px;
height: 30px;
background: red;
border-radius: 0px 18px 31px 18px;
transform: rotate(45deg);
background: radial-gradient(#f3eeee,#86cbffb5,#86cbff);
}

第四步
上面的效果是不是没有什么立体感,我们添加一点点阴影效果,增加立体感。box-shadow添加阴影。
.circle{
width: 30px;
height: 30px;
background: red;
border-radius: 0px 18px 31px 18px;
transform: rotate(45deg);
background: radial-gradient(#f3eeee,#86cbffb5,#86cbff);
-webkit-box-shadow:rgba(66,140,240,0.5) 0px 10px 16px;
}

总结
以上就是一个小雨滴成长之路,是不是很简单了,只有动手,什么困难都不再是困难,加油,相信自己可以的。
正文结束
图片
Ctrl + Enter



 表情
表情