前言
前面有说到wepy和mpvue的区别,所以这段时间一直在用mpvue开发了,今天遇到一个问题,mpvue的下拉刷新配置了居然不生效,也是很无赖。
原来配置
通过网上搜索,都是提供在目录main.js里面配置,如下:
export default {
config: {
enablePullDownRefresh: true
}
}
但是怎么就不生效,于是到处找答案,QQ群,github上面,终于github上面遇到了好心人,提供了一个链接,大家可以去看看

解决方案
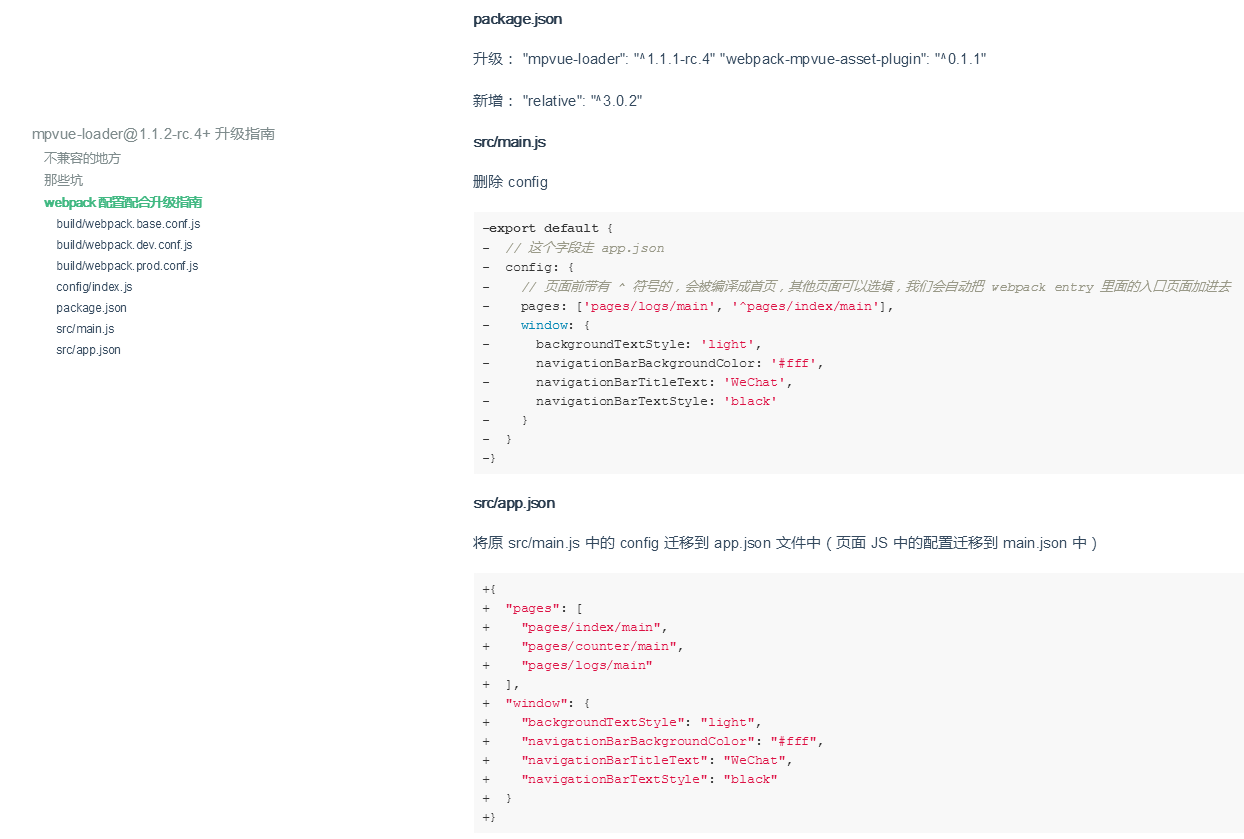
最终找到了这里,mpvue-loader@1.1.2-rc.4+ 升级指南

这样一看就明白了,将原 src/main.js 中的 config 迁移到 app.json 文件中(页面 JS 中的配置迁移到 main.json 中),所以在目录下面新建一个main.json,写上配置:
{
enablePullDownRefresh: true,
backgroundTextStyle: 'light',
navigationBarBackgroundColor: '#fff',
navigationBarTitleText: 'Javan的博客',
navigationBarTextStyle: 'black'
}
这里一定要升级mpvue-loader
npm install mpvue-loader@^1.1.2
重启服务搞定一切。
公告
以后每月5、15、25号更新原创文章,内容不限,喜欢小编的可以点击关注,也可在下方评论留言,你喜欢什么内容,小编根据大家喜欢的内容尝试更新
正文结束
图片
Ctrl + Enter



 表情
表情