前言
如果问,CSS 中 position 属性的取值有几个?
大部分人的回答是,大概是下面这几个吧?
{
position: static;
position: relative;
position: absolute;
position: fixed;
}
sticky 英文字面意思是粘,粘贴,所以姑且称之为粘性定位。下面就来了解下这个处于实验性的取值的具体功能及实用场景。这是一个结合了 position:relative 和 position:fixed 两种定位功能于一体的特殊定位,适用于一些特殊场景。
什么是结合两种定位功能于一体呢?
元素先按照普通文档流定位,然后相对于该元素在流中的 flow root(BFC)和 containing block(最近的块级祖先元素)定位。而后,元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
兼容性
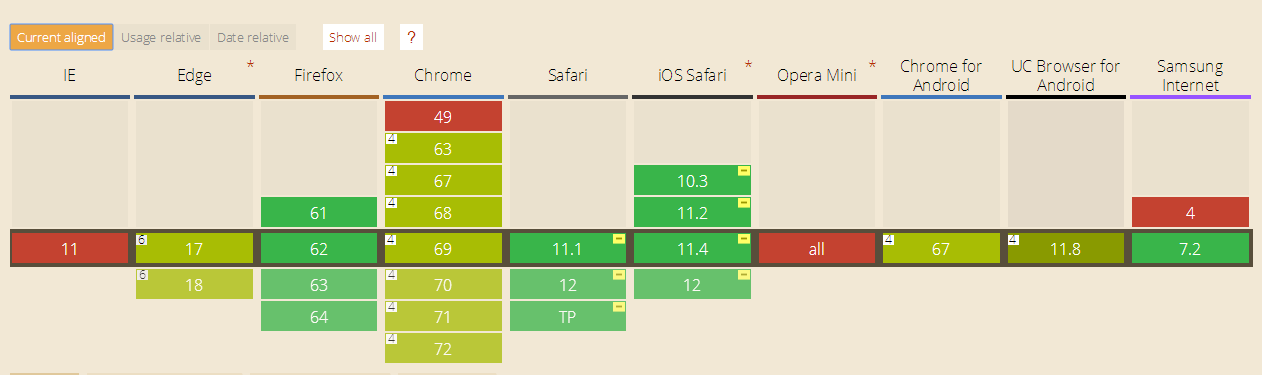
讲述具体示例之前,还是很有必要了解一下 position:sticky 的兼容性,除了IE以外了,其他新版浏览器都是Ok的,当然,很多老浏览器都是不行的。CSS兼容性查询网址

IOS 家族(SAFARI && IOS SAFARI)和 Firefox 很早开始就支持 position:sticky 了。而 Chrome53~55 则需要启用实验性网络平台功能才行。其中 webkit 内核的要添加上私有前缀 -webkit-。
position:sticky 示例
看看下面这张 GIF 图,想想要实现的话,使用 JS + CSS 的方式该如何做?

按照常规做法,大概是监听页面 scroll 事件,判断每一区块距离视口顶部距离,超过了则设定该区块 position:fixed,反之去掉。
而使用 position:sticky ,则可以非常方便的实现
<div class="container">
<div class="sticky-box">Javan的博客</div>
<div class="sticky-box">今日头条</div>
<div class="sticky-box">慕课网</div>
<div class="sticky-box">Sticky</div>
</div>
.container {
background: #eee;
width: 600px;
height: 1000px;
margin: 0 auto;
}
.sticky-box {
position: -webkit-sticky;
position: sticky;
height: 60px;
margin-bottom: 50px;
background: #10af7e;
top: 0px;
}
div {
font-size: 30px;
text-align: center;
color: #fff;
line-height: 60px;
}
只需要给每个内容块添加position: -webkit-sticky;position: sticky;就可以轻松实现了。
注意
position:sticky 的生效是有一定的限制的,总结如下:
-
须指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。并且 top 和 bottom 同时设置时,top 生效的优先级高,left 和 right 同时设置时,left 的优先级高。
-
设定为 position:sticky 元素的任意父节点的 overflow 属性必须是 visible,否则 position:sticky 不会生效。这里需要解释一下:
如果 position:sticky 元素的任意父节点定位设置为 overflow:hidden,则父容器无法进行滚动,所以 position:sticky 元素也不会有滚动然后固定的情况。
如果 position:sticky 元素的任意父节点定位设置为 position:relative | absolute | fixed,则元素相对父元素进行定位,而不会相对 viewprot 定位。
- 达到设定的阀值。这个还算好理解,也就是设定了 position:sticky 的元素表现为 relative 还是 fixed 是根据元素是否达到设定了的阈值决定的。
公告
以后每月5、15、25号更新原创文章,内容不限,喜欢小编的可以点击关注,也可在下方评论留言,你喜欢什么内容,小编根据大家喜欢的内容尝试更新



 表情
表情