前言
前段时间写过一篇《CSS3实现美美哒的图片倒影效果》,里面最后一步,“我们使倒影倾斜一个角度,让整个倒影效果更具有立体效果”,不知道大家有没有联想到用倾斜,我们可以制作一个立方体呢???
今天我们就来用纯css制作一个立方体,主要用到的知识就是transform: rotate,没有了解的可以点击下方文章了解:
《CSS3中transition、transform傻傻分不清楚》
效果预览图:

解析
立方体,是由6个面组成的,所以我们主要是操作6个面,组合成一个立方体就可以实现。

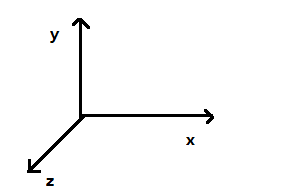
观察者方向的为z轴的正值方向
rotateX 3D空间旋转指定的角度,沿着垂直于X轴的方向顺时针旋转。
rotateY 3D空间旋转指定的角度,沿着垂直于Y轴的方向顺时针旋转。
rotateZ 3D空间旋转指定的角度,沿着垂直于Z轴的方向顺时针旋转。
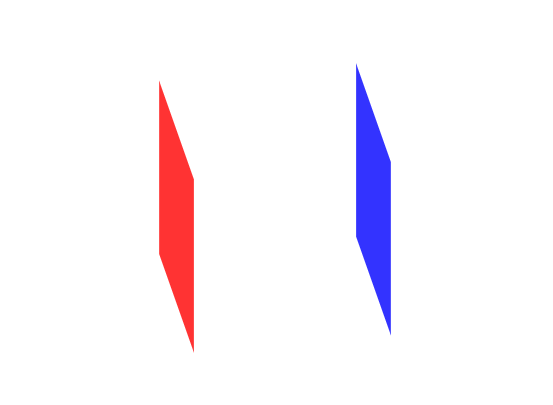
第一步 - 画出前后2个面

<div class="wrap">
<div class="cube">
<div class="before"></div>
<div class="after"></div>
</div>
</div>
下面的样式,我们对整个盒子沿着垂直于X轴的方向逆时针旋转30°,Y轴逆时针旋转80°,前面元素Z轴位移100px, 后面元素Z轴位移-100px,并Y轴顺时针旋转180°。让效果看起来更明晰,有错位立体感。
/*最外层容器样式*/
.wrap{
width: 200px;
height: 200px;
margin: 150px auto;
position: relative;
}
/*包裹所有容器样式*/
.cube{
width: 200px;
height: 200px;
margin: 0 auto;
/*preserve-3d 使其子元素具有3D效果*/
transform-style: preserve-3d;
transform: rotateX(-30deg) rotateY(-80deg);
}
.cube div{
position: absolute;
width: 200px;
height: 200px;
opacity: 0.8;
}
.cube .before{
transform: rotateY(0deg) translateZ(100px);
background: red;
}
.cube .after{
transform: translateZ(-100px) rotateY(180deg);
background: blue;
}
第二步 - 画出左右2个面
和第一步类似,同样旋转和位移这两个面,使其能够完美拼接

<div class="wrap">
<div class="cube">
<div class="before"></div>
<div class="after"></div>
<div class="right"></div>
<div class="left"></div>
</div>
</div>
添加样式
.cube .left{
transform: rotateY(90deg) translateZ(100px);
background: green;
}
.cube .right{
transform: rotateY(-90deg) translateZ(100px);
background: yellow;
}
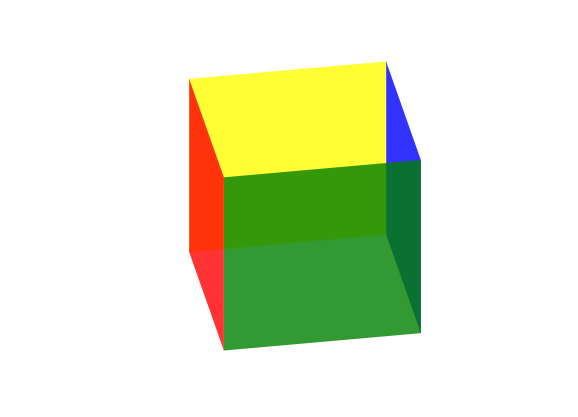
第三步 - 画出上下2个面
依次类推,完成上下2个面。

<div class="wrap">
<div class="cube">
<div class="before"></div>
<div class="after"></div>
<div class="right"></div>
<div class="left"></div>
<div class="top"></div>
<div class="bottom"></div>
</div>
</div>
添加样式
.cube .top{
transform: rotateX(90deg) translateZ(100px);
background: purple;
}
.cube .bottom{
transform: rotateX(-90deg) translateZ(100px);
background: pink;
}
第四步 - 美化
我们给每个面添加一个背景图片,然后让整个盒子旋转起来,使我们可以看到每个面的内容。
<div class="wrap">
<div class="cube">
<div class="before">
<img src="../images/20180801122834.png" class="pic" />
</div>
<div class="after">
<img src="../images/20180911140432.png" class="pic" />
</div>
<div class="right">
<img src="../images/20181025165730.png" class="pic" />
</div>
<div class="left">
<img src="../images/20181026153658.png" class="pic" />
</div>
<div class="top">
<img src="../images/20180911175248.png" class="pic" />
</div>
<div class="bottom">
<img src="../images/20180801121251.png" class="pic" />
</div>
</div>
</div>
添加样式
.pic{
width: 200px;
height: 200px;
}
@-webkit-keyframes rotate{
from{
transform: rotateX(0deg) rotateY(0deg);
}
to{
transform: rotateX(360deg) rotateY(360deg);
}
}
.cube{
width: 200px;
height: 200px;
margin: 0 auto;
transform-style: preserve-3d;
transform: rotateX(-30deg) rotateY(-80deg);
-webkit-animation: rotate 20s infinite;
animation-timing-function: linear;
}
最终效果图:

演示地址:CSS3实现3D水晶立方体效果
正文结束
图片
Ctrl + Enter



 表情
表情