导读
后台管理系统,是内容管理系统Content Manage System(简称CMS)的一个子集。CMS是Content Management System的缩写,意为"内容管理系统"。
根据自己的业务提供不同模块,如商品管理、订单管理、财务管理等等。

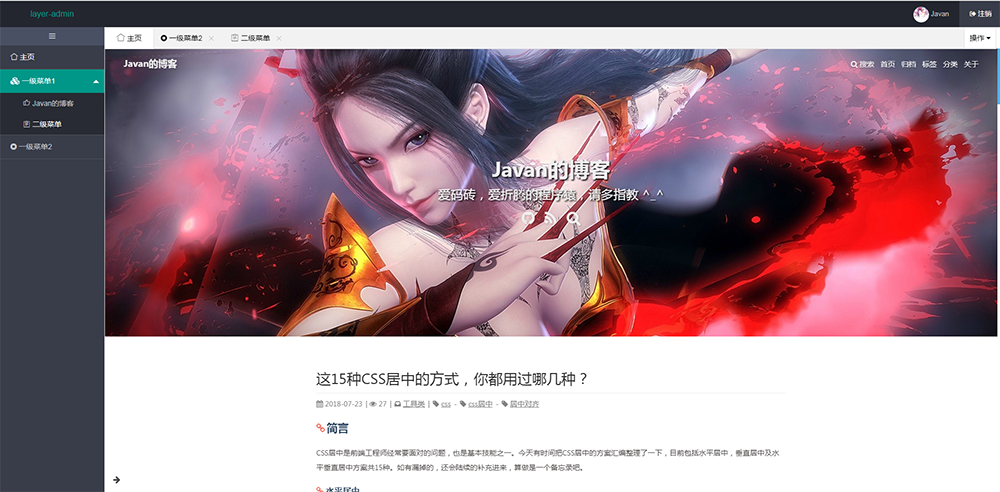
目录结构
项目的目录结构如下:
layer-admin/ css/ app.css layout.css js/ app.js index.js message.js navbar.js nprogress.js tab.js pjax.js plugins/ layui/ css/ ... font/ ... images/ ... lay/ ... layui.all.js layui.js vue/ vue.min.js index.html test.html
menu
下方代码都是在js/index.js里面
var menu = [{
"id": -1,
"children": [],
"spread": true,
"title": "主页",
"url": "https://www.javanx.cn",
"icon": ""
}, {
id: "5",
title: "一级菜单2",
icon: "fa-stop-circle",
url: "https://www.baidu.com",
spread: false
}];
// 这里添加空的菜单进入,主要是为了能在页面里面打开tab菜单,请参考test页面实例
menu.push({
id: "",
title: "",
icon: "",
url: ""
});
navbar.set({
data: menu
}).render(function(data) {
refreshTab(data.id);
tab.tabAdd(data);
});
自定义方法
//添加指定Tab项
addTab = function(options) {
element.tabDelete('kitTab', options.id);
$('li.layui-nav-item:last').find('a').data('options', JSON.stringify(options));
$('li.layui-nav-item:last').find('a').trigger('click');
}
//删除指定Tab项
delTab = function(pid) {
element.tabDelete('kitTab', pid);
}
//刷新指定Tab项
refreshTab = function(pid) {
var item = $('.layui-tab-item[lay-item-id=' + pid + ']');
if (!item.length) {
return false;
}
var iframe = $(item).children("iframe");
iframe.attr("src", iframe.attr("src"));
}
//切换到指定Tab项
changeTab = function(pid) {
element.tabChange('kitTab', pid); //切换到:用户管理
}
iframe添加菜单到tab
var options = {
url: '/tab.html',
icon: '',
title: 'iframe添加tab',
id: '11'
}
window.parent.addTab(options)
依次类推,在iframe里面都可以用window.parent.xxx调用到index.js里面的方法
演示程序:演示代码
下载地址:layer-admin.rar
公告
以后每月5、15、25号更新原创文章,内容不限,喜欢小编的可以点击关注,也可在下方评论留言,你喜欢什么内容,小编根据大家喜欢的内容尝试更新
正文结束
图片
Ctrl + Enter



 表情
表情