前言
 从最开始学习小程序到开发,也有小半年了吧,从wepy到mpvue,都踩过很多坑,也发过三篇文章了,今天来说说mpvue的坑在哪儿,希望你接下来的路好走。下面是之前的文章:
mpvue小程序架构搭建详细介绍
mpvue小程序单个页面添加config配置[设置标题、下拉刷新、颜色等]
亲身体验小程序wepy和mpvue框架的区别
从最开始学习小程序到开发,也有小半年了吧,从wepy到mpvue,都踩过很多坑,也发过三篇文章了,今天来说说mpvue的坑在哪儿,希望你接下来的路好走。下面是之前的文章:
mpvue小程序架构搭建详细介绍
mpvue小程序单个页面添加config配置[设置标题、下拉刷新、颜色等]
亲身体验小程序wepy和mpvue框架的区别
缺点
slot问题
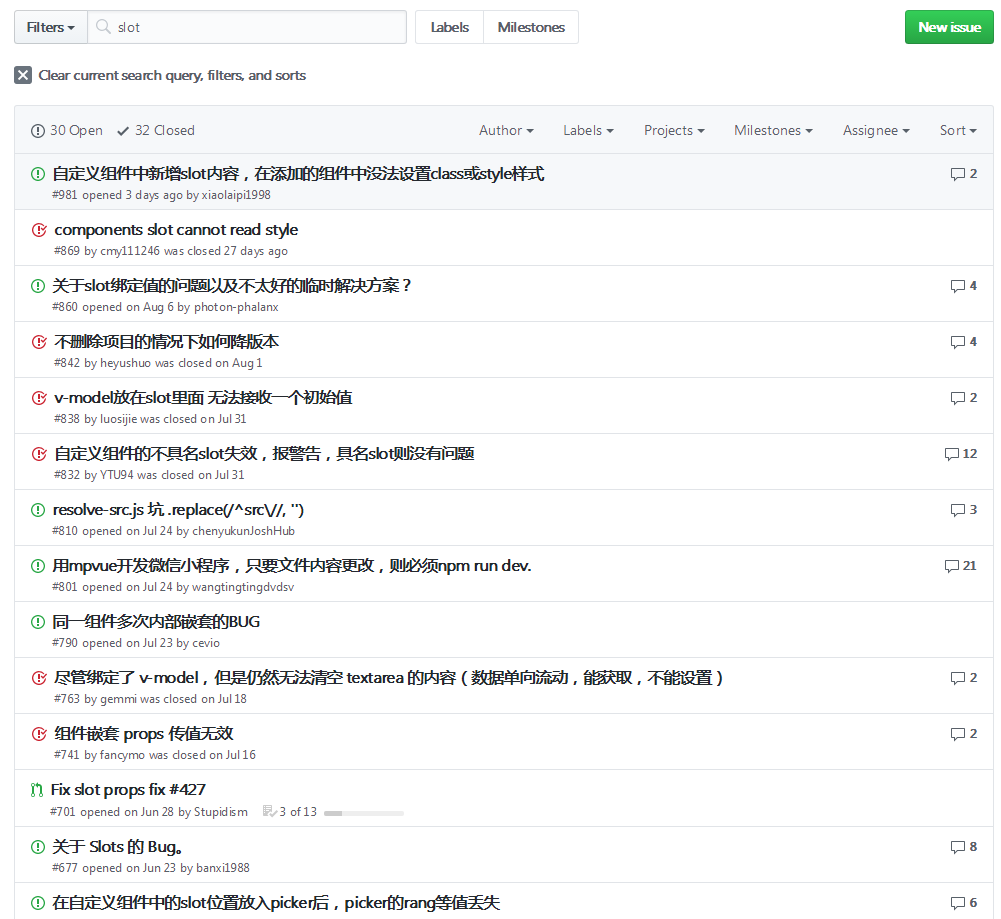
大家先看看git上面关于slot的问题有多少,可以说很多。也是我觉得最头疼的问题,组件封装不了了,就算写的感觉只要有动态数据的,意义都不大,因为基本不能复用。 slot,居然不能写动态数据,必须通过props传递,那请问美团开发同学,组件的意义何在???
slot,居然不能写动态数据,必须通过props传递,那请问美团开发同学,组件的意义何在???
wxs
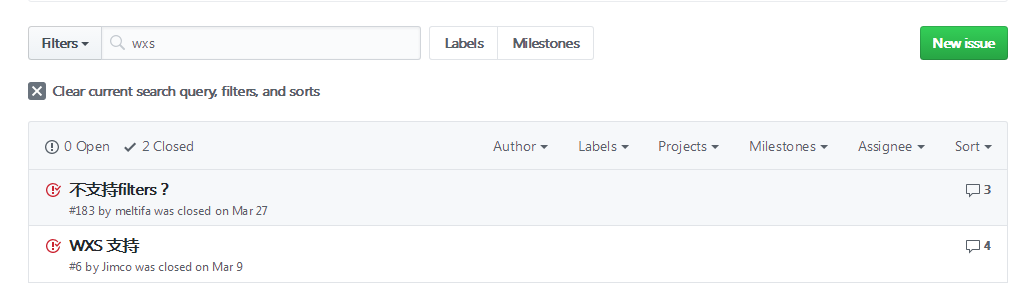
 众所周知,小程序不支持vue的filters,于是小程序用wxs基本解决了这个问题,wepy同样也支持,但是mpvue居然还在玩儿泥巴,不能解决,只能通过预先组装数据来处理,或者后台把数据处理好了返回给前端。
众所周知,小程序不支持vue的filters,于是小程序用wxs基本解决了这个问题,wepy同样也支持,但是mpvue居然还在玩儿泥巴,不能解决,只能通过预先组装数据来处理,或者后台把数据处理好了返回给前端。
数据渲染
经过对比,mpvue对多条数据渲染,明显很慢,特别是组件里面的数据。这里wepy做的就比mpvue好很多了。优点
computed
computed不会多次执行(wepy就好),这也是我用他的原因。
mpvue-entry
mpvue-entry, 通过mpvue-entry,可以集中式页面配置,自动生成各页面的入口文件,优化目录结构,可以对单个页面配置标题、下拉刷新、颜色推荐
快速搭建mpvue框架小程序—初始篇(视频教程)公告
以后每月5、15、25号更新原创文章,内容不限,喜欢小编的可以点击关注,也可在下方评论留言,你喜欢什么内容,小编根据大家喜欢的内容尝试更新正文结束
图片
Ctrl + Enter


