前言
分页组件,无非就是上一页,下一页,到具体页面。没有那么复杂。

想要快速开始的,请向下看。如果想理解源码的,可以直接跳过“快速开始”, 到“源码解读”
快速开始
安装
npm install vue-c-page -S
引入
import CPage from 'vue-h5-page'
Vue.use(CPage)
调用
<cPage :pageOption="pageOption" :jumpTo="jumpTo"></cPage>
pageOption: {
pageNo: 1, // 当前页码
pageSize: 10, // 每页多少条
total: 152, // 总共多少条
totalPage: 16 // 总共多少页
}
jumpTo(pageNo){
this.pageOption.pageNo = parseInt(pageNo);
console.log('当前是第' + pageNo + '页');
// do something
}
github地址: vue-c-page npm地址: vue-c-page
源码解读
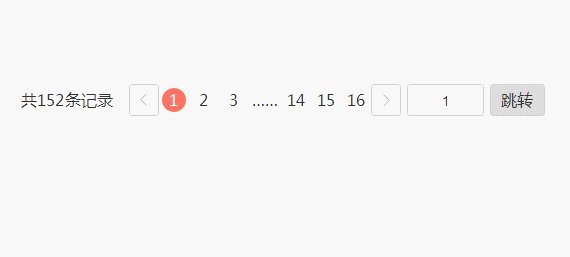
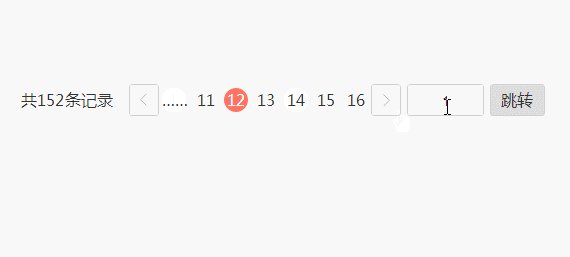
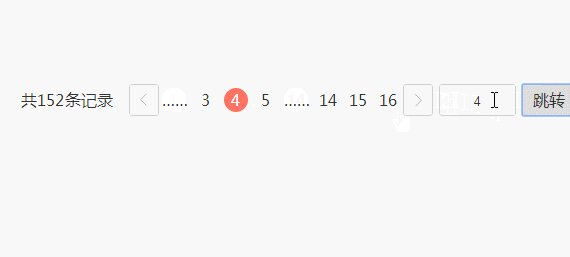
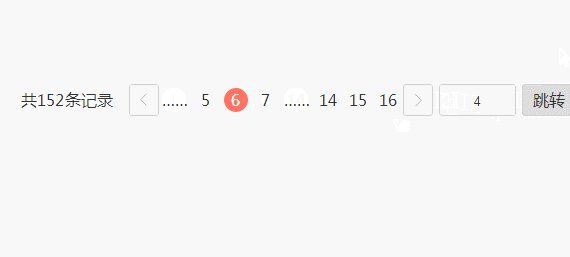
结构部分,判断总页数小于等于6时,把所有页码全部展示,大于6的用更复杂的逻辑。具体看下方判断。
<section class="pagination cf">
<div class="c-pagination fr"><span class="fl">共{{ pageOption.total }}条记录</span><a class="btn-type-2 ctrl-l fl" href="javascript:;" @click="jumpTo(pageNo - 1 === 0 ? 1 : pageNo - 1)"> </a>
<ul class="fl" v-if="pageNo">
<template v-if="totalPage <= 6">
<li class="fl" v-for="i in totalPage"><a class="c-inl" :class="{current: i === pageNo }" @click="jumpTo(i)" href="javascript:;">{{ i }}</a></li>
</template>
<template v-else="v-else">
<template v-if="totalPage - pageNo < 6">
<li class="fl">……</li>
<li class="fl" v-for="i in 6"><a class="c-inl" :class="{current: totalPage - 6 + i === pageNo }" @click="jumpTo(totalPage - 6 + i)" href="javascript:;">{{ totalPage - 6 + i }}</a></li>
</template>
<template v-else="v-else">
<template v-if="pageNo === 1 || pageNo === 2">
<li class="fl" v-for="i in 3"><a class="c-inl" :class="{current: i === pageNo }" @click="jumpTo(i)" href="javascript:;">{{ i }}</a></li>
</template>
<template v-else="v-else">
<li class="fl">……</li>
<li class="fl" v-for="i in 3"><a class="c-inl" :class="{current: pageNo - 2 + i === pageNo }" @click="jumpTo(pageNo - 2 + i)" href="javascript:;">{{ pageNo - 2 + i }}</a></li>
</template>
<li class="fl">……</li>
<li class="fl" v-for="i in 3"><a class="c-inl" :class="{current: totalPage - 3 + i === pageNo }" @click="jumpTo(totalPage - 3 + i)" href="javascript:;">{{ totalPage - 3 + i }}</a></li>
</template>
</template>
</ul><a class="btn-type-2 ctrl-r fl" href="javascript:;" @click="jumpTo(pageNo + 1 > (totalPage || 0) ? pageNo : pageNo + 1)"> </a>
<form class="fl" @submit.prevent="jumpTo(goPageNo)" v-if="totalPage > 1">
<div class="input-icon fl">
<input class="tc" type="text" v-model="goPageNo" />
</div>
<button class="fl tc btn-type-2" type="submit">跳转</button>
</form>
</div>
</section>
jumpTo方法,参数就是当前页面。是写在父页面的一个方法。
export default {
name: "CPage",
props: ['pageOption', 'jumpTo'],
data () {
return {
goPageNo: this.pageOption.pageNo || 1,
}
},
computed :{
pageNo() {
return this.pageOption.pageNo || 1
},
totalPage() {
return this.pageOption.totalPage || 1;
}
},
watch:{
goPageNo (val) {
if(!val || val < 1) {
this.goPageNo = 1;
}
if(val > this.totalPage) {
this.goPageNo = this.totalPage;
}
}
}
}
pageOption参数包含当前页码,每页条数等等。
pageOption: {
pageNo: 1, // 当前页码
pageSize: 10, // 每页多少条
total: 152, // 总共多少条
totalPage: 16 // 总共多少页
}
这里监听一下goPageNo,如果goPageNo出现错误(小于0或者大于最大页码)都重新赋值。
正文结束
图片
Ctrl + Enter



 表情
表情