前言
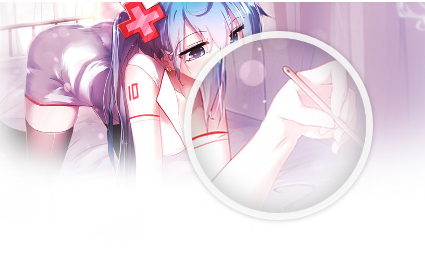
每当打开淘宝,天猫等pc端时,看到心仪的物品时,点击图片时,便呈现出放大的效果。有没有去理解分析它的原理?是不是感觉非常的神奇?当真正地去接触,其实非常好理解。下面一起来学习!

在线演示地址
[codepen_embed height=“350” theme_id=“1” slug_hash=“VoaxvK” data-default-tab=‘result’ user=“javanf”]See the Pen DcHup by Elton Mesquita (@eltonmesquita) on CodePen.[/codepen_embed]
html
<div class="magnify">
<div class="large"></div>
<img class="small" src="0413pf3.jpg"/>
</div>
small是原始图片,large是放大镜片
css
.magnify{
position: relative;
}
.magnify img{
width: 100%;
}
.large {
width: 175px;
height: 175px;
position: absolute;
border-radius: 100%;
box-shadow: 0 0 0 7px rgba(255, 255, 255, 0.85),
0 0 7px 7px rgba(0, 0, 0, 0.25),
inset 0 0 40px 2px rgba(0, 0, 0, 0.25);
background: url('0413pf3.jpg') no-repeat;
display: none;
}
js
$(document).ready(function(){
var native_width = 0;
var native_height = 0;
// 监听鼠标在magnify元素移动
$(".magnify").mousemove(function(e){
if(!native_width && !native_height){
// 获取原始图片的宽高
var image_object = new Image();
image_object.src = $(".small").attr("src");
native_width = image_object.width;
native_height = image_object.height;
}else{
var magnify_offset = $(this).offset();
var mx = e.pageX - magnify_offset.left;
var my = e.pageY - magnify_offset.top;
if(mx < $(this).width() && my < $(this).height() && mx > 0 && my > 0) {
$(".large").fadeIn(100);
} else {
$(".large").fadeOut(100);
}
if($(".large").is(":visible")) {
var rx = Math.round(mx/$(".small").width()*native_width - $(".large").width() / 2) * -1;
var ry = Math.round(my/$(".small").height()*native_height - $(".large").height() / 2) * -1;
var bgp = rx + "px " + ry + "px";
var px = mx - $(".large").width()/2;
var py = my - $(".large").height()/2;
$(".large").css({left: px, top: py, backgroundPosition: bgp});
}
}
})
})
是不是觉得很简单了,代码量不大,原理了就是鼠标移动时,获取鼠标在原始图片的位置,计算出放大镜片图片的background-osition值,实时去修改,这样就形成了放大镜的效果。
公告
以后每月5、15、25号更新原创文章,内容不限,喜欢小编的可以点击关注,也可在下方评论留言,你喜欢什么内容,小编根据大家喜欢的内容尝试更新
正文结束
图片
Ctrl + Enter



 表情
表情